每个HTML元素都有一个默认的显示值,显示值又可以再分为block(块)和inline(内联)
一、块元素
通过F12进入浏览器开发者模式查看该元素会发现其所占宽度为整个网页的宽度
1.div标签
通过div标签将一些元素装进"盒子",从而对盒子中的全部元素进行相同的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
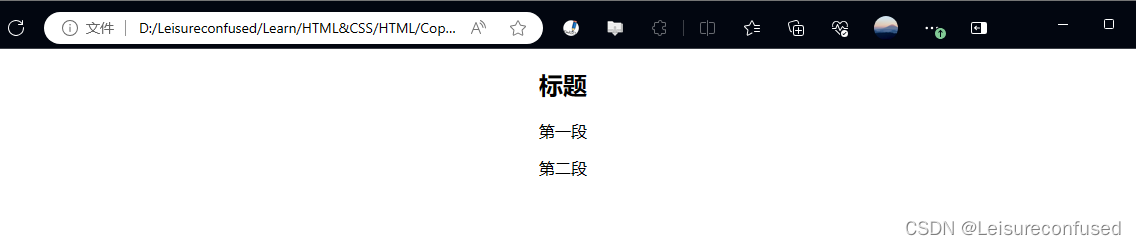
<div align="center">
<h2>标题</h2>
<p>第一段</p>
<p>第二段</p>
</div>
</body>
</html>

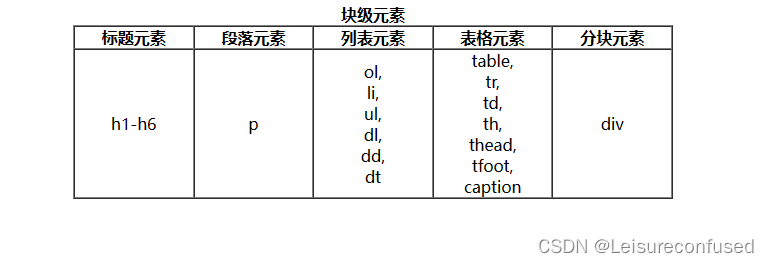
2.常见的块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<table width="600" border="1" cellspacing="0" cellpadding="0" align="center">
<caption><b>块级元素</b></caption>
<tr>
<th>标题元素</th>
<th>段落元素</th>
<th>列表元素</th>
<th>表格元素</th>
<th>分块元素</th>
</tr>
<tr align="center">
<td>h1-h6</td>
<td>p</td>
<td>ol,<br>li,<br>ul,<br>dl,<br>dd,<br>dt</td>
<td>table,<br>tr,<br>td,<br>th,<br>thead,<br>tfoot,<br>caption<br></td>
<td>div</td>
</tr>
</table>
</body>
</html>

二、内联元素
内联元素(不会独占一行,且只占用必要的宽度)
内联元素里不能嵌套块级元素
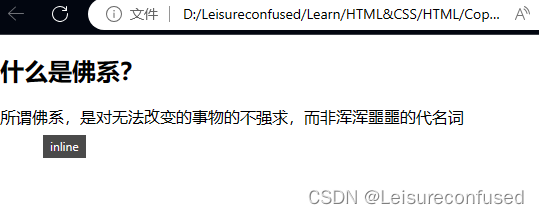
1. span标签
内联元素span用来标记文本的一部分,而不产生额外的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<h2>什么是佛系?</h2>
<p><span title="inline">所谓佛系</span>,是对无法改变的事物的不强求,而非浑浑噩噩的代名词</p>
</body>
</html>

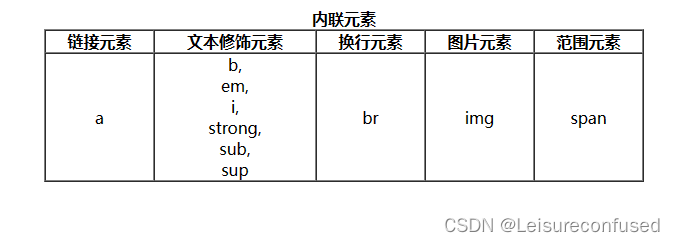
2.常见的内联元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<!-- 内联元素有 -->
<table width="600" border="1" cellspacing="0" cellpadding="0" align="center">
<caption><b>内联元素</b></caption>
<tr>
<th>链接元素</th>
<th>文本修饰元素</th>
<th>换行元素</th>
<th>图片元素</th>
<th>范围元素</th>
</tr>
<tr align="center">
<td>a</td>
<td>b,<br>em,<br>i,<br>strong,<br>sub,<br>sup</td>
<td>br</td>
<td>img</td>
<td>span</td>
</tr>
</table>
</body>
</html>