🧑🎓 个人主页:爱蹦跶的大A阿
🔥当前正在更新专栏:《JavaScript保姆级教程》、《VUE》、《Krpano》


✨ 正文
1、 拉取electron官网上的demo,拉下来之后安装依赖,项目跑起来之后,就不用管demo了,开始配置自己的Vue项目
git clone https://github.com/electron/electron-quick-start
npm i
npm run start
2、修改自己项目的vue.config.js,路径必须修改为 ./,不是这个后续打包好的页面可能会出现白屏,加载不出来的情况
module.exports = {
publicPath: './',
}
3、打包自己的Vue项目,这步应该很熟了,将打包出来的 dist 文件夹复制到之前拉取的electron-quick-start文件夹中,和node_modules同级就行
npm run build然后咱自己的项目就不用管了,剩下的就交给拉下来的electron-quick-start项目吧
4、在electron-quick-start项目中,下载打包需要的依赖 electron-packager
npm install electron-packager --save-dev
5、进入electron-quick-start项目,删除项目根目录下的 index.html 文件
6、在electron-quick-start项目中找到入口文件 main.js ,修改打包的文件路径为我们的index.html(替换成我们的文件非常非常的重要,注意行数,一般都在16行多一点)
// main.js 原始内容
mainWindow.loadFile('index.html')
// 修改后的内容
mainWindow.loadFile('./dist/index.html')*
7、在electron-quick-start项目中,进入 package.json ,在 scripts 中添加 packager 指令,如下所示:
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"
} 8、运行命令打包,然后项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件
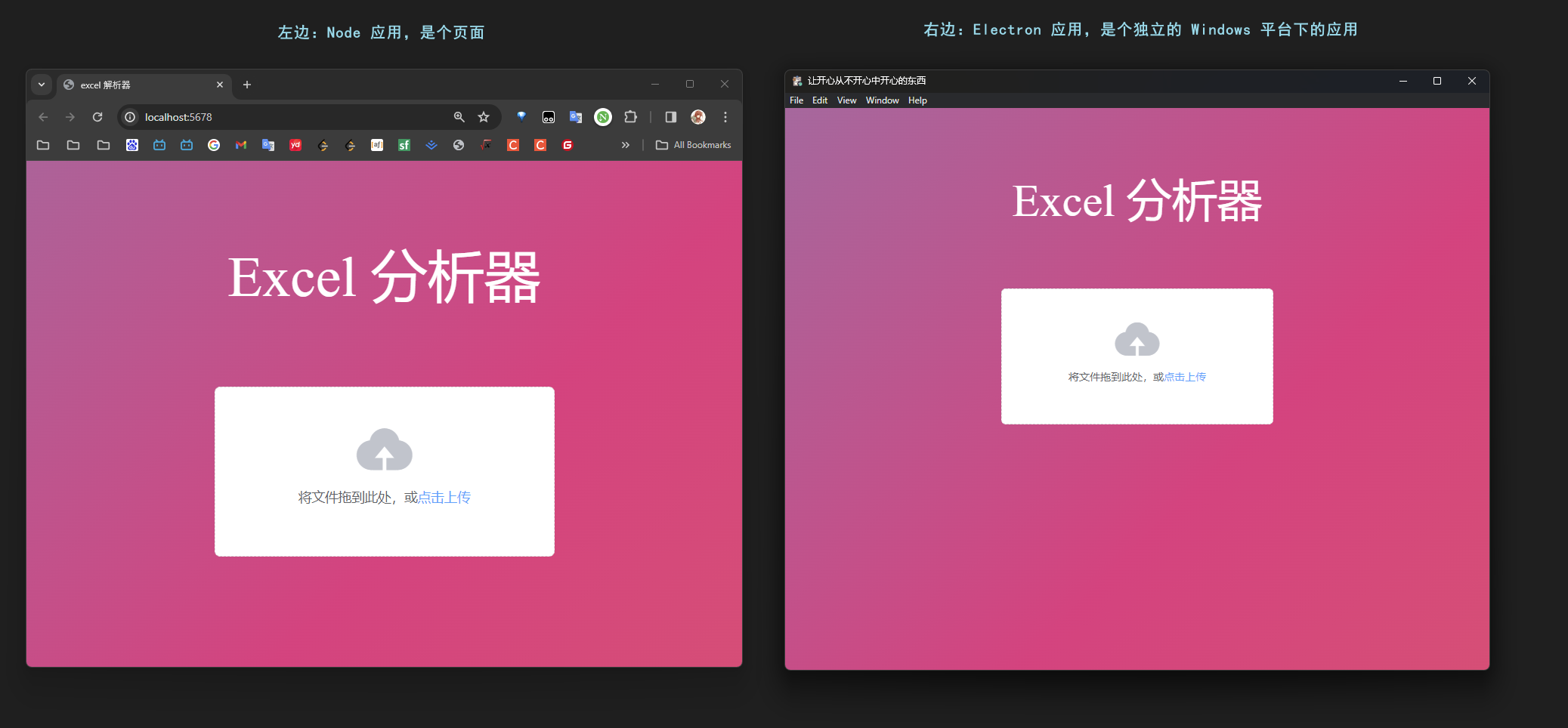
npm run packager9、打包完以后,项目中会出现 App-win32-x64文件夹,进去之后,双击App.exe就可以访问了
✨ BrowserWindow选项所有配置
BrowserWindow构造函数接受一个options对象,用于配置新窗口的属性。以下是所有可用选项的列表:
width(Integer) - 窗口的宽度(以像素为单位)。默认为800。height(Integer) - 窗口的高度(以像素为单位)。默认为600。x(Integer) - 窗口的左上角的 x 坐标。y(Integer) - 窗口的左上角的 y 坐标。useContentSize(Boolean) -width和height是否使用Web内容的大小。默认为false。center(Boolean) - 窗口在屏幕上是否居中。minWidth(Integer) - 窗口的最小宽度。minHeight(Integer) - 窗口的最小高度。maxWidth(Integer) - 窗口的最大宽度。maxHeight(Integer) - 窗口的最大高度。resizable(Boolean) - 窗口是否可调整大小。默认为true。movable(Boolean) - 窗口是否可移动。这在Linux上无效。默认为true。minimizable(Boolean) - 窗口是否可最小化。默认为true。maximizable(Boolean) - 窗口是否可最大化。默认为true。closable(Boolean) - 窗口是否可关闭。默认为true。focusable(Boolean) - 窗口是否可聚焦。默认为true。alwaysOnTop(Boolean) - 窗口是否永远在其他窗口的顶部。默认为false。fullscreen(Boolean) - 窗口是否是全屏的。设置为false以创建非全屏窗口,这是默认值。fullscreenable(Boolean) - 窗口是否可切换到全屏状态。默认为true。simpleFullscreen(Boolean) - 使用预先设置的简单(预置)全屏模式启用全屏。默认为false。skipTaskbar(Boolean) - 是否在任务栏中显示窗口。默认为false。kiosk(Boolean) - 是否创建无边框窗口。默认为false。title(String) - 默认窗口标题。默认为"Electron"。icon(String) -在任务栏上使用的图标。show(Boolean) - 窗口是否在创建时显示。默认为true。frame(Boolean) - 设置为false以在无框模式下运行窗口。默认为true。parent(BrowserWindow) - 设置父窗口。modal(Boolean) - 是否创建模态窗口。默认为false。acceptFirstMouse(Boolean) - 是否允许在模态窗口获得焦点前发送鼠标事件。disableAutoHideCursor(Boolean) - 是否隐藏光标在一段时间不活动后。默认为false。autoHideMenuBar(Boolean) - 自动隐藏菜单栏,除非按下Alt键。默认为false。enableLargerThanScreen(Boolean) - 是否允许更改窗口大小超过屏幕大小。默认为false。backgroundColor(String) - 窗口的背景颜色为16进制值。默认为#FFF(白色)。hasShadow(Boolean) - 设置为true为窗口添加阴影。默认为true。opacity(Number) - 设置窗口的初始不透明度,介于0.0(完全透明)和1.0(完全不透明)之间。darkTheme(Boolean) - 强制窗口使用深色主题,只在一些GTK+3桌面环境下有效。默认为false。transparent(Boolean) - 使窗口透明。默认为false。type(String) - 窗口的类型,默认为常规窗口。详见文档。titleBarStyle(String) - 标题栏的样式,默认是default。详见文档。trafficLightPosition(Object) - 设置窗口控制UI的位置。webPreferences(Object) - 设置网页功能。详见文档。vibrancy(Object) - 将窗口渲染为一个模糊的地区。zoomToPageWidth(Boolean) - 控制是否在创建窗口时缩放为页面宽度,以防止过小的书写。默认为false。
✨ 结语