在一些一开始使用QWidget的项目,现由于要支持的硬件及系统已升级,可以很好的使用QML。在这种情况下,就需要通过QWidget与QML混合使用的方式来慢慢把整个项目过渡到纯QML工程。这时在QWidget中嵌入QML是经常要做的事,现就说一说在QDialog中嵌入QML的实现方式。
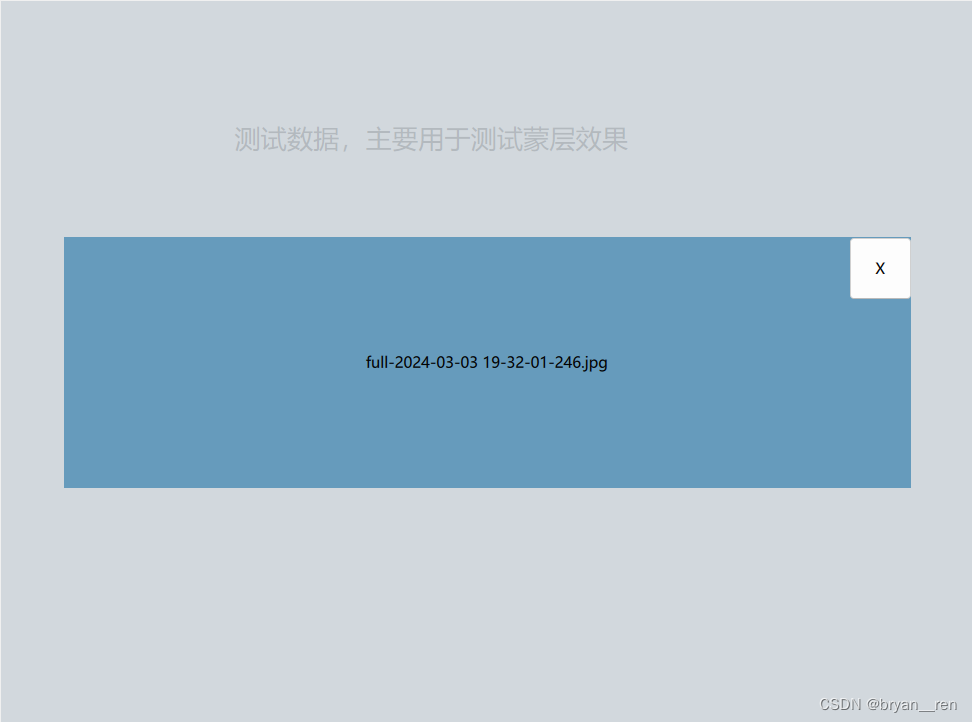
项目中需要使用覆盖整个应用窗口的弹框且背景透明显来突出显示提示信息。

首先需要自定义基于QDialog的子类,通过setWindowFlags方法,把dialog设置为无边框,然后再通过setAttribute设置dialog的背景透明。
setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint);
setAttribute(Qt::WA_TranslucentBackground);
获取应用主窗口的size,如果没有把主窗口共享出来,就需要通过QApplication的qApp宏来获取activeWindow。得到Window之后,通过geometry获取到窗口的Rect信息,然后设置dialog的size,并把dialog放在坐标系(0,0)的位置。
QRect rect = window->geometry();
qDebug() << rect;
this->resize(rect.size());
this->move(rect.topLeft());
之后,在该dialog中添加QQuickWidget用来加载qml文件。
QVBoxLayout *vLayout = new QVBoxLayout;
QQuickWidget *quickWidget = new QQuickWidget;
vLayout->addWidget(quickWidget);
setLayout(vLayout);
quickWidget->setResizeMode(QQuickWidget::SizeRootObjectToView);
quickWidget->engine()->rootContext()->setContextProperty("applicationDirPath", QGuiApplication::applicationDirPath());
quickWidget->setSource(QUrl("qrc:/CommonMessageBox.qml"));
quickWidget->rootObject()->setProperty("msg", "full-2024-03-03 19-32-01-246.jpg");
quickWidget->setClearColor(QColor(Qt::transparent));
qml文件代码
import QtQuick 2.15
import QtQuick.Controls
Rectangle {
id:idRectBg
// width: 800
// height: 600
property string msg: ""
color: "transparent"
signal sigCloseSignal();
Rectangle {
id:idItemBlur
anchors.fill: parent
color: "#DEced4da"
smooth: true
}
Rectangle {
id:idRectTitle
width: parent.width - 100
height: 200
anchors.centerIn: parent
color: "#669bbc"
Text {
id:idTextTitle
anchors.centerIn: parent
text: msg
}
Button {
id:idBtnClose
anchors.right: parent.right
anchors.top: parent.top
width: 50
height: 50
text: "X"
onClicked: {
idRectTitle.visible = false;
sigCloseSignal();
}
}
}
}