目录
CSS简介
什么是CSS?
CSS全名是Cascading Style Sheets ,中文名:叠层样式表。用于定义网页样式和布局的样式表语言。通过CSS,你可以指定页面中各个元素的字体、大小、间距、边框、背景等样式从而实现更精确的页面设计。
CSS语法
CSS通常由选择器、属性和属性值构成,多个规则可以组合在一起,以便同时应用多个样式。
选择器{
属性1:属性值;
属性2:属性值;
}
1、选择器后面大括号的内容也叫做选择器的声明,选择器的声明中可以写无数条属性。
2、选择器选择要应用样式的HTML元素(标签),可以选择所有元素或特定元素。
3、声明的每一个属性都要以英文分号为结尾。
4、声明中的所有属性和值都是以键值对的形式出现的。
例:
p{
color:blue;
font-size:16px;
}
p标签选择器,页面中的所有p标签都被选中,p标签的字体颜色都改为蓝色,p标签中的字体大小改为16像素。
CSS三种导入方式
1、内联样式
2、内部样式表
3、外部样式表
内联样式:
内联样式就是将CSS样式直接放到HTML元素标签中。
内部样式表:
在HTML文档的head标签中定义。
外部样式表:
将CSS样式单独放到一个CSS文件中,之后在head标签中使用另一个标签将它链接到HTML文档中。(这种方式允许在多个页面中重复使用相同的样式。
内部样式表例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS导入方式</title>
<style>
p{
color:blue;
font-size:26px;
}
</style>
</head>
<body>
<p>这是一个应用了CSS样式的文本。</p>
</body>
</html>

内联样式例:
<body>
<h1 style="color:red">应用了内联样式的文本。</h1>
</body>

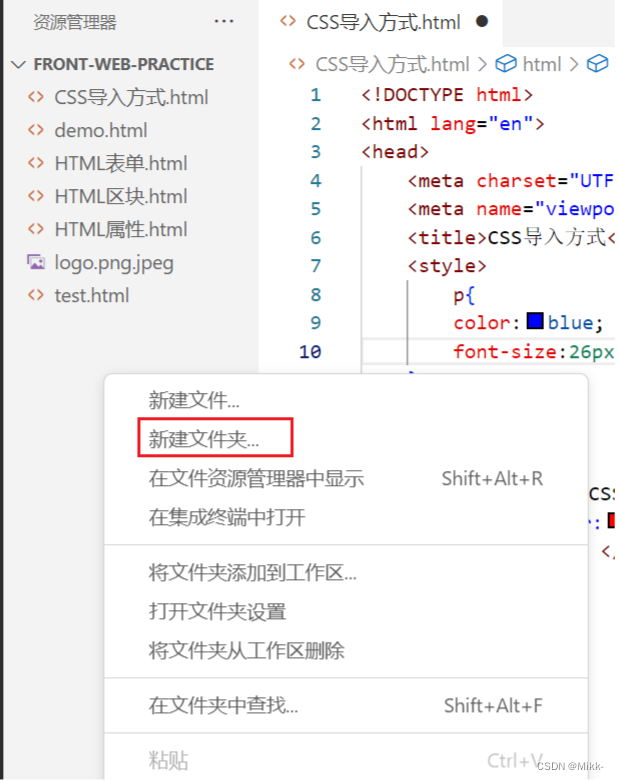
外部样式表例:
在同目录下创建CSS文件夹。

在CSS文件夹内创建style样式.css文件。

在style文件.css文件中写入样式。
注意:该选择器名须和改动的标签一致。
h3 {
color:blueviolet;
font-style: italic;
}

下面在CSS导入方式.html文件中将style文件.css文件导入。
在CSS导入方式.html文件的title下使用link。

herf内填入style文件.css文件的路径。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS导入方式</title>
<link rel="stylesheet" href="./CSS文件/style文件.css">
<style>
p{
color:blue;
font-size:26px;
}
</style>
</head>
<body>
<p>这是一个应用了CSS样式的文本。</p>
<h1 style="color:red">应用了内联样式的文本。</h1>
<h3>使用外部样式。</h3>
</body>
</html>

三种导入方式的优先级:内联样式>外部样式表>内部样式表
优先级有什么作用?
优先级高的会覆盖优先级低的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS导入方式</title>
<link rel="stylesheet" href="./CSS文件/style文件.css">
<style>
p{
color:blue;
font-size:26px;
}
h3{
color:chartreuse;
font-size: larger;
}
</style>
</head>
<body>
<p>这是一个应用了CSS样式的文本。</p>
<h1 style="color:red">应用了内联样式的文本。</h1>
<h3>使用外部样式。</h3>
</body>
</html>

CSS选择器
元素选择器(标签选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
h2{
color: aqua;
}
</style>
</head>
<body>
<h2>元素选择器</h2>
</body>
</html>

类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
.highlight{
background-color: bisque;
}
</style>
</head>
<body>
<h3 class="highlight">类选择器</h3>
<h3>这是另一个类选择器</h3>
</body>
</html>

ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
#header{
font-size: larger;
}
</style>
</head>
<body>
<h4 id="header">这是一个ID选择器</h4>
</body>
</html>

通用选择器
通用选择器表示对所有的元素进行选择。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
#header{
font-size: larger;
}
* {
/* 更改字体 */
font-family: 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
<h4 id="header">这是一个ID选择器</h4>
</body>
</html>

子元素选择器
子元素选择器:选择直接位于父元素内部的子元素。也就是嵌套,一个大标签嵌套一个小标签,大标签相对于小标签来讲就是父元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
*{
font-weight: bolder;
}
.father>.son{
color:blue;
}
</style>
</head>
<body>
<div class="father">
<p class="son">这是一个子元素选择器</p>
</div>
</body>
</html>
这里的div标签相对于p标签来讲就是父元素。
这里要注意子元素选择器的语法形式
.父类>.子类{ }

后代选择器(包含选择器)

给father类的子元素添加了蓝色字体,但是为什么后代选择器颜色没有改变?
子代和后代的区别:后代是包含子代的,而子代不包含父代。如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
*{
font-weight: bolder;
}
/* 子元素选择器 */
.father>.son{
color:blue;
}
/* 后代选择器 */
.father p{
color: red;
font-size:larger;
}
</style>
</head>
<body>
<div class="father">
<p class="son">这是一个子元素选择器</p>
<div>
<p class="grandson">这是一个后代选择器</p>
</div>
</div>
</body>
</html>

并集选择器(兄弟选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
/* 相邻兄弟选择器 */
h3 + p{
background-color: brown;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<h3>这是一个相邻兄弟选择器</h3>
<p>这是另一个p标签</p>
</body>
</html>

相邻元素选择器会选择在同一级别下的元素中的紧跟在选中元素之后的第一个p标签。
伪类选择器
伪类选择器选择HTML文档的元素的特定状态或者位置。伪类选择器以冒号开头,通常给用户交互文档结构或者其他条件下的元素应用样式。例如鼠标悬停在一个元素上,这是处于一个悬停状态,可以用伪类选择器来实现。
鼠标悬停示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
/* 伪类选择器 */
#element:hover{
/* 当鼠标放到这一行字上时,背景色会发生变化 。*/
background-color: blueviolet;
}
</style>
</head>
<body>
<h3 id="element">这是一个伪类选择器示例</h3>
</body>
</html>
选中第一个子元素:first-child
选中第n个子元素:nth-child
链接状态:active
伪元素选择器
用于创建一个虚拟元素,并且样式化,而不是选择实际存在的元素。伪元素选择器通常以双冒号开头。
::after
::before
CSS常用属性
CSS参考手册: link
字体font属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
</head>
<body>
<h1 style="font:bolder 50px 'KaiTi';">这是一个font复合属性示例</h1>
</body>
</html>

line-height设置行高属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
</head>
<body>
<p style="line-height:40px">这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本</p>
</body>
</html>

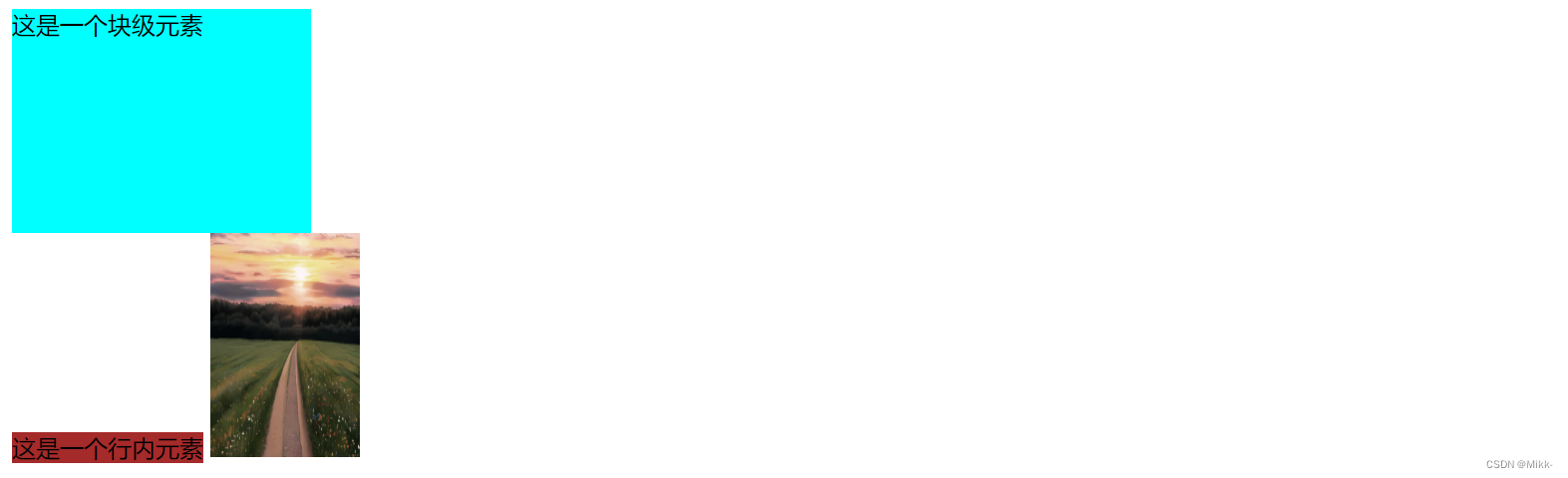
width属性和height属性:
行内块元素:
1、水平方向上排列,但是可以设置宽度、高度、内外边距等。
2、行内块元素可以包含其他行内元素或块级元素。
行内元素:inline
行内块元素:inline-block
块元素:block
行内块元素和块元素可以设置宽和高,但是行内元素对于所设置的宽和高是无效的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
<style>
.block{
background-color: aqua;
width: 200px;
height: 150px;
}
.inline{
background-color: brown;
width: 200px;
height: 150px;
}
.inline-block{
width: 100px;
height: 150px;
}
</style>
</head>
<body>
<div class="block">这是一个块级元素</div>
<span class="inline">这是一个行内元素</span>
<!-- 行内块元素 -->
<img src="./logo.png.jpeg" alt="" class="inline-block">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
<style>
.block{
background-color: aqua;
width: 200px;
height: 150px;
}
.inline{
background-color: brown;
width: 200px;
height: 150px;
}
.inline-block{
width: 100px;
height: 150px;
}
</style>
</head>
<body>
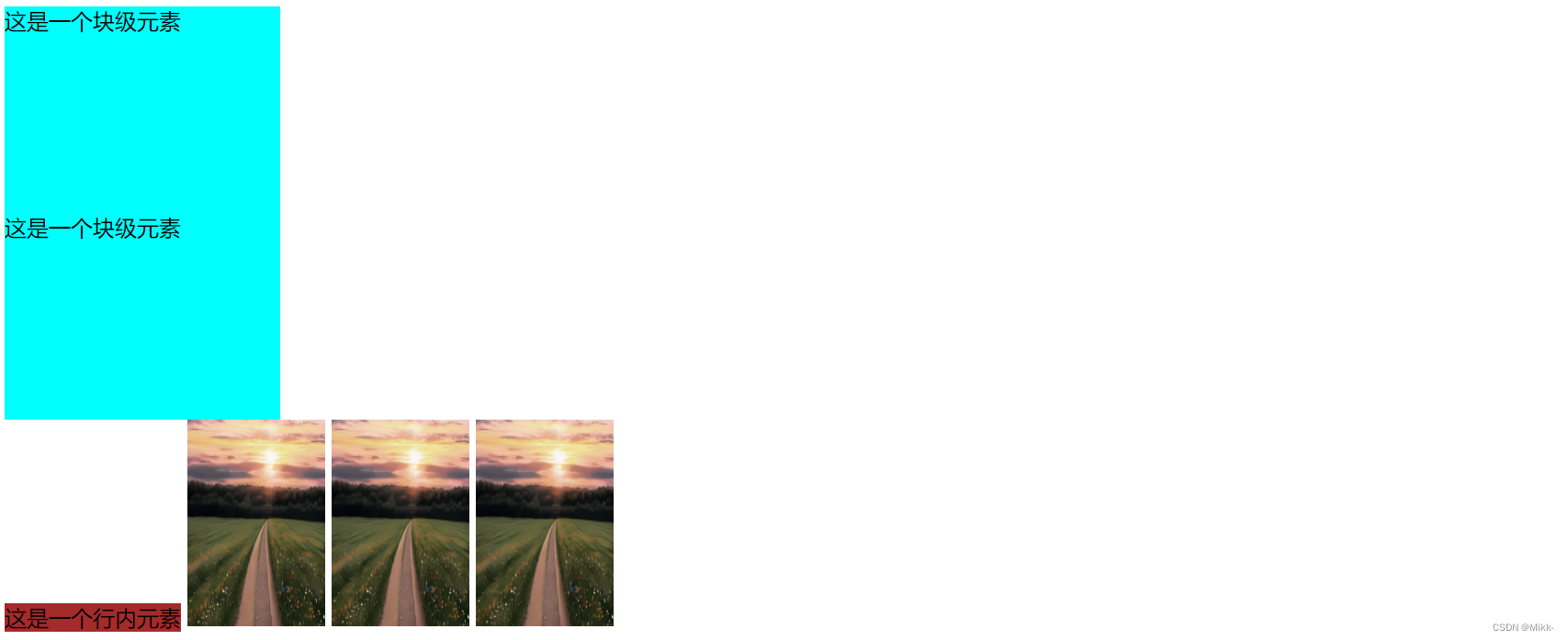
<div class="block">这是一个块级元素</div>
<div class="block">这是一个块级元素</div>
<span class="inline">这是一个行内元素</span>
<!-- 行内块元素 -->
<img src="./logo.png.jpeg" alt="" class="inline-block">
<img src="./logo.png.jpeg" alt="" class="inline-block">
<img src="./logo.png.jpeg" alt="" class="inline-block">
</body>
</html>

行内元素、行内块元素和块元素互相转换:使用display属性
<body>
<div style="display: inline;background-color: red;">这是一个转换成行内元素div标签</div>
</body>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
<style>
.div-inline{
display:inline;
background-color: aqua;
}
</style>
</head>
<body>
<div class="div-inline">这是一个转换成行内元素div标签</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS常用属性</title>
<style>
.span-inline-block{
display:inline-block;
background-color: aqua;
}
</style>
</head>
<body>
<span class="span-inline-block">这是一个转换成行内块元素的span标签。</span>
</body>
</html>

在这里display还可以设置成其他值。
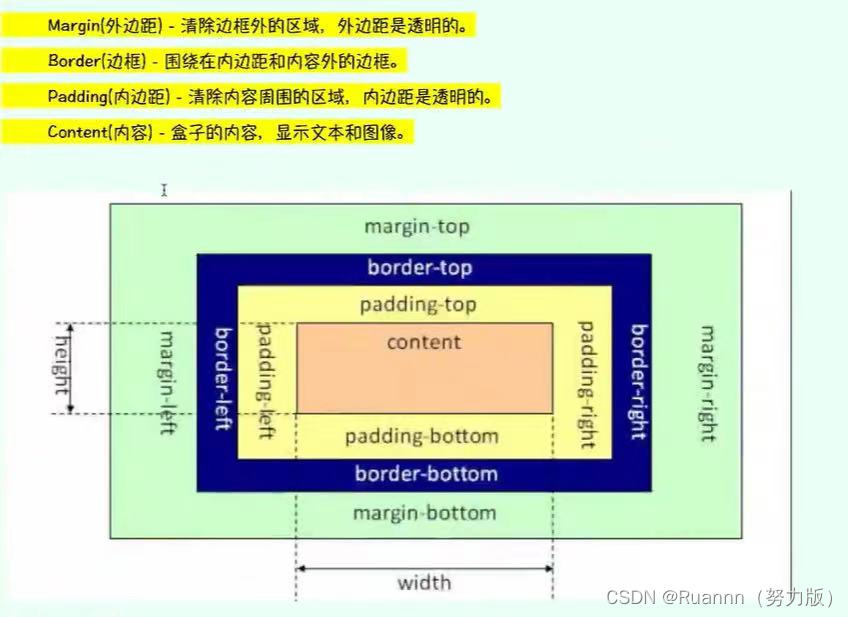
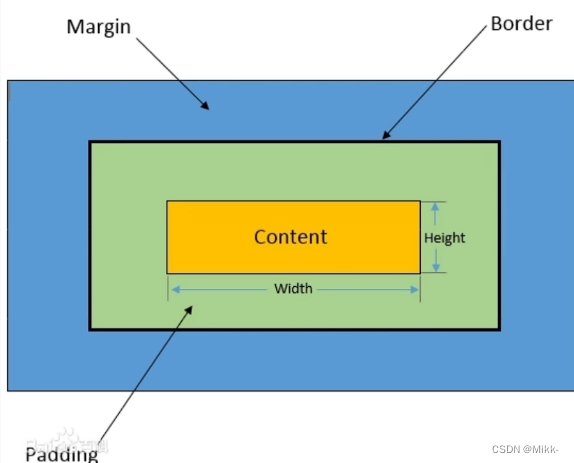
盒子模型
盒子模型是CSS中一种常用布局的基本概念,描述了文档中的每个元素都可以被看成是一个矩形的盒子。这个盒子包含了内容(Content),内边距(Padding),文本边框(Border),外边距(Margin)。

盒子模型的相关属性:
| 属性名 | 说明 |
|---|---|
| 内容Content | 盒子包含的实际内容,比如:文本,图片等 |
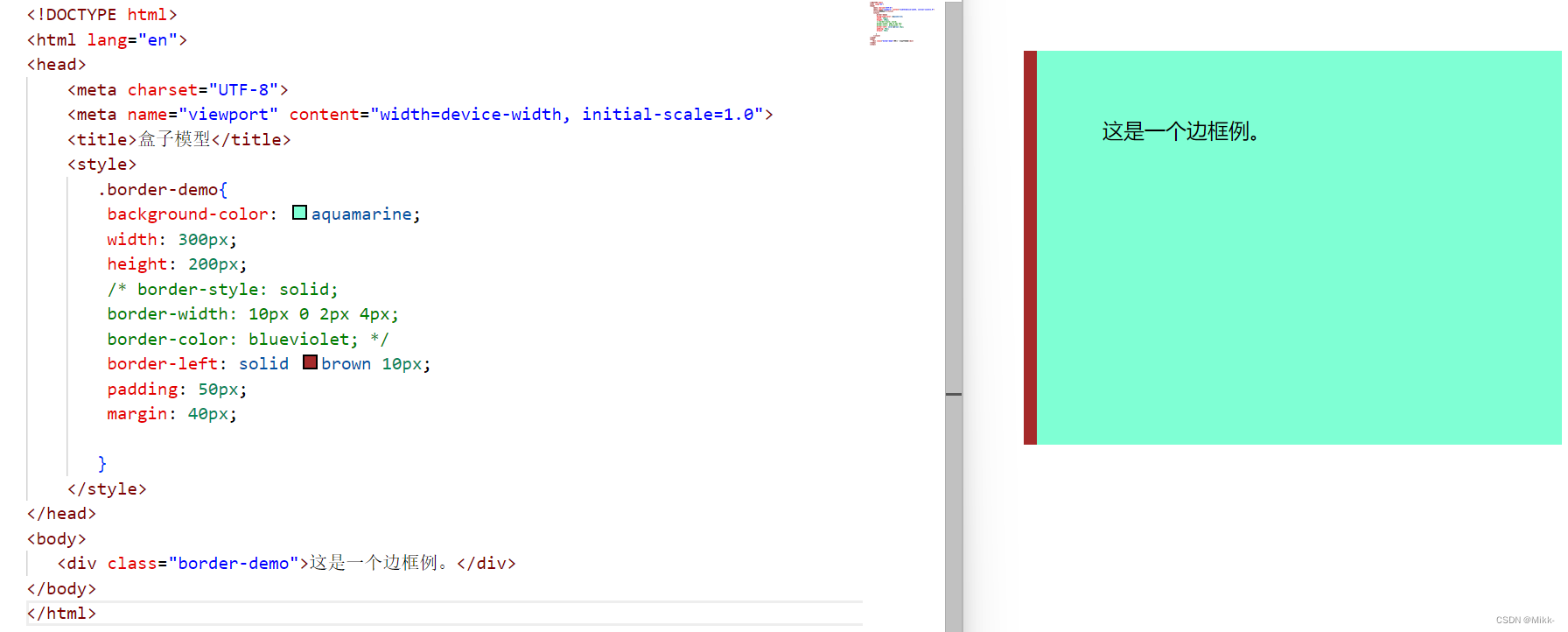
| 内边距Padding | 围绕在内容的内部,是内容与边框之间的空间。可以使用padding属性来设置。 |
| 边框Border | 边框围绕在内边距的外部,是盒子的边界,可以使用border属性来设置。 |
| 外边距Margin | 围绕在边框的外部,是盒子与其他元素之间的空间。可以使用Margin属性来设置。 |
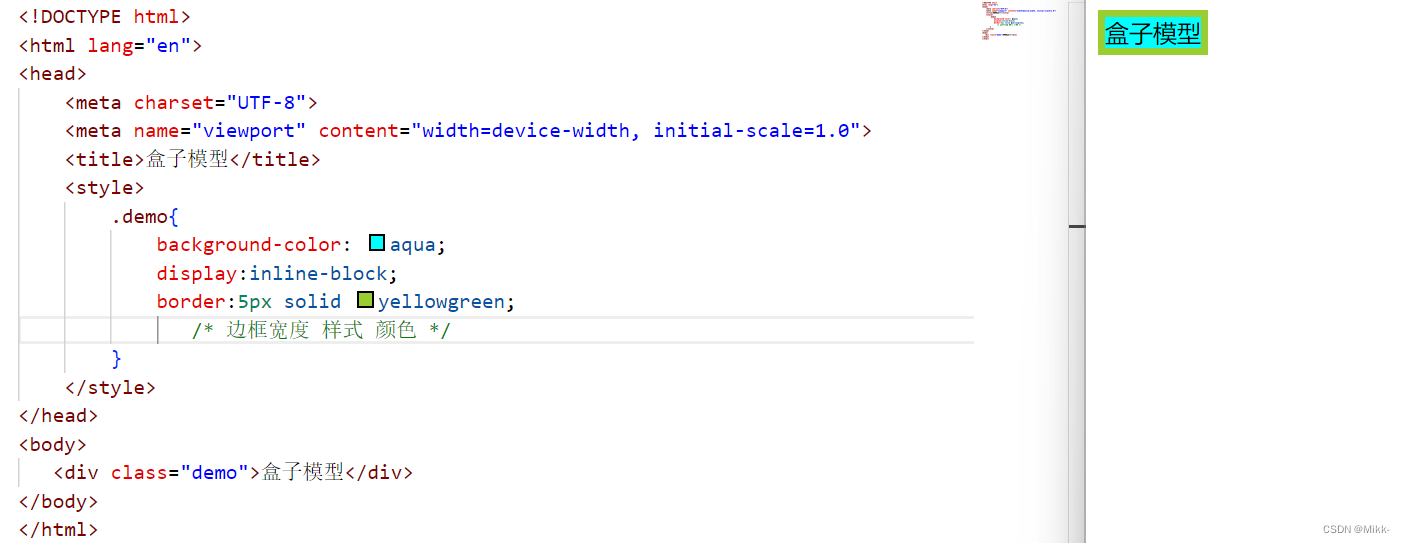
以边框为例,其他3个属性与边框类似。
通过border属性可以设置边框的宽度,颜色样式,border属性是一个复合属性。

边框的样式可以是solid(实线),dotted(点线),dashed(虚线),double(双实线)

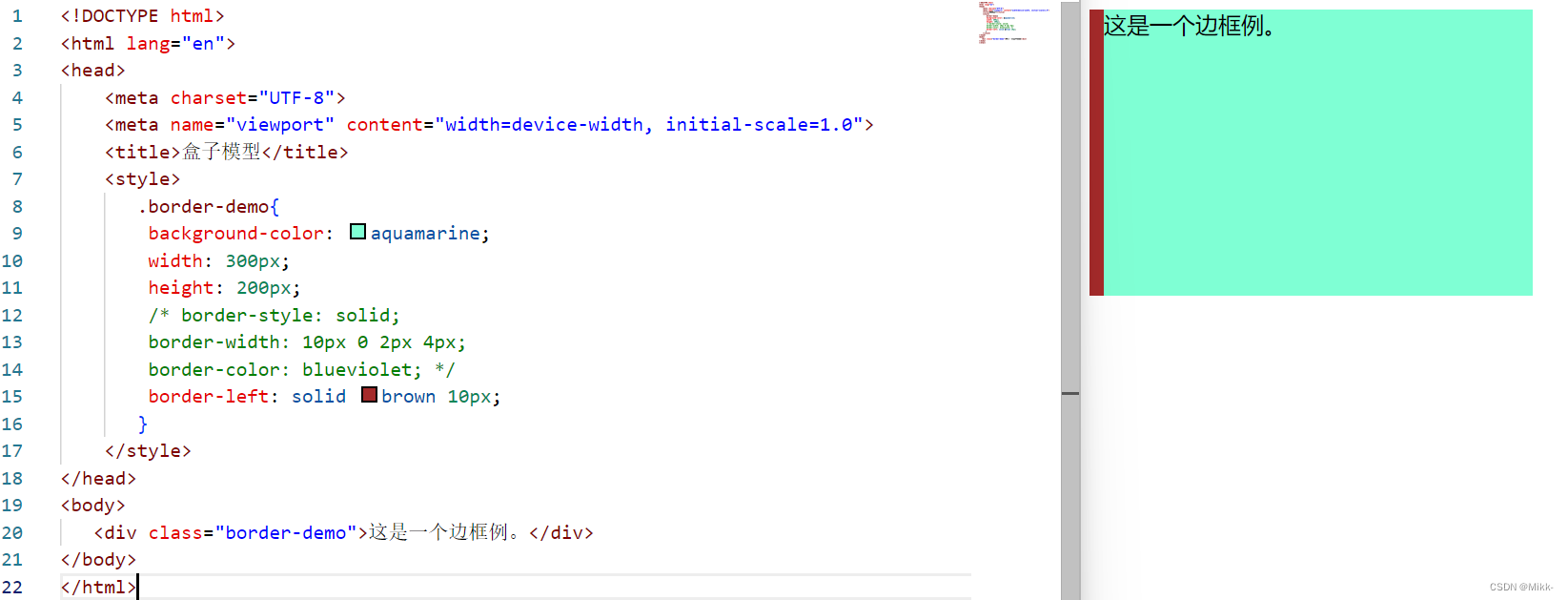
对于上面的border-的三个属性,依然是复合属性。通过对border-width来设置4个边框。
border-width属性设置边框的宽度可以给4个不同的属性值,4个不同的属性值根据上右下左的顺序(顺时针)依次匹配。
同理也可以给border-style添加4个不同的属性等等。

给单一的边框设置样式,例如border-left,也是一个复合属性,和其他的不同的是,border-left只对左边框属性进行更改,同理其他也类似。


网页布局方式
传统网页布局方式:
- 标准流(普通流、文档流):网页按照元素的书写顺序依次排列。标准流由块元素和行内元素按照默认规定方式来排列,块级就是占一行,行内元素一行放好多个元素。
- 浮动
- 定位
- Flexbox和Grid(可以实现复杂的自适应布局)
这几种布局方式主要是来摆盒子,将盒子摆放到相应的位置。
浮动
浮动相对于标准流来讲 可以改动元素的默认排列顺序,让网页更加灵活多变。浮动最典型应用:让多个块级元素在同一行内排列显示。
浮动属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块会另一个浮动框的边缘,这样即可以使得元素进行浮动。
浮动和行内块的区别:浮动的元素是相互贴靠在一起的不会有缝隙,如果父级宽度装不下这些盒子,多出来的盒子则另起一行,使用行内块元素,彼此之间是有空隙的。
浮动是相对于父元素进行浮动的,只会在父元素的内部进行移动。
选择器{
float: left/right/none;
}
浮动的三大特性:
- 脱标:脱离标准流
- 一行显示,顶部对齐
- 具备行内块元素特性

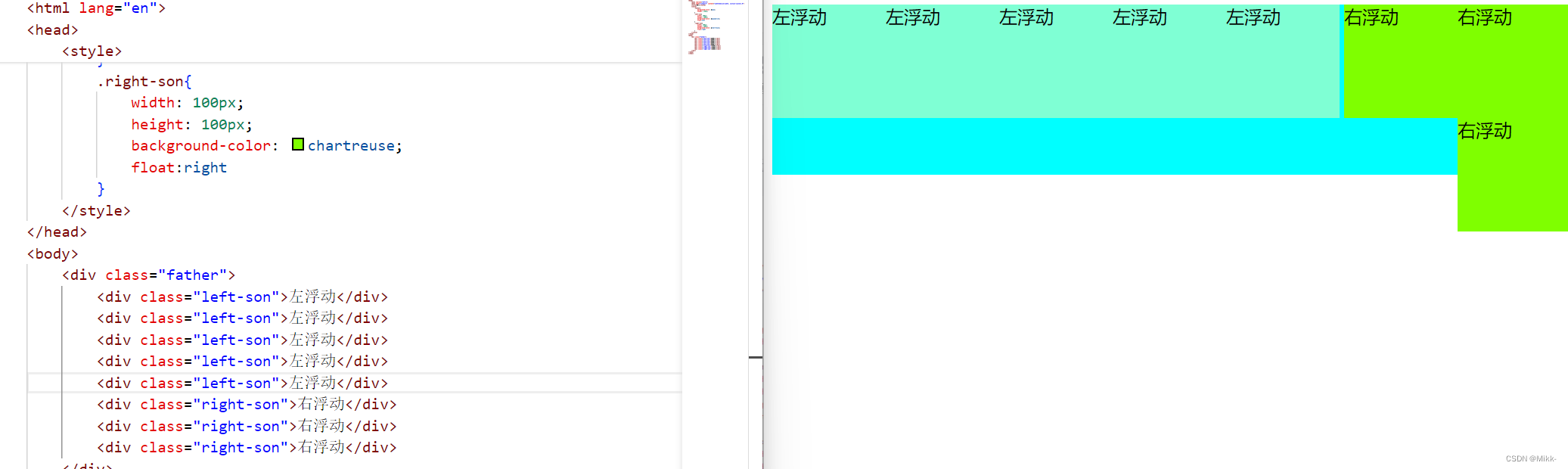
给块级元素设置浮动属性。

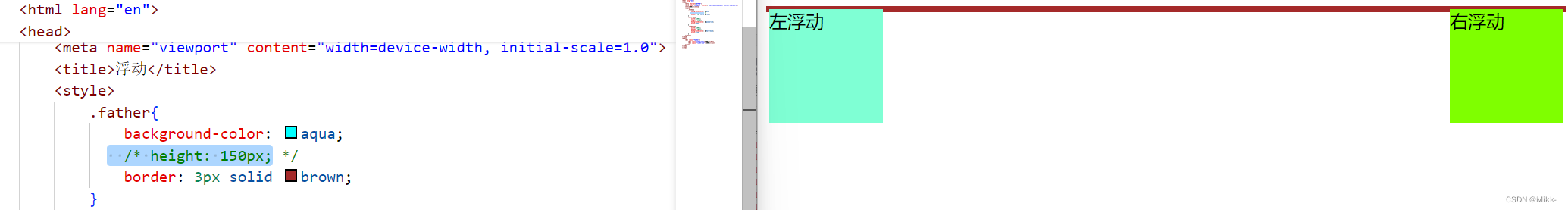
左浮动占满一行后排在下一行,右浮动占满一行后排在下一行。


如果将父类的高度去掉,盒子出现浮动,此时父元素就出现了坍塌。

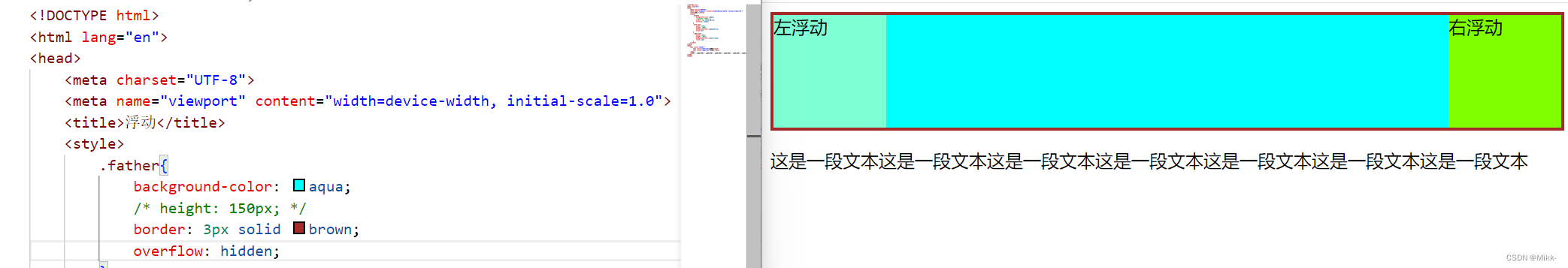
由于盒子出现了高度的坍塌,导致文本出现了两个浮动的盒子中间。这时就需要清除浮动。

如何清除浮动?
1、在浮动的父元素中添加一个属性overflow,属性值hidden。

2、使用为元素伪元素选择器。

定位
定位方式: 定位布局可以精准定位,但缺乏灵活性。
- 相对定位:相对于元素在文档流中的正常位置进行定位。
- 绝对定位:相对于其最近的已经定位的祖先元素进行定位,不占据文档流。
- 固定定位:相对于浏览器窗口进行定位,不占据文档流,固定在屏幕上的位置,不随滚动而移动。
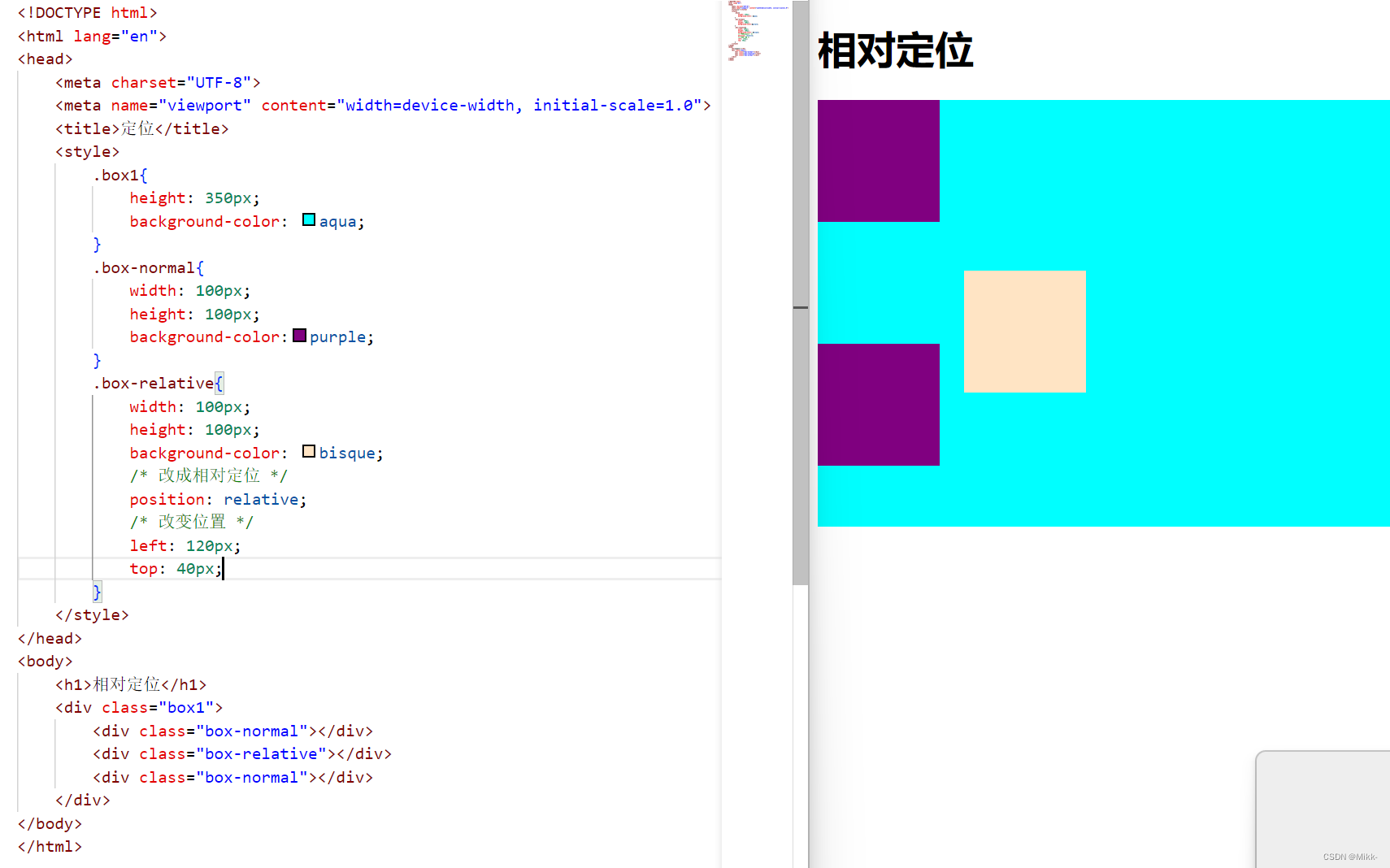
相对定位:

改变left right等属性后,相对位置发生变化,但是normal盒子并没有移动,相对定位的元素并不会脱离正常的文档流。

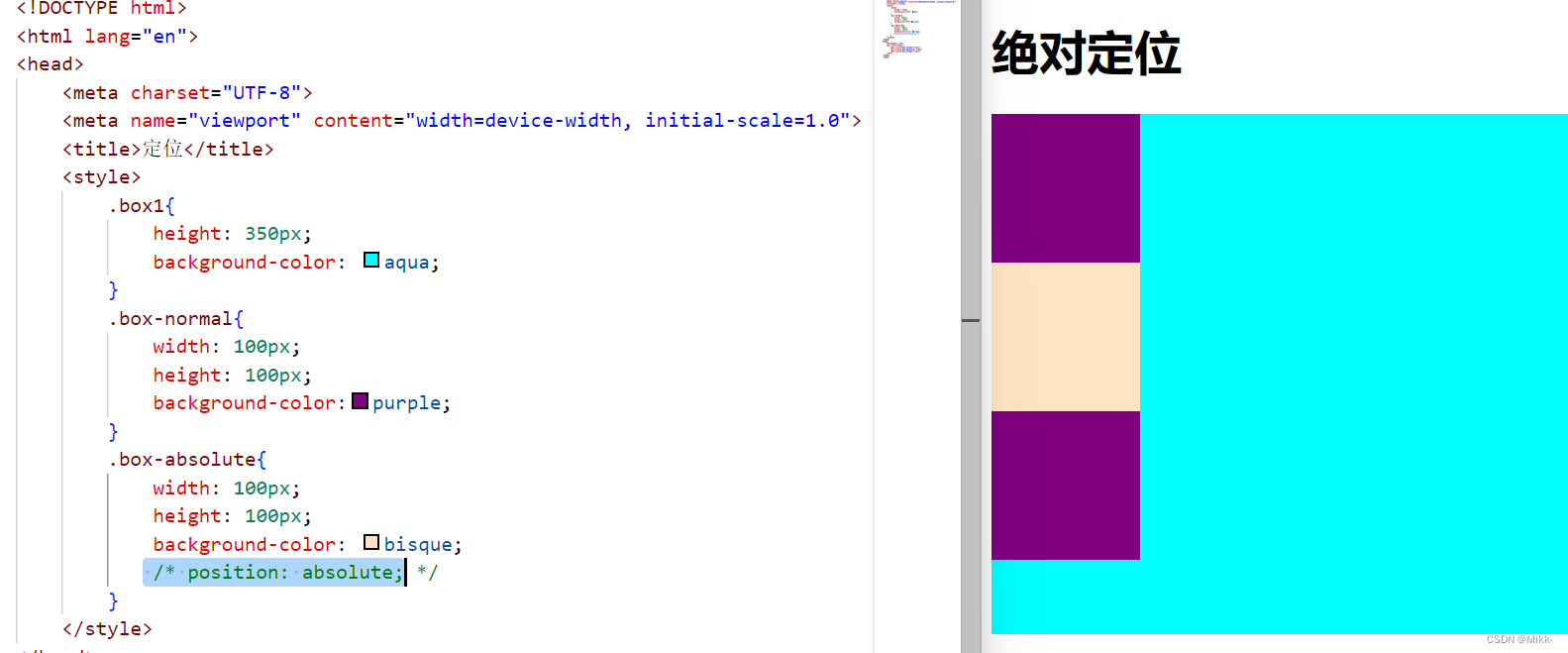
绝对定位:


在.box-absolute中加position: absolute; 后,这里绝对定位的元素就脱离了正常的文档流。4
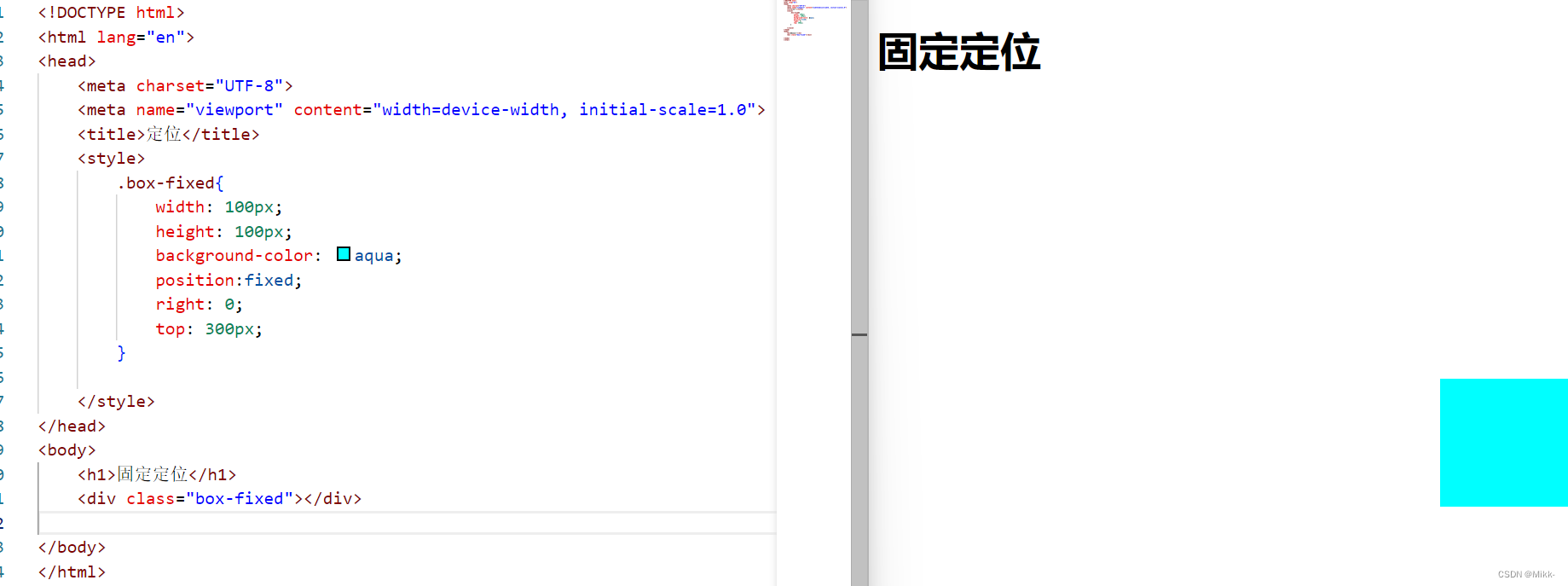
固定定位:
固定定位是相对于浏览器窗口进行定位的,即使页面滚动,元素依然保持在窗口的相同位置。

此时无论怎样滚动鼠标,蓝色方块都会存在。