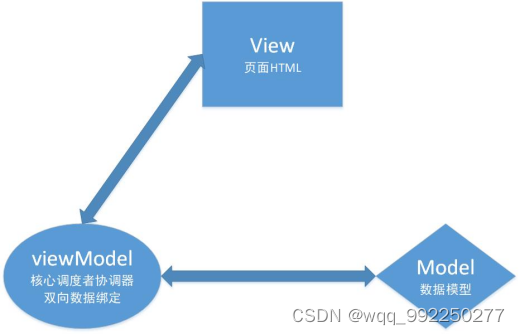
- Vue 的data数据其实是Vue原型上的属性,vue组件就是一个vue实例。
- 因为JavaScript引用类型特性,如果使用对象形式定义data,修改一个组件中data的值,其他组件也会受影响。
new Vue({
el: '#app',
data: { message: 'Love' },
template: '<p>It’s great to love cakes.</p>'
})
Vue.component('button-counter',
{
data() {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
}
)
- 根实例对象data可以是对象也可以是函数(根实例是单例),不会产生数据污染情况。
- 组件实例对象data必须为函数,目的是为了防止多个组件实例对象之间共用一个data,产生数据污染。采用函数的形式,initData时会将其作为工厂函数都会返回全新data对象。








































![[Flutter]自定义等待转圈和Toast提示](https://img-blog.csdnimg.cn/direct/d6a78fd5b9c34efb914be952ff9c08c1.png)

