1.默认路由
说明:当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index.属性为true。

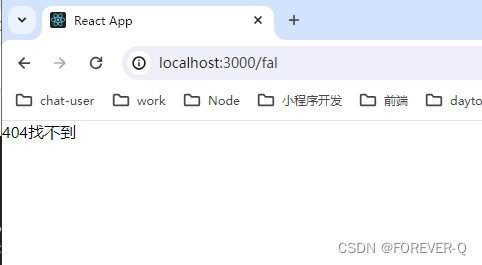
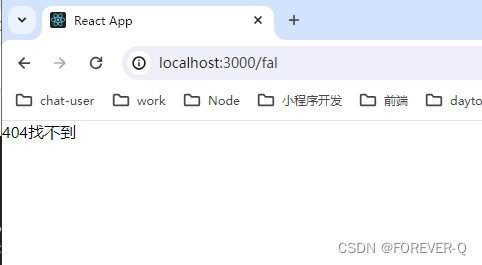
2.404路由
说明:当浏览器输入ul的路径在整个路由配置中都找不到对应的pth,为了用户体验,可以使用404兜底组件进行渲染。(兜底组件)


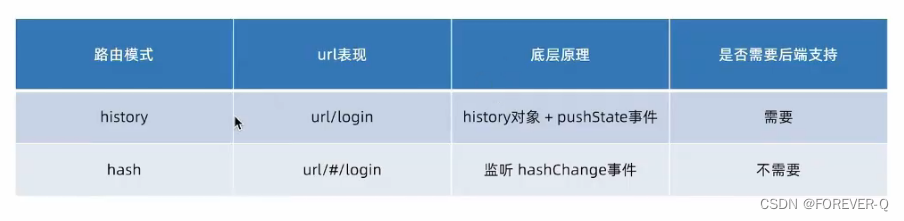
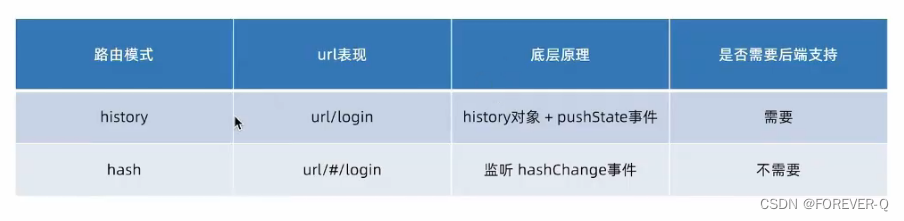
3.路由模式
说明:各个主流框架的路由常用的路由模式有俩种,history模式和hash模式,ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建。

说明:当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index.属性为true。

说明:当浏览器输入ul的路径在整个路由配置中都找不到对应的pth,为了用户体验,可以使用404兜底组件进行渲染。(兜底组件)


说明:各个主流框架的路由常用的路由模式有俩种,history模式和hash模式,ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建。