微信小程序有既定的修改placeholder的标签
一、placeholder-style直接修改样式
<input type="text" placeholder="请输入" placeholder-style="color:#e2e2e2;"></input>
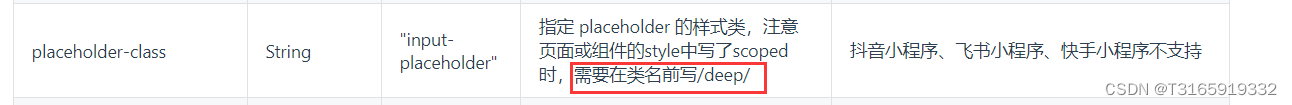
二、placeholder-class设置样式类
<input type="text" placeholder="请输入" placeholder-class="placeholder-style"></input>
.placeholder-style{
//样式
}