<script setup></script>
setup语法糖,script中的所有内容相当于是在一个setup函数中执行的。并且声明的所有变量、引用的方法\组件(组件名最好用大驼峰)都能直接在模板字符串中使用。不再用data\method之类的方法包裹。- setup引入动态组件时模板的写法
<component :is="A"></component> defineProps接收父组件传过来的值
<!-- 父组件-->
<template>
<div >
<Child :a="a"></Child>
</div>
</template>
<script setup>
import Child from '@/components/Child.vue';
const a = '变量a'
</script>
<!-- 子组件-->
<template>
<div>子组件{{a}}</div>
</template>
<script setup>
defineProps({
a: String
})
</script>
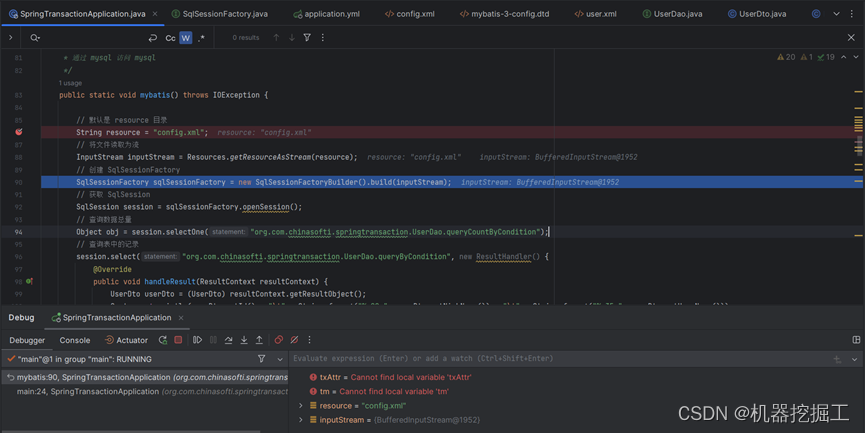
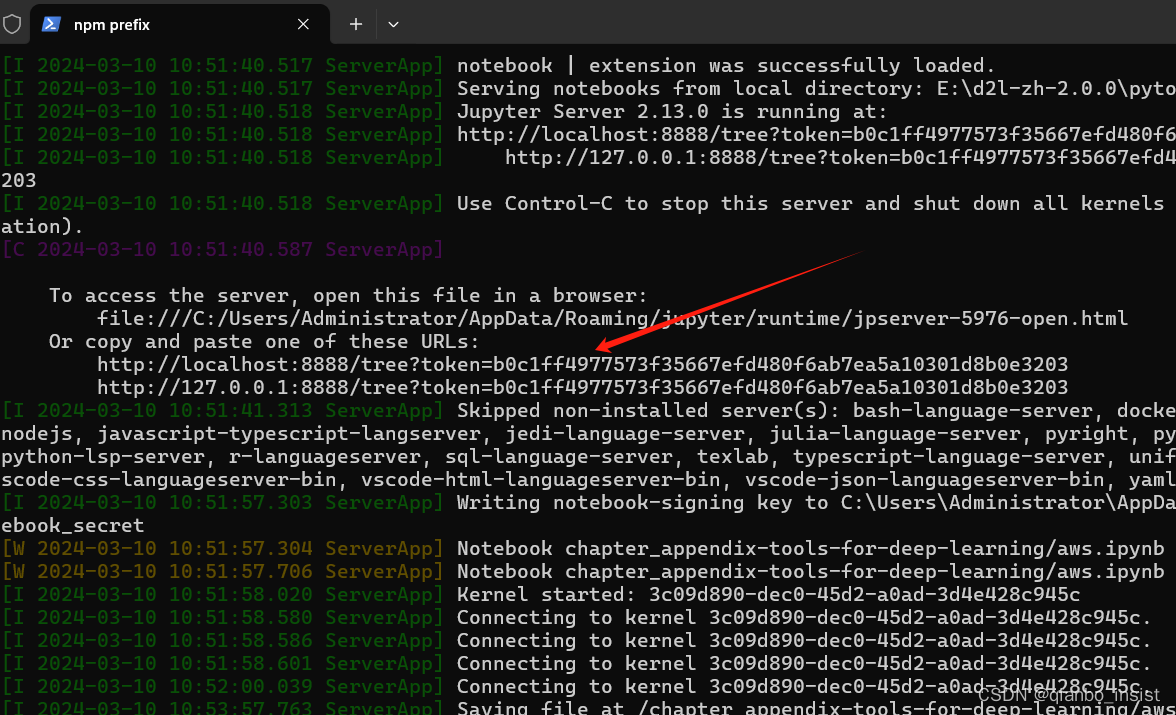
使用时代码执
行没问题,但编译器报错:说defineprops未引入。但这个方法应该是vue3直接内置的,不需要引入。是哪里出了问题呢?