一、Vue.js是什么?
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
渐进式我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
vue的渐进式表现为:
声明式渲染——组件系统——客户端路由——-大数据状态管理——-构建工具
二、库和框架的区别
库(Library)
库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把 控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
框架(Framework)
框架,是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
主要区别
核心点:谁起到主导作用(控制反转)
框架中控制整个流程的是框架
使用库,由开发人员决定如何调用库中提供的方法(辅助)
框架的侵入性很高(从头到尾)
框架与库之间最本质区别在于控制权:you call libs, frameworks call you(控制反转)
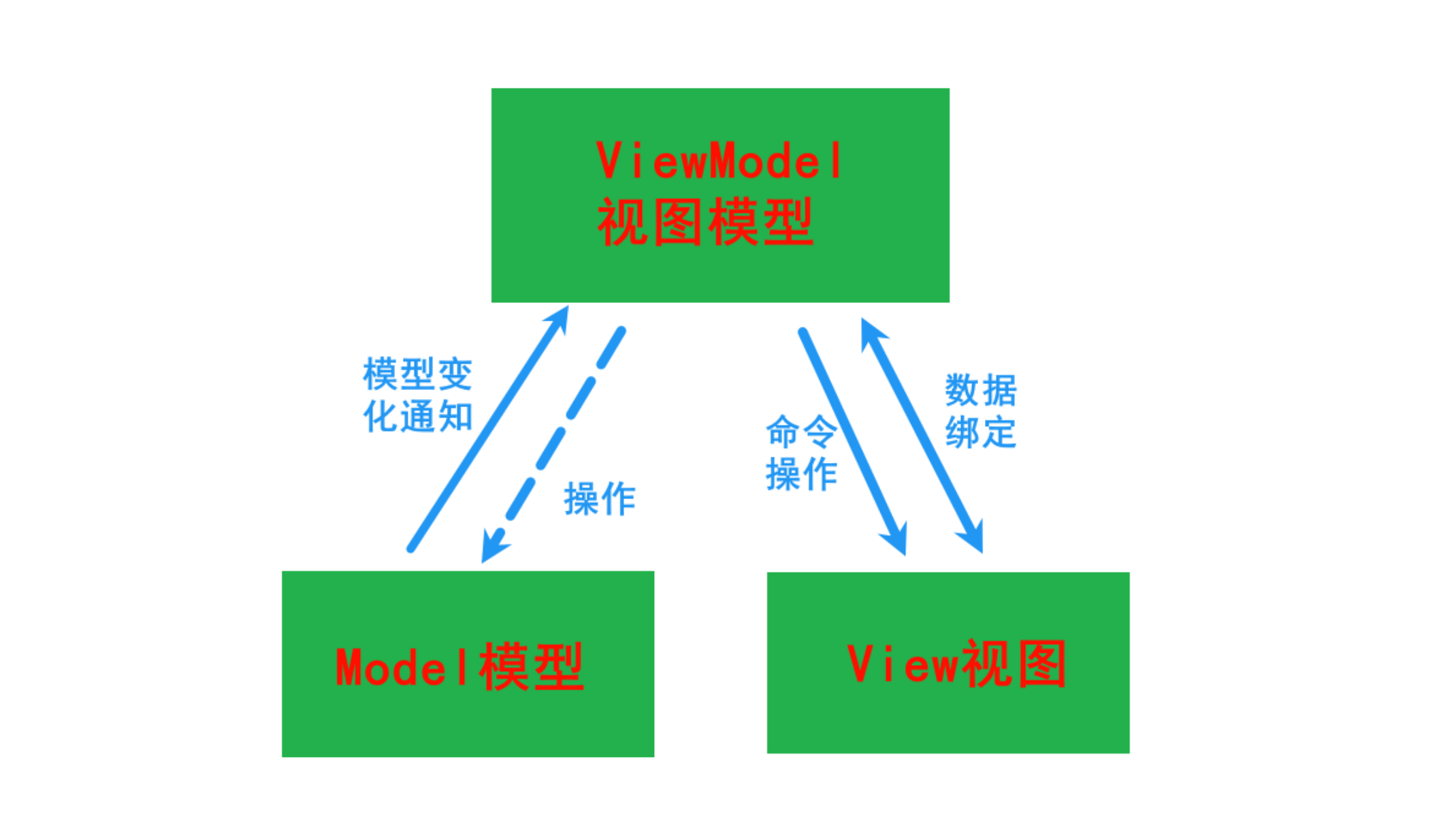
三、MVVM的介绍
1.MVVM组成
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型
2.优势对比
MVC模式,将应用程序划分为三大部分,实现了职责分离
在前端中经常要通过 JS代码 来进行一些逻辑操作,最终还要把这些逻辑操作的结果现在页面中。也就是需要频繁的操作DOM
MVVM通过数据双向绑定让数据自动地双向同步
V(修改数据) -> M
M(修改数据) -> V
数据是核心
Vue这种MVVM模式的框架,不推荐开发人员手动操作DOM
3.Vue中的MVVM
虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例
4.学习Vue要转化思想
不要在想着怎么操作DOM,而是想着如何操作数据!!!
数据是核心
四、安装Vue
1.CDN下载(需连接网络)
什么是CDN加速?
CDN的全称是(Content Delivery Network),即内容分发网络。
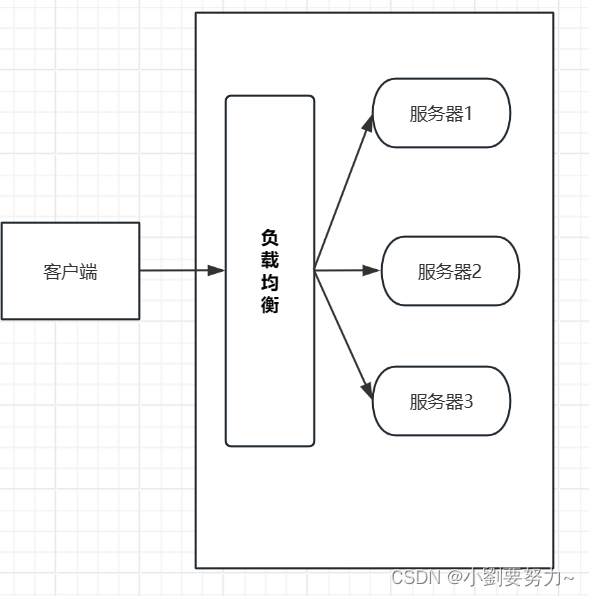
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.手动下载
开发环境版本:https://cn.vuejs.org/js/vue.js
生产环境版本:https://cn.vuejs.org/js/vue.min.js
Ctrl+S保存下载即可
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="ja/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="js/vue.min.js"></script>
五、常用内置指令
v-text 更新元素的 tex
v-html 更新元素的 inn
v-if 如果为 true, 当前标签才会输出
v-else 如果为 false, 当前标签才会输出到页面
v-show 通过控制 display 样式来控制
v-for 遍历数组/对象
v-on 绑定事件监听, 一般简写为@
v-bind 绑定解析表达式, 可以省略 v-bin
v-model 双向数据绑定
v-cloak 防止闪现, 与 css 配合: [v-cloak] { display
六、Hello Vue 实例
开发工具:HBuilderX
这里使用的是BootCDN中2.6.0版本的vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 方式一 手动方式 -->
<!-- <script src="vue.js" type="text/javascript"></script> -->
<!-- 方式二 CDN -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<h1>{{title}}</h1>
<!--
指定vue管理内容区域,通常我们也把它叫做边界,
这意味着我们接下来的改动全部在指定的div内,div外部不受影响
-->
<div id="zhq">
<h1>{{title}}--{{ts}}</h1>
</div>
</body>
<script>
// 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的
var vm=new Vue({
// DOM 元素,挂载视图模型,
el:'#zhq',
// 定义属性,并设置初始值
//方式一
/* data:{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}, */
//方式二:函数方式 注:data在组件开发中的写法必须是一个函数
data:function(){
return{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}
},
// 定义方法,用于事件交互时使用的函数
methods:{
}
})
</script>
</html>