1.理解:Vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API(组合API)“表演的舞台”。
3.组件中所用到的:数据、方法等等,均要配置在setup中。
4.setup函数的两种返回值:
1.若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
2.若返回一个渲染函数:则可以自定义渲染内容。(了解)
5.注意点:
1.尽量不要与Vue2.x配置混用
1.1 Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
1.2 但在setup中不能访问到Vue2.x配置(data、methos、computed..)。
1.3 如果有重名,setup优先。
2.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
3.setup执行的时机
3.1 在beforeCreate之前执行一次,this是undefined.
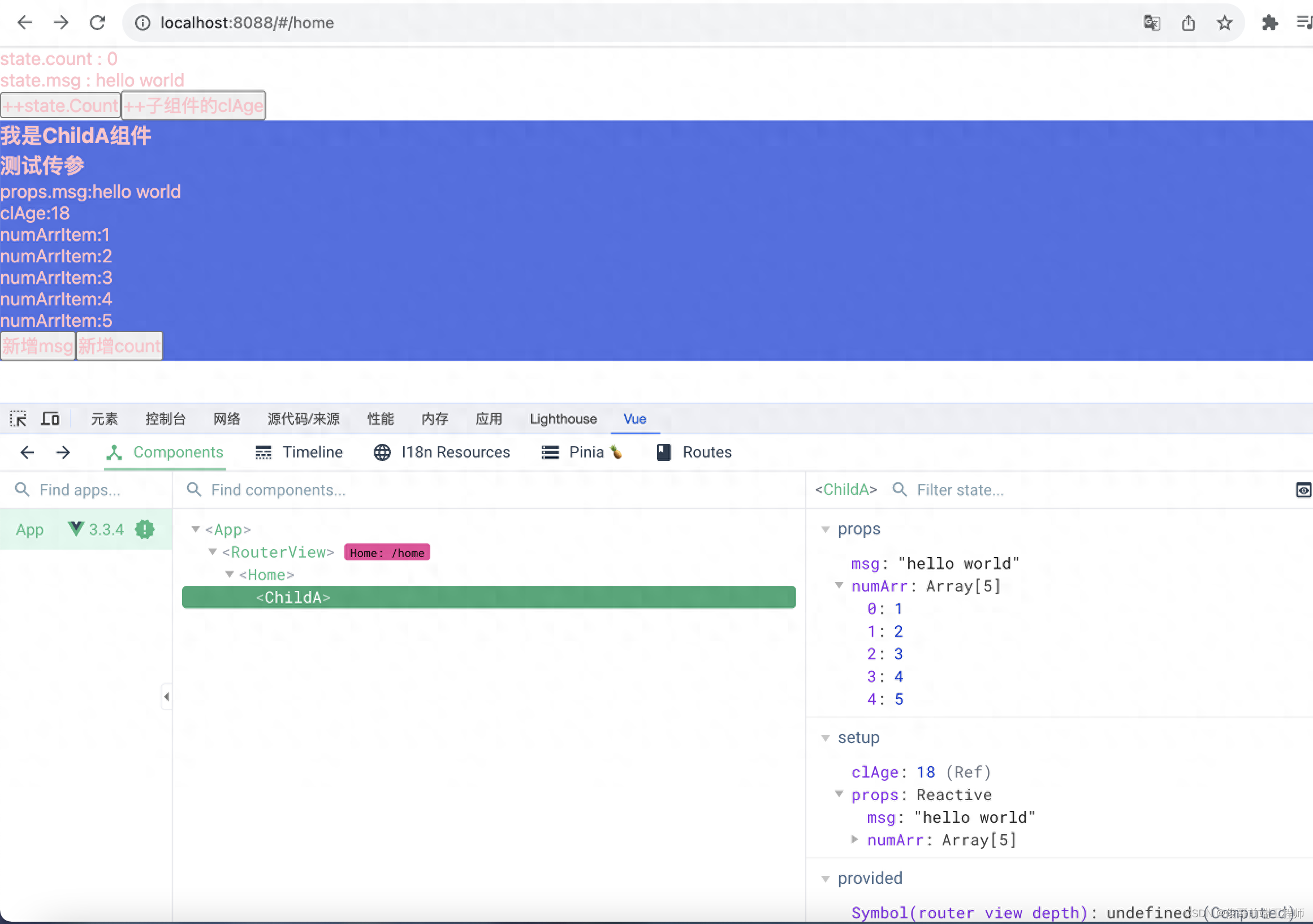
4.setup的参数
4.1 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
4.2 context:上下文对象
4.3 attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于 this.$attrs。
4.4 slots: 收到的插槽内容,相当于 this.$slots。
4.5 emit: 分发自定义事件的函数,相当于 this.$emit 。