我们现在在做vue,react等项目的时候,由于是单页面的纯前端项目,他们的入口文件往往都是静态的html单一文件。在这种情况下,如果我们改了一些东西,进行打包部署的时候,之前访问过该项目的时候浏览器会进行html的缓存,这个时候如果要取消HTML文件的缓存,您可以采取以下几种方法:
使用HTTP响应头:
- 在服务器端设置HTTP响应头,使用
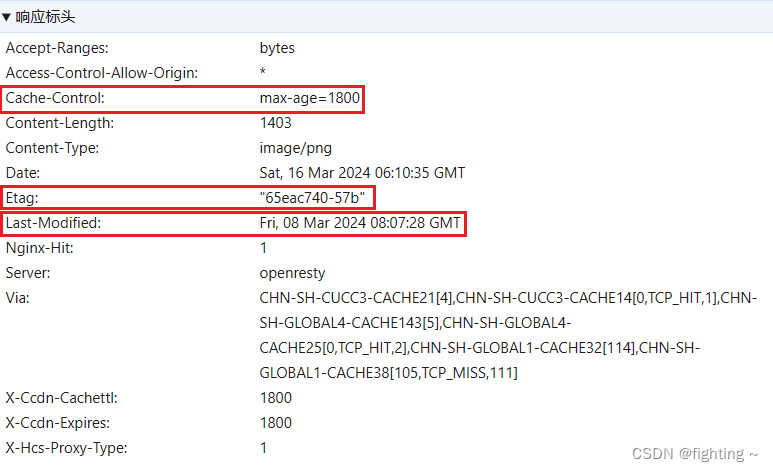
Cache-Control和Expires指令来告诉浏览器不要缓存文件。例如,您可以设置Cache-Control: no-cache, no-store, must-revalidate和Expires: 0。这样,每次浏览器请求该HTML文件时,都会从服务器重新获取,而不是从缓存中读取。
- 在服务器端设置HTTP响应头,使用
在HTML的
<meta>标签中设置:- 在HTML文件的
<head>部分,您可以使用<meta>标签来尝试防止缓存。尽管这种方法不如HTTP响应头有效,但在某些情况下仍然可以起到一定的作用。例如:<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
- 在HTML文件的
在URL后面添加随机参数:
- 每次请求HTML文件时,在URL后面添加一个随机参数,这样浏览器就会认为每次请求的都是不同的页面,从而不会使用缓存。例如,原始的URL可能是
url=test/test.html,您可以将其修改为url=test/test.html?random=123456,其中123456是一个随机生成的数字。
- 每次请求HTML文件时,在URL后面添加一个随机参数,这样浏览器就会认为每次请求的都是不同的页面,从而不会使用缓存。例如,原始的URL可能是
清除浏览器缓存:
- 如果您只是想在本地浏览器中清除特定HTML文件的缓存,您可以手动清除浏览器的缓存。这通常可以在浏览器的设置或开发者工具中找到相关选项。但请注意,这种方法只会影响本地浏览器,不会影响其他用户或服务器的缓存设置。
服务器端配置:
- 如果您使用的是特定的服务器软件(如Apache、Nginx等),您可以通过配置服务器来禁用缓存。这通常涉及到修改服务器的配置文件,设置相关的缓存控制指令。
这里需要注意的是,取消缓存可能会增加服务器的负载,因为每次请求都需要从服务器重新获取内容。因此,在决定取消缓存时,请确保权衡利弊,并考虑使用适当的缓存策略来优化性能和用户体验。