一、通过props(比较推荐)
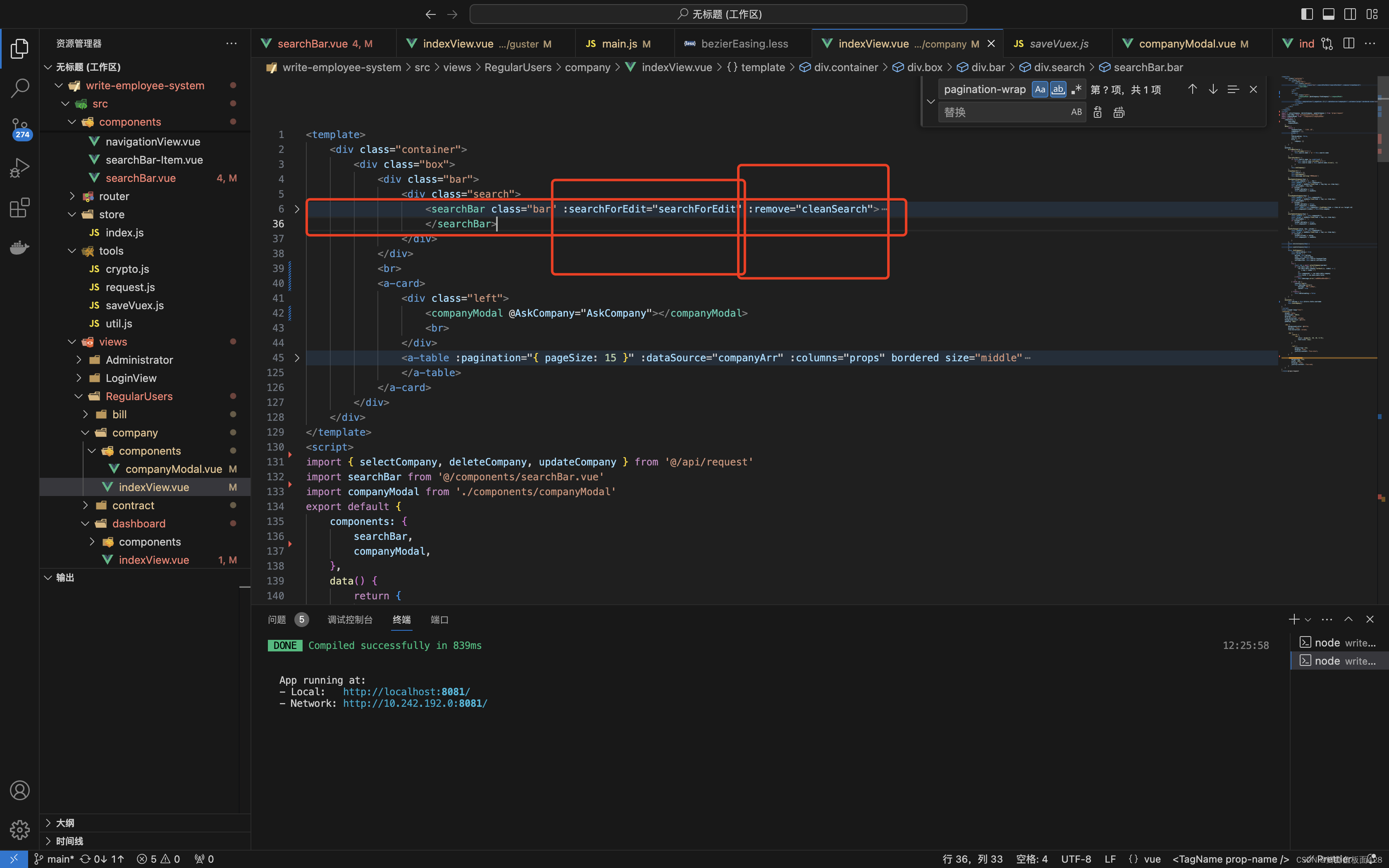
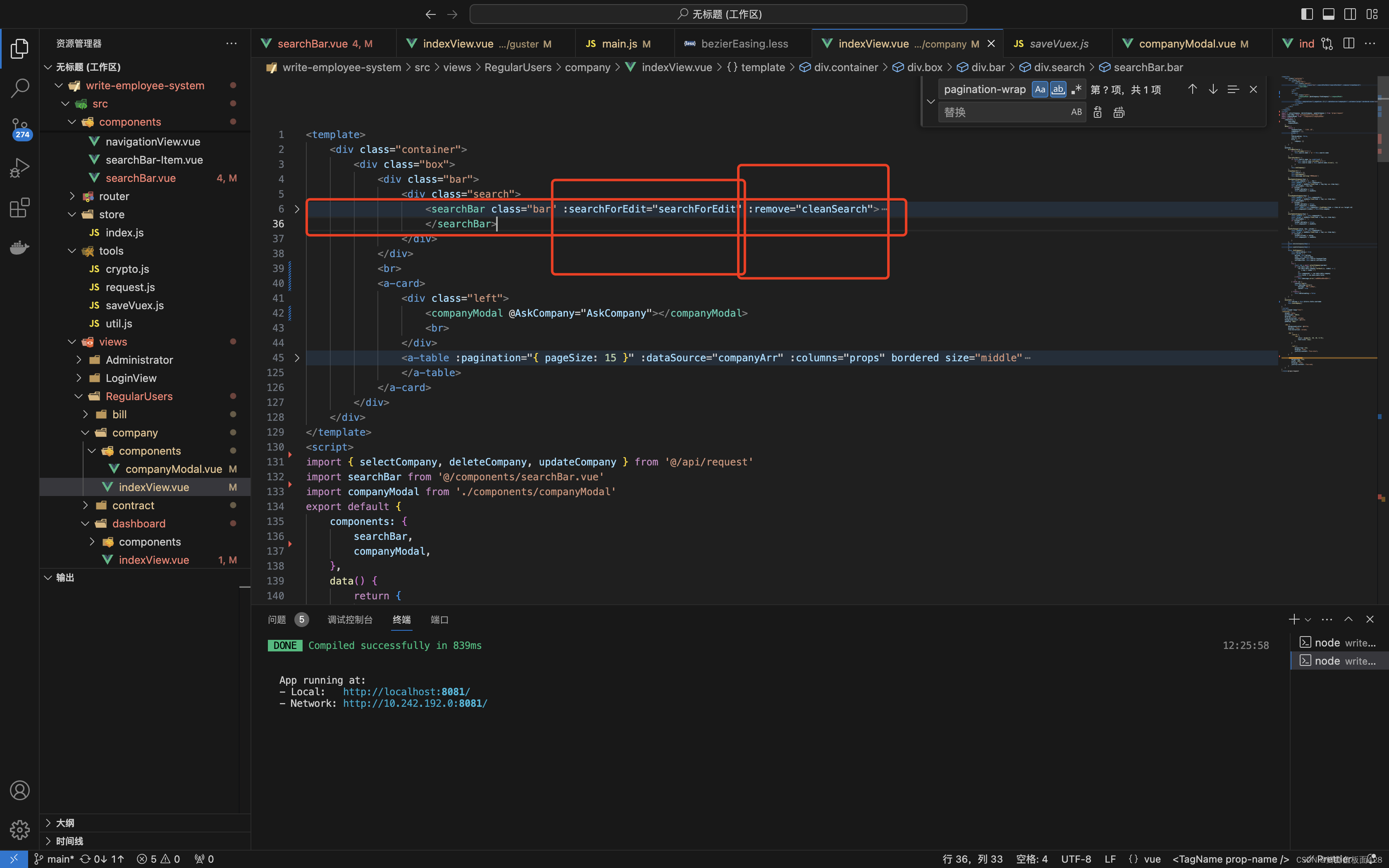
在父组件页面给子组件绑定方法,左边是子组件接收的方法名,内容是本组件methods定义的方法

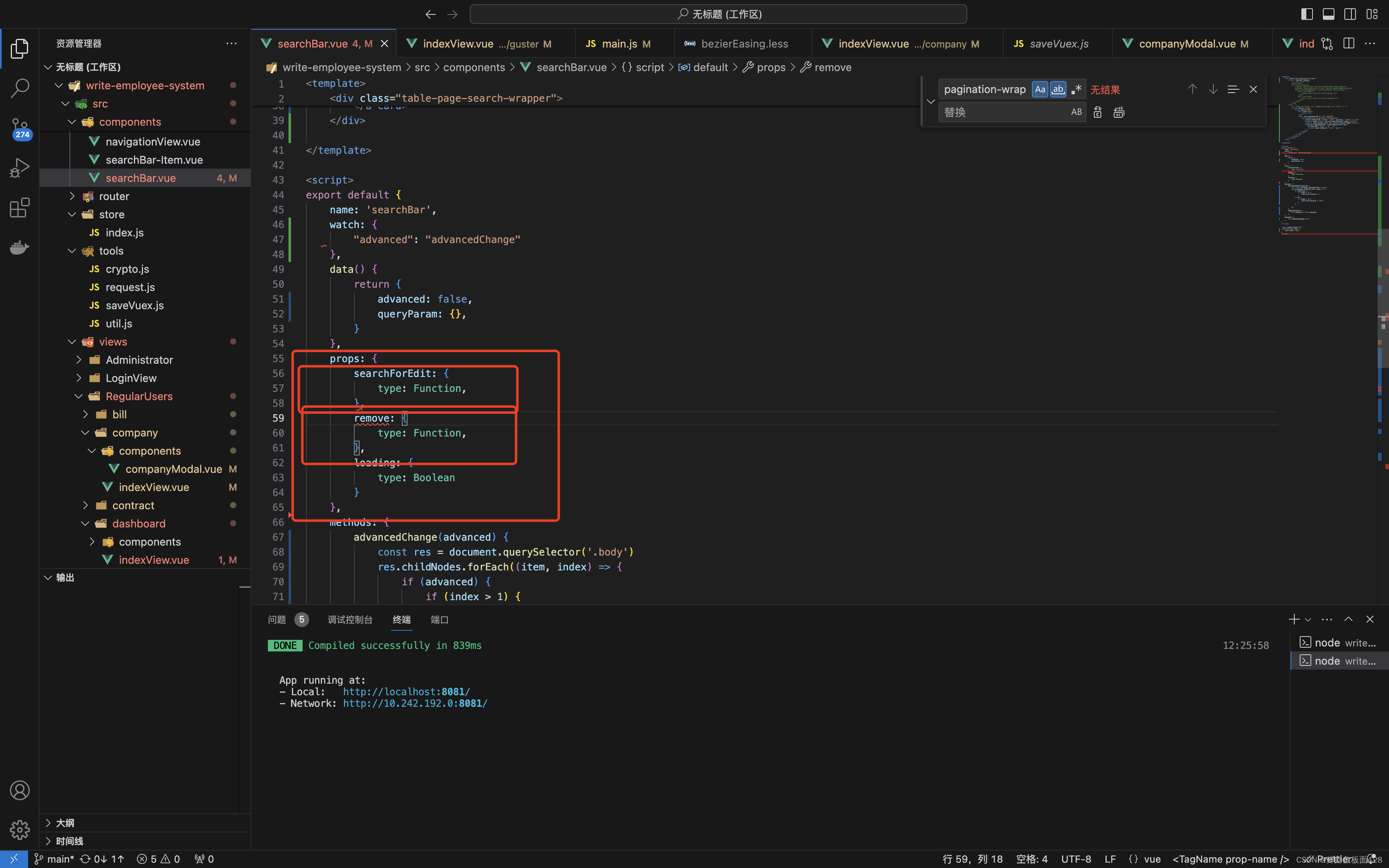
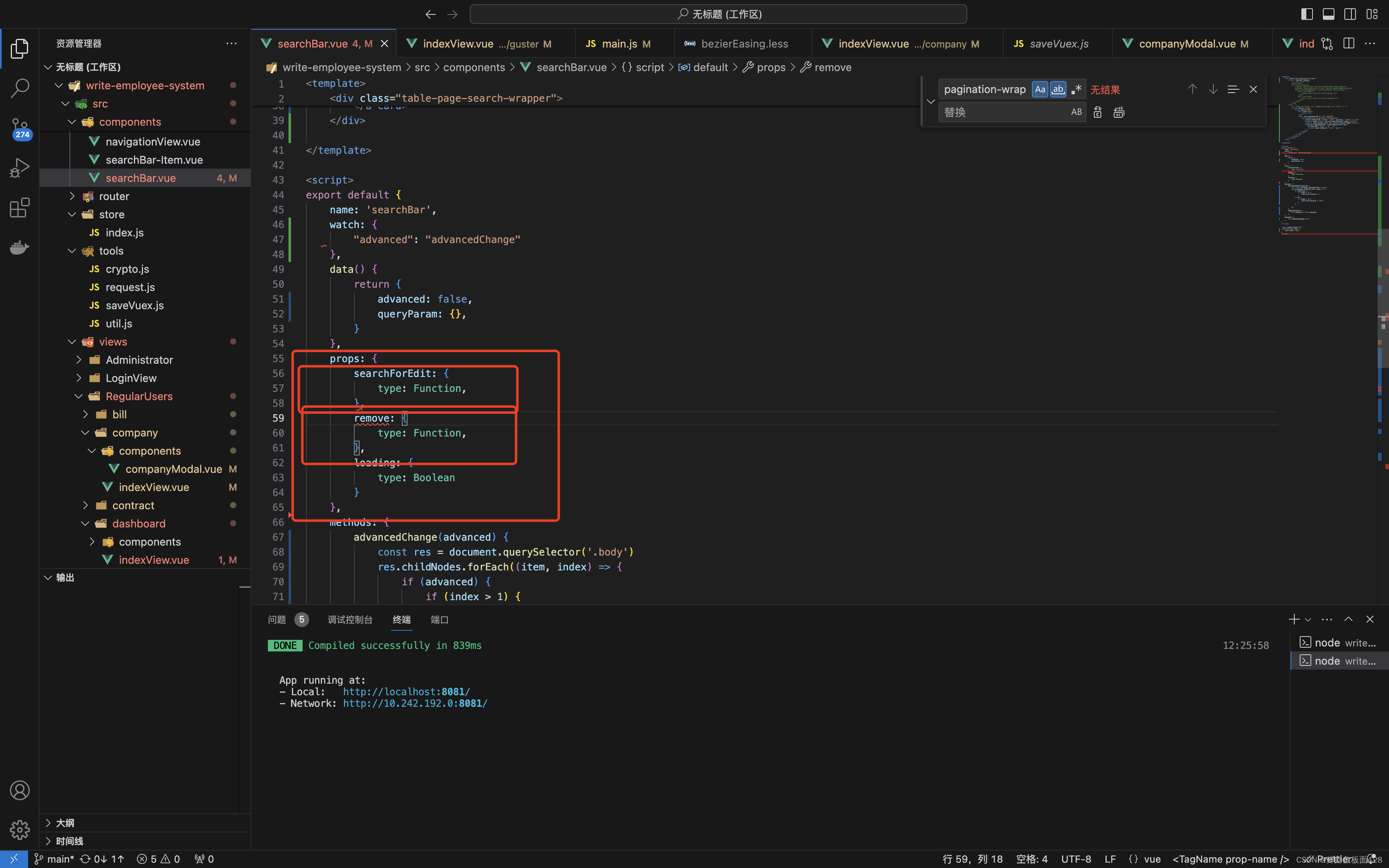
子组件通过props收到后可以直接在组件中使用

二、通过$emit (小编很推荐)
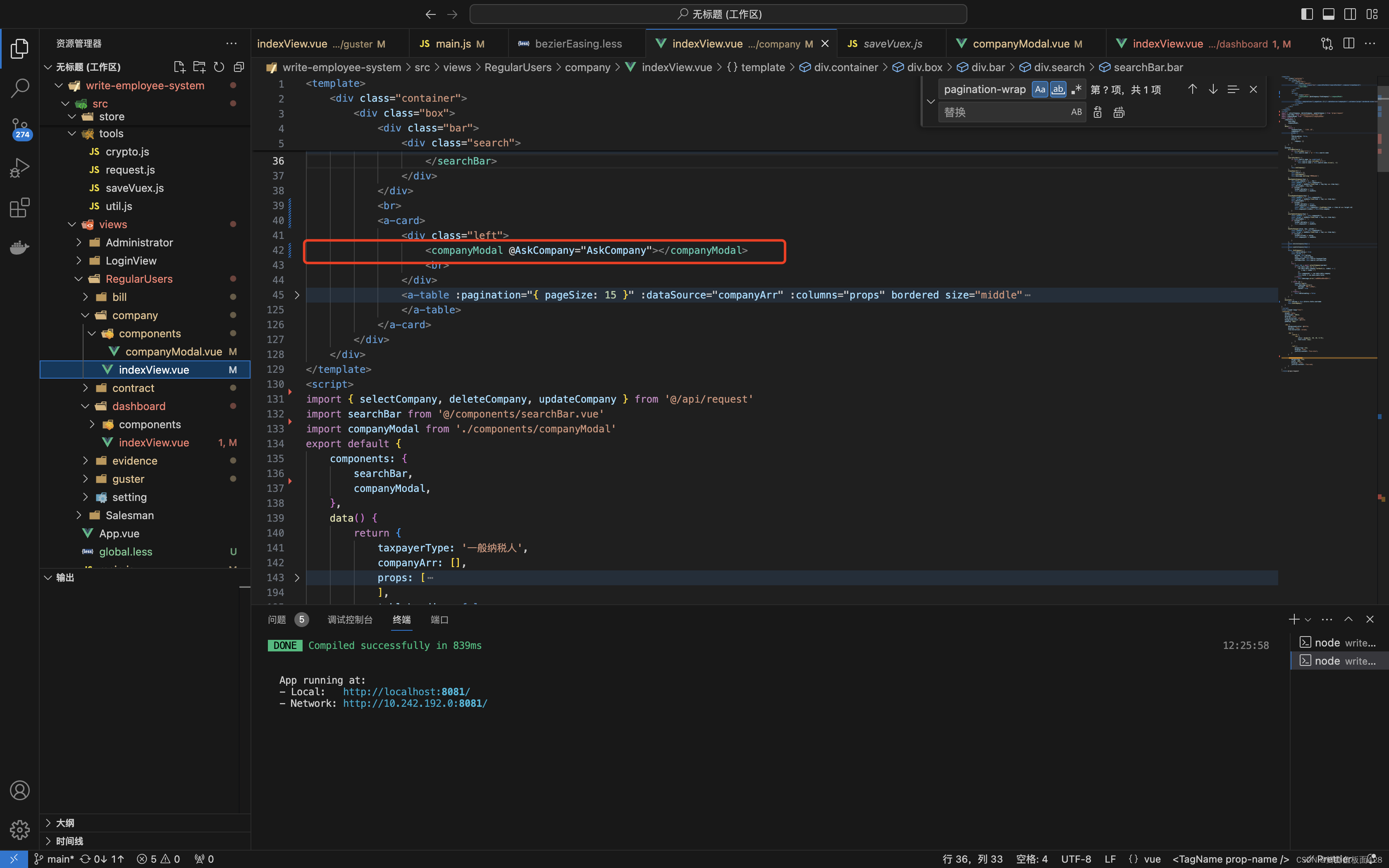
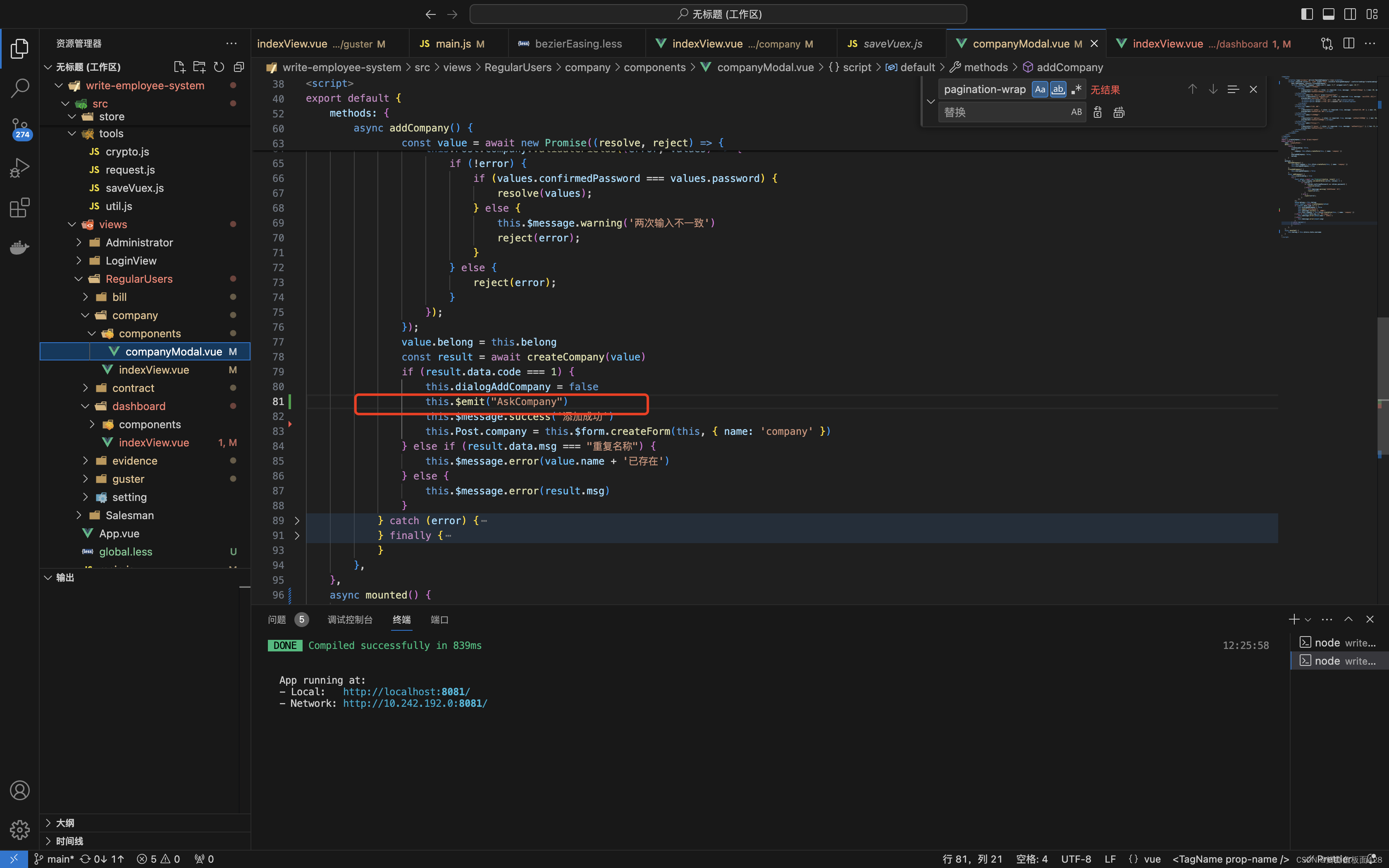
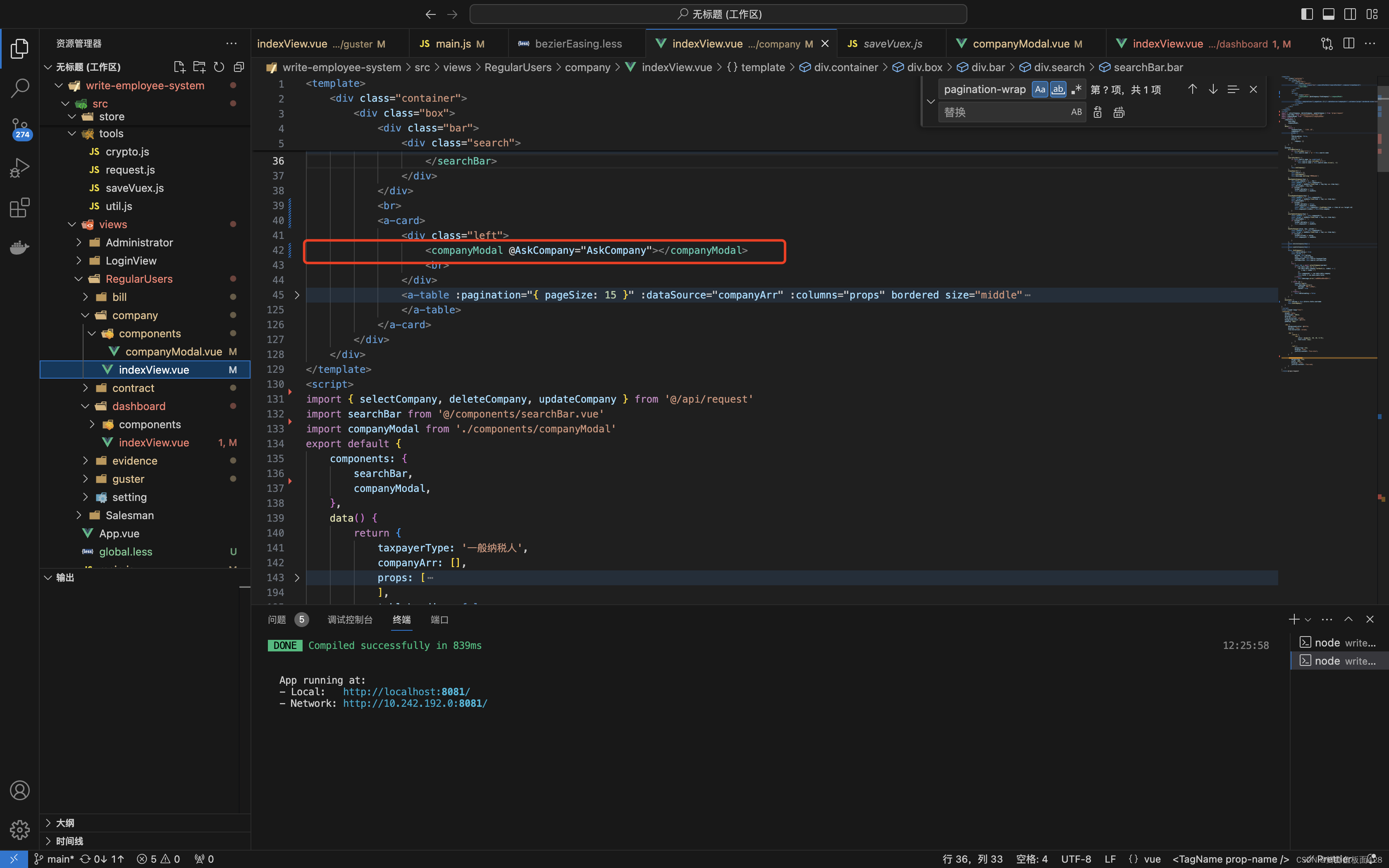
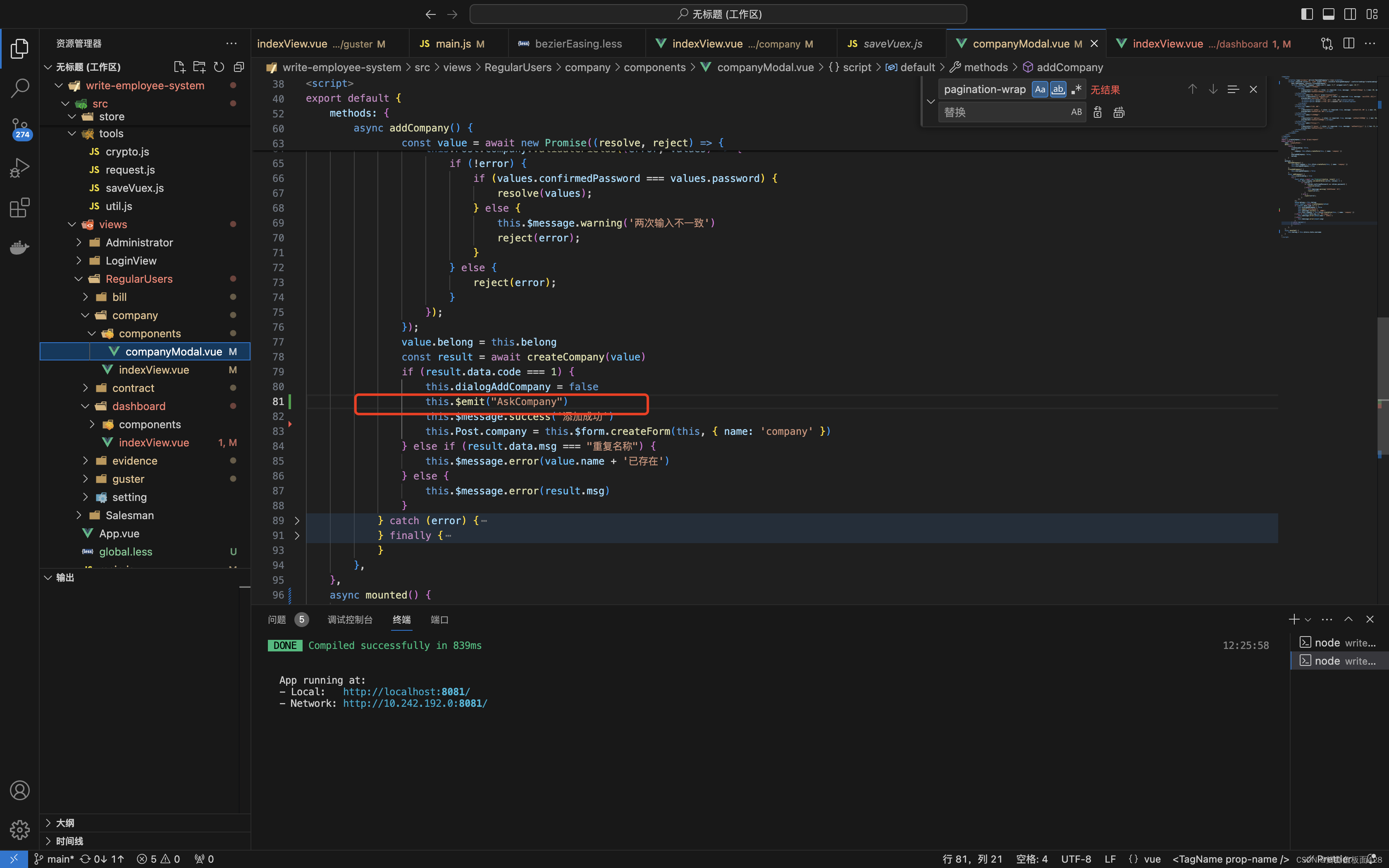
如果为了日常方便,emit是一个很快速简单的方法,与props不同的是@

如图

3、provide/inject (不建议)
不建议使用,相比于1、2麻烦
4、 $parent (不建议)
在子组件中通过 this.$parent.event 的方式来调用父组件的方法。在嵌套层级很深的子组件中不建议使用该方式。