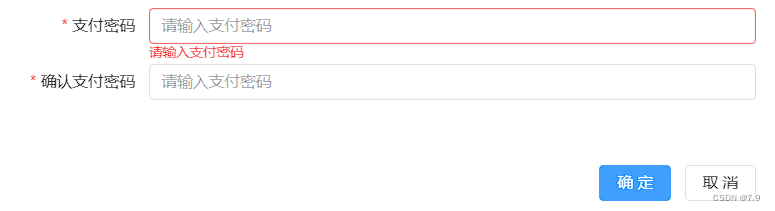
1、使用:rules属性,如后h5代码
<template>
<div class="dialog-box">
<el-scrollbar>
<el-form
ref="service"
:model="serviceForm"
:rules="rules"
label-width="100px"
>
<el-row style="padding: 0.1rem 0.2rem 0">
<el-col :span="24">
<el-form-item label="个人风采" prop="avatar">
<imageCut
v-model="serviceForm.avatar"
:fixedNumber="[86, 114]"
:disabled="disabled1"
>
</imageCut>
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input
v-model="serviceForm.name"
:disabled="disabled1"
/>
</el-form-item>
<el-form-item label="职称" prop="jobTitle">
<el-input
v-model="serviceForm.jobTitle"
:disabled="disabled1"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="身份证号" prop="idCard">
<el-input
v-model="serviceForm.idCard"
:disabled="disabled1"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="所在地区" prop="area">
<!-- <el-select
v-model="serviceForm.province"
placeholder="请选择省份"
@change="cityData"
:disabled="disabled1"
style="width: 100%;"
>
<el-option
v-for="province in provinceOptions"
:key="province.value"
:label="province.value"
:value="province.value"
/>
</el-select> -->
<el-select
v-model="serviceForm.area"
placeholder="请选择地区"
:disabled="disabled1"
style="width: 100%;"
>
<el-option
v-for="area in cityOptions"
:key="area.value"
:label="area.value"
:value="area.value"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="关联产业" prop="productCategoryId">
<el-select
v-model="serviceForm.productCategoryId"
placeholder="请选择一级产业"
@change="productTwoData"
:disabled="disabled1"
style="width: 40%; margin-right:5px"
>
<el-option
v-for="product in productFirstOptions"
:key="product.value"
:label="product.text"
:value="product.value"
/>
</el-select>
<el-select
v-model="serviceForm.productCategoryTwoId"
placeholder="请选择二级产业"
:disabled="disabled1"
style="width: 40%;"
>
<el-option
v-for="product in productTwoOptions"
:key="product.value"
:label="product.text"
:value="product.value"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="所属单位" prop="enterpriseId" >
<el-select
v-model="serviceForm.enterpriseId"
placeholder="请选择所属单位"
:disabled="disabled1||disabled2"
ref="enterpriseSel"
style="width: 40%;margin-right:5px;">
<el-option
v-for="option in EnterpriseList"
:label="option.enterpriseName"
:value="option.id"
:key="option.id"
/>
</el-select>
<el-input
v-model="serviceForm.enterpriseName"
:disabled="disabled1||disabled3"
style="width:40%;margin-right:10px;"
/>
<el-checkbox
:disabled="disabled1"
v-model="serviceForm.comBox"
label="是否输入"
@change="changeBox"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="研究方向" prop="researchDirection">
<el-input
type="textarea"
v-model="serviceForm.researchDirection"
placeholder="请输入研究方向"
:disabled="disabled1"
style="width: 100%"
:autosize="{ minRows: 4, maxRows: 6 }"/>
</el-form-item>
</el-col>
<el-col :span="24" style="margin-bottom: 18px;">
<el-form-item label="数据来源" prop="dataSources">
<el-input
v-model="serviceForm.dataSources"
:disabled="disabled1"
/>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-scrollbar>
</div>
</template>
2、js代码
<script setup>
// 手机号验证规则
const validatePhon = (rule, value, callback) => {
var reg1 = /^1[3-9]\d{9}$/;
var reg =
/^((0\d{2,3}(-)?\d{7,8})|(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8})$/;
if (value) {
if (!reg.test(value) && !reg1.test(value)) {
callback(new Error("请输入正确的联系方式"));
} else {
callback();
}
}
callback();
};
// 身份证号验证规则
const validateIdCard = (rule,value, callback) => {
var reg =/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if (value) {
if (!reg.test(value)) {
callback(new Error("请输入正确的身份证号!"));
} else {
callback();
}
}
callback();
};
/** 表单验证 */
const rules = {
name: [{ required: true, message: "请输入姓名", trigger: "blur" }],
jobTitle: [{ required: true, message: "请输入职称", trigger: "blur" }],
//enterpriseId: [{ required: true, message: "请选择所属单位", trigger: "blur" }],
//enterpriseName: [{ required: true, message: "请选择所属单位", trigger: "blur" }],
area:[{required:true,message:"请选择地区",trigger:"blur"}],
researchDirection: [{ required: true, message: "请输入研究方向", trigger: "blur" }],
dataSources: [{ required: true, message: "请输入数据来源", trigger: "blur" }],
idCard:[{validator:validateIdCard,trigger:"blur"}],
contactPhone: [
{ required: true, message: "请输入联系电话", trigger: "blur" },
{ validator: validatePhon, trigger: "blur" },
]
};
</script>


































![[ECE] 5–7 Troubleshooting-1](https://img-blog.csdnimg.cn/direct/cbd24f6799354f8482a7ced7241c559d.png)