列表
作用:布局内容排序整齐的区域。
列表分类:无序列表、有序链表、定义列表

无序列表
<ul>
<li>test</li>
<li>test</li>
<li>test</li>
<li>
<h1>h1</h1>
</li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ul>li*4>a -->
<h4>友情链接</h4>
<ul>
<li><a href="https://www.hayaizo.cn">Hayaizo</a></li>
<li><a href="https://www.souhu.com">搜狐</a></li>
<li><a href="https://www.sina.com">新浪</a></li>
<li><a href="https://www.163.com">网易</a></li>
</ul>
</body>
</html>
有序列表
<ol>
<li></li>
</ol>
自定义列表
dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情。

表格
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | table row 行 |
| th | table head 表头 |
| td | table data 内容 |
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>99</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>100</td>
<td>99</td>
</tr>
</table>
表格结构标签
| 标签名 | 含义 | 说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
合并单元格
rowspan:跨行合并
colspan:跨列合并
input标签基本使用
input标签type属性值不同,功能不同
| type | 说明 |
|---|---|
| text | 文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
input需要绑定name才可以进行单选,name相同的只能选一个
input标签占位符
placeholder
账号:<input type="text" placeholder="请输入账号"> <br>
密码:<input type="password" placeholder="请输入密码"> <br>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女

上传文件
默认情况下,文件上传表单控件只能上传一个文件,可以添加multiple属性实现多文件上传
下拉框
<select>
<option selected>北京</option>
<option selected>武汉</option>
<option selected>长沙</option>
</select>
文本域
<textarea rows="10" cols="20">评论区</textarea>
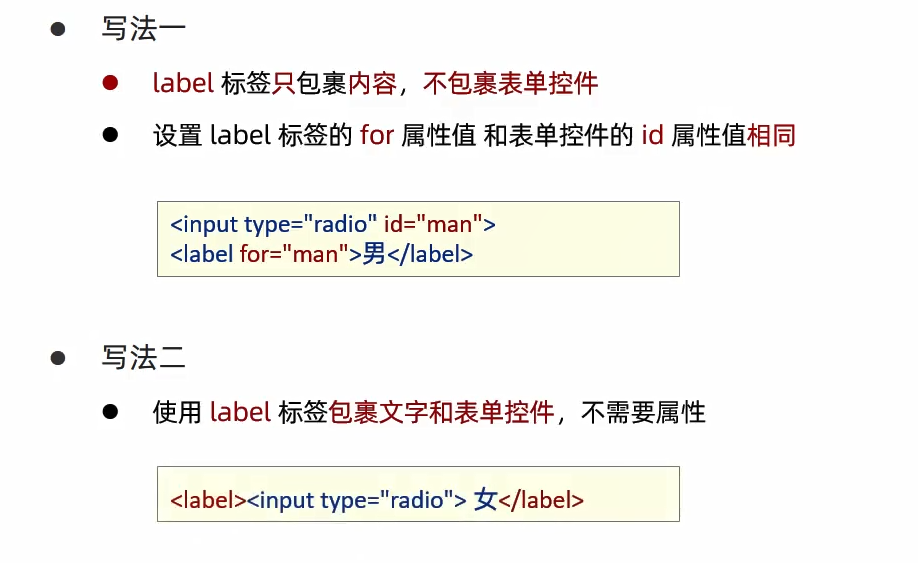
lable标签-增大范围

按钮 - button
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮 |
无语义的布局标签
布局网页(划分网页区域,摆放内容)
div:独占一行
span:不换行
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
在网页中显示预留字符
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | |
|
| < | 小于 | < |
| > | 大于 | > |