文章目录


js内容
const colors = ["#e03776","#8f3e98","#4687bf","#3bab6f","#f9c25e","#f47274"];
const SVG_NS = 'http://www.w3.org/2000/svg';
const SVG_XLINK = "http://www.w3.org/1999/xlink";
let heartsRy = []
function useTheHeart(n){
let use = document.createElementNS(SVG_NS, 'use');
use.n = n;
use.setAttributeNS(SVG_XLINK, 'xlink:href', '#heart');
use.setAttributeNS(null, 'transform', `scale(${use.n})`);
use.setAttributeNS(null, 'fill', colors[n%colors.length]);
use.setAttributeNS(null, 'x', -69);
use.setAttributeNS(null, 'y', -69);
use.setAttributeNS(null, 'width', 138);
use.setAttributeNS(null, 'height', 138);
heartsRy.push(use)
hearts.appendChild(use);
}
for(let n = 18; n >= 0; n--){useTheHeart(n)}
function Frame(){
window.requestAnimationFrame(Frame);
for(let i = 0; i < heartsRy.length; i++){
if(heartsRy[i].n < 18){heartsRy[i].n +=.01
}else{
heartsRy[i].n = 0;
hearts.appendChild(heartsRy[i])
}
heartsRy[i].setAttributeNS(null, 'transform', `scale(${heartsRy[i].n})`);
}
}
Frame()
css
reset.min.css
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}table{border-collapse:collapse;border-spacing:0}
style.css
body{overflow:hidden;}
svg {
width: 100vw;
height: 100vh;
}
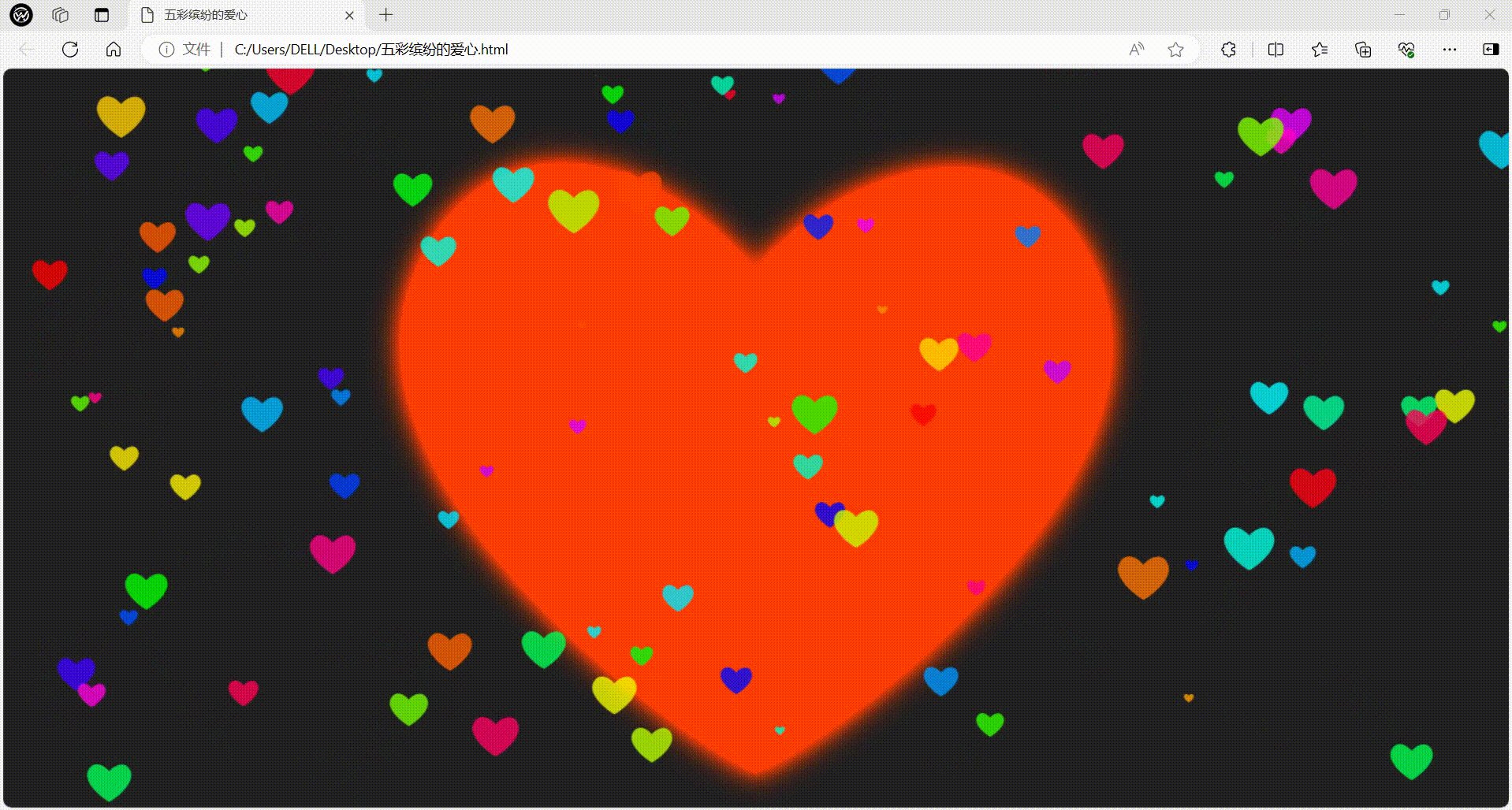
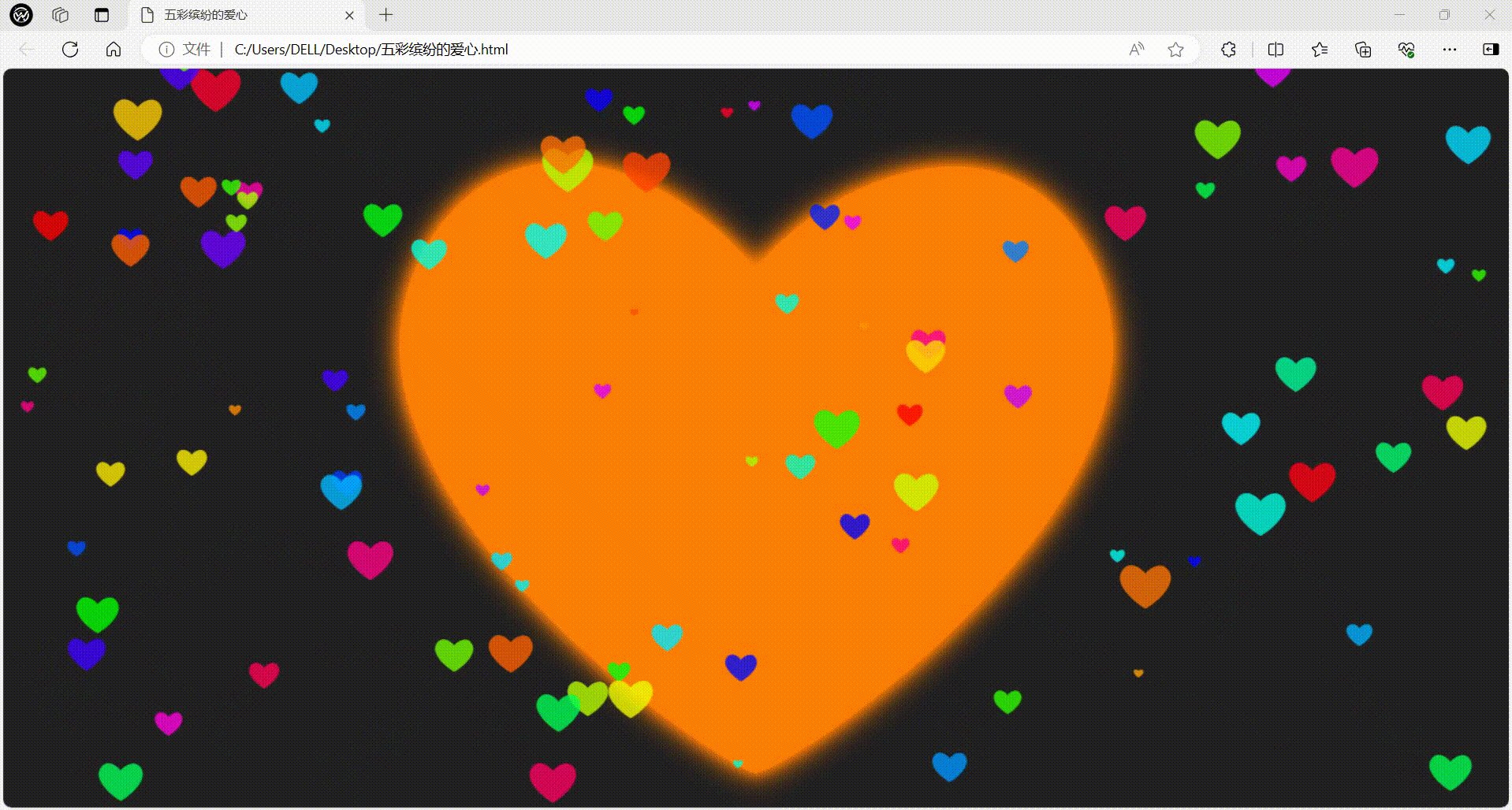
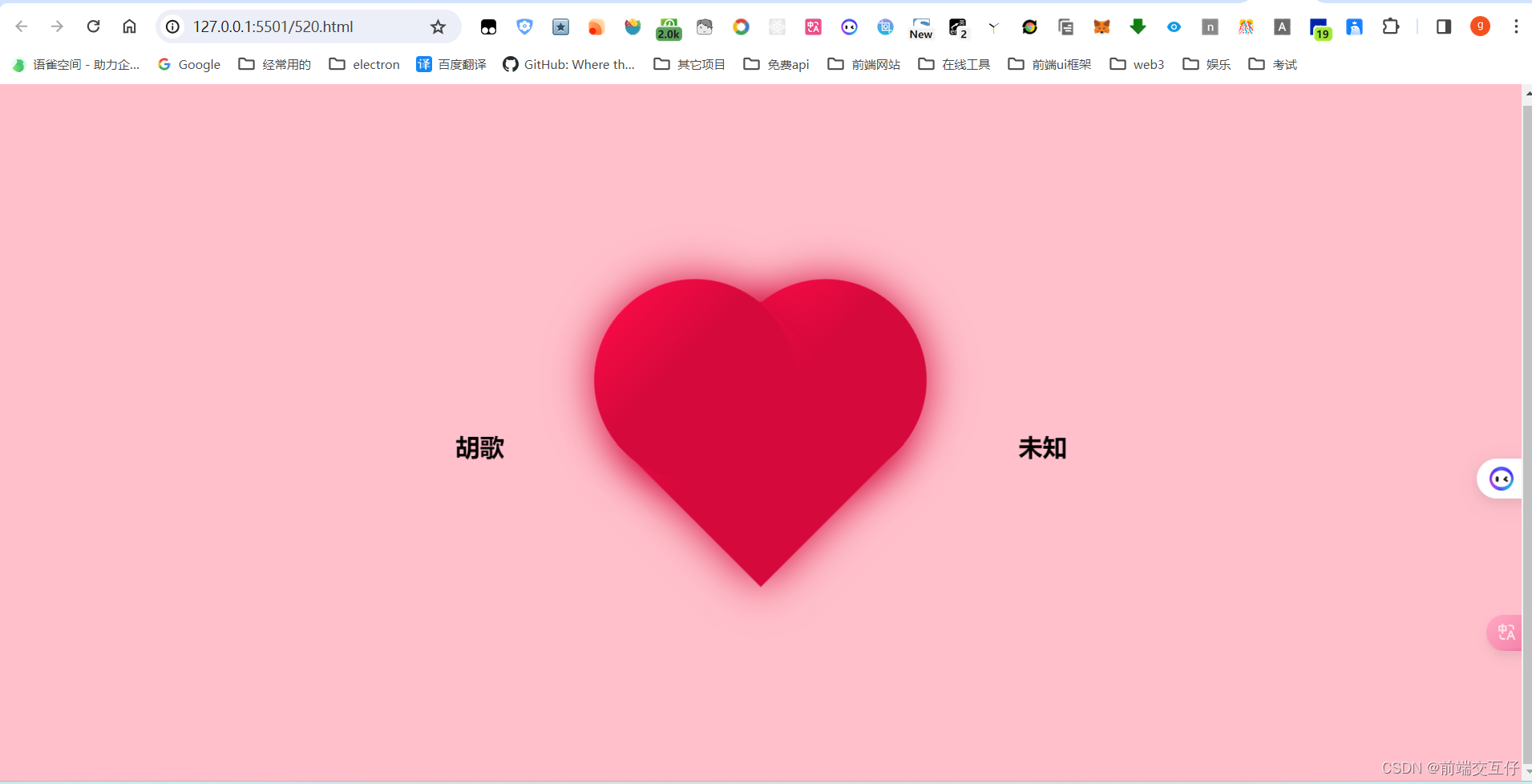
html内容
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Hearts animation background</title>
<link rel="stylesheet" href="css/reset.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<svg id="hearts" viewBox="-600 -400 1200 800" preserveAspectRatio="xMidYMid slice">
<defs>
<symbol id="heart" viewBox="-69 -16 138 138">
<path d="M0,12
C 50,-30 110,50 0,120
C-110,50 -50,-30 0,12z"/>
</symbol>
</defs>
</svg>
<script src="js/index.js">
</script>
</body>
</html>
复制保存到html文件中