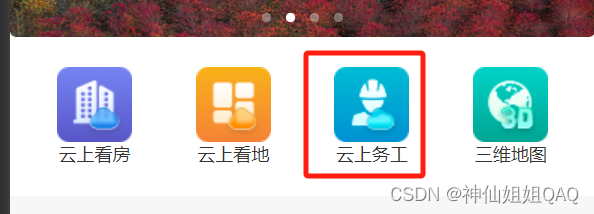
注意:一开始我的云上务工模块是单独的tabbar界面,但是小程序跳转好像不能直接点击tabbar进行,所以我将这里改成了点击首页中的按钮进行跳转

点击这里进行小程序跳转

目录
基础讲解
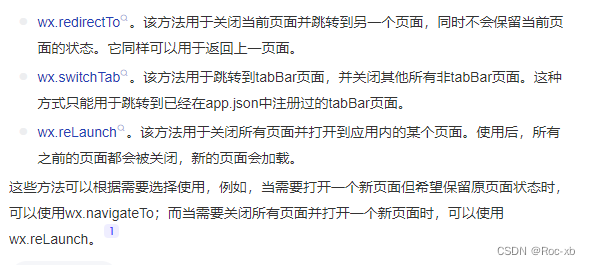
uniapp小程序跳转的两个方法

这里需要用到的是uni.navigateToMiniProgram(OBJECT)这个方法

调用说明(半屏跳转的需要注意)
uniapp官方中写明,微信小程序2.23.1以下版本基础库,开发者需要在全局配置manifest.json-->mp-weixin节点下添加embeddedAppIdList字段并声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.23.1及以上版本起无需配置。
{
"mp-weixin" : {
"embeddedAppIdList": ["wxe5f52902cf4de896"]//需要半屏跳转的小程序appid
}
}实际应用实现
第一步:点击按钮进行跳转操作
clickHandle(title,text){
if(title == '三维地图'){
uni.navigateTo({
url: `${text}`
});
}else if(title == '云上务工'){
this.gotoPages();
}else{
uni.switchTab({
url: `${text}`
})
}
},第二步:小程序跳转代码
//小程序跳转
gotoPages(){
uni.navigateToMiniProgram({
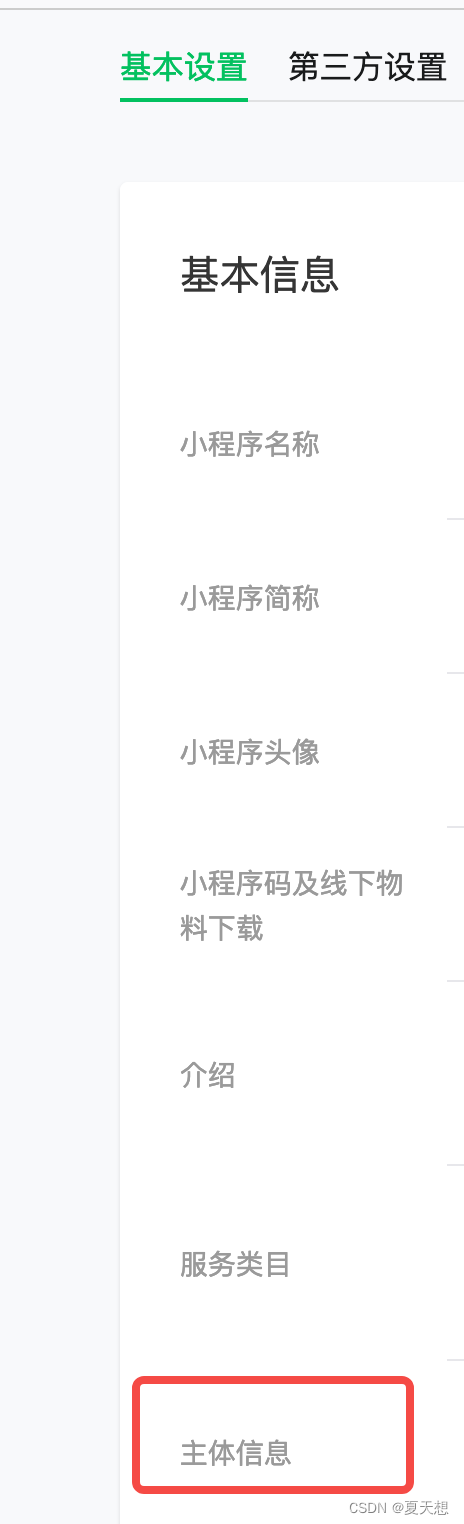
appId: 'xxxxx你需要跳转的小程序appid',
success(res) {
// 打开成功
uni.showToast({
title: '跳转成功'
})
},
fail(err) {
console.log(err)
// 打开失败/取消
uni.showToast({
title: '跳转不成功'
})
}
})
},效果展示
展示效果,点击【云上务工】按钮直接进行小程序跳转