一.移动智能终端:
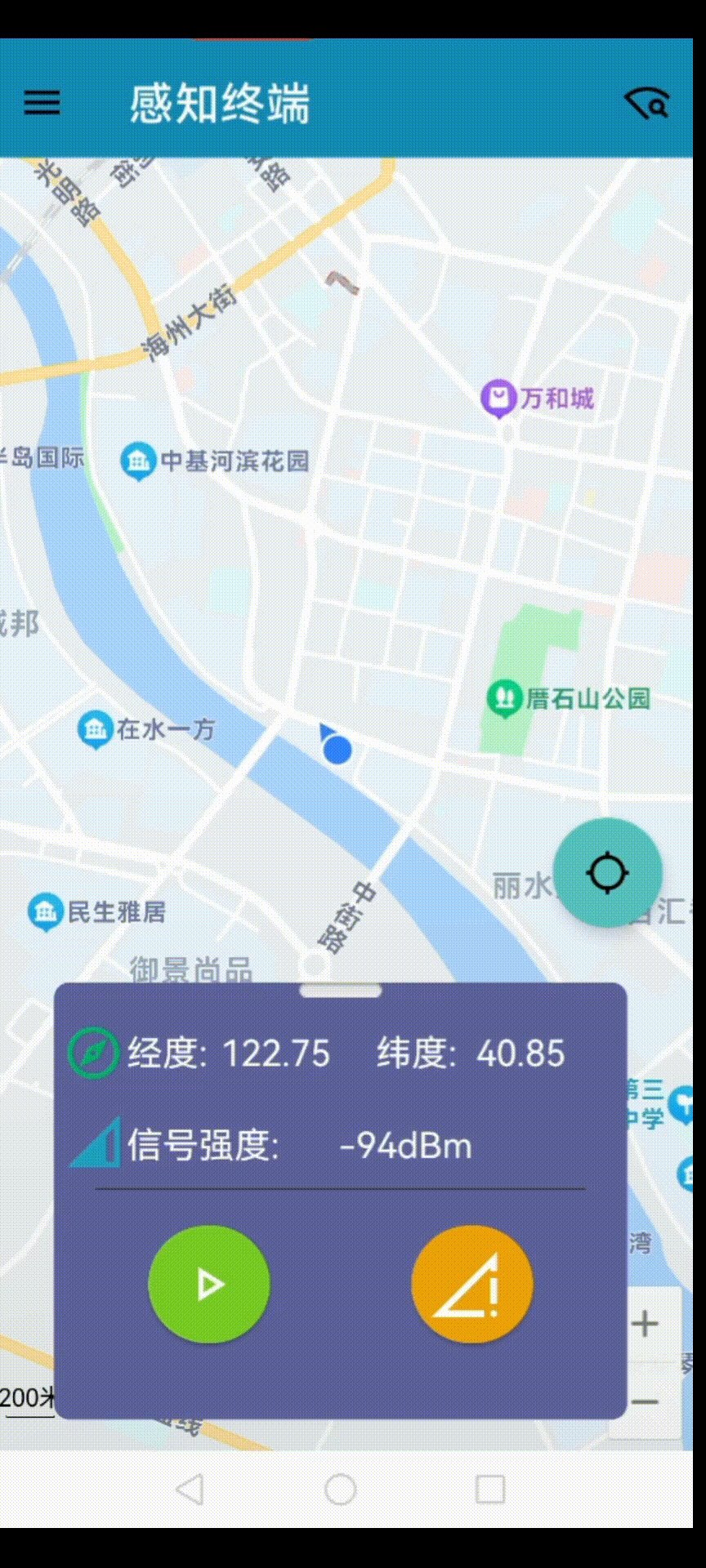
1.主页面:

地图层调用百度地图api。要在百度地图开发社区申请密钥和服务。
界面中卡片,悬浮按钮,上标题栏都采用谷歌公司material desgin设计风格。
2.标题栏:
采用toolbar,可以应用程序中显示标题、操作按钮和其他相关内容。通常位于应用程序的顶部,并提供了一个可定制的操作栏。
标题栏中设置两个按钮,左边按钮作用是查看设备信息,点击之后就可以从屏幕左侧滑出菜单,再用手向左滑动,菜单栏就会收回,这采用的是Drawerlayout布局,里面放置显示内容的文本控件textview以及用FrameLayout装载的界面的其他控件。效果如下:

菜单栏内展示了设备信息、运营商名称、以及网络信息。
标题栏右侧的按钮作用是连通性测试,效果如下:

该模块通过ping百度官网测试连通性。创建一个异步任务,在后台创立一个进程执行ping命令,然后逐行读取ping命令的输出。

3.定位按钮:
屏幕右侧悬浮按钮具有定位作用,点击后地图移动回当前位置。悬浮按钮采用FloatingActionButton控件。因为定位监听器中时刻判断isFirstLocate(是否是首次定位)是否为true,如果为true,返回当前位置到屏幕中心,如果用手指拖动地图查看其他位置之后,想要地图界面回到当前所在位置,点击悬浮按钮后,isFirstLocate会被重新设置成true,定位监听器监听到之后就会把画面回到初始状态。

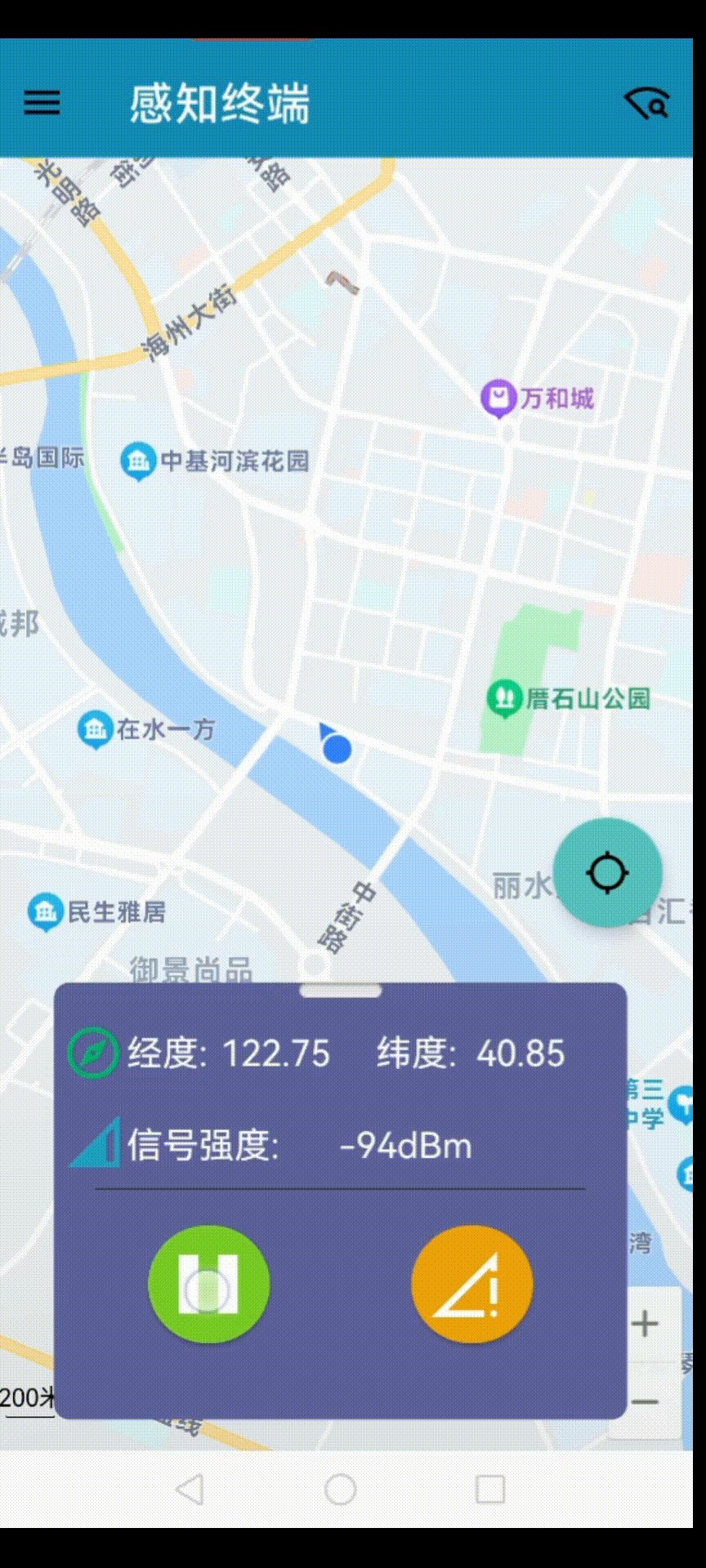
4.信息展示卡片
可滑动隐藏,手指向下滑动卡片,卡片半隐藏在屏幕下方,再次向上滑动,卡片弹出。
采用MaterialCardView控件实现。

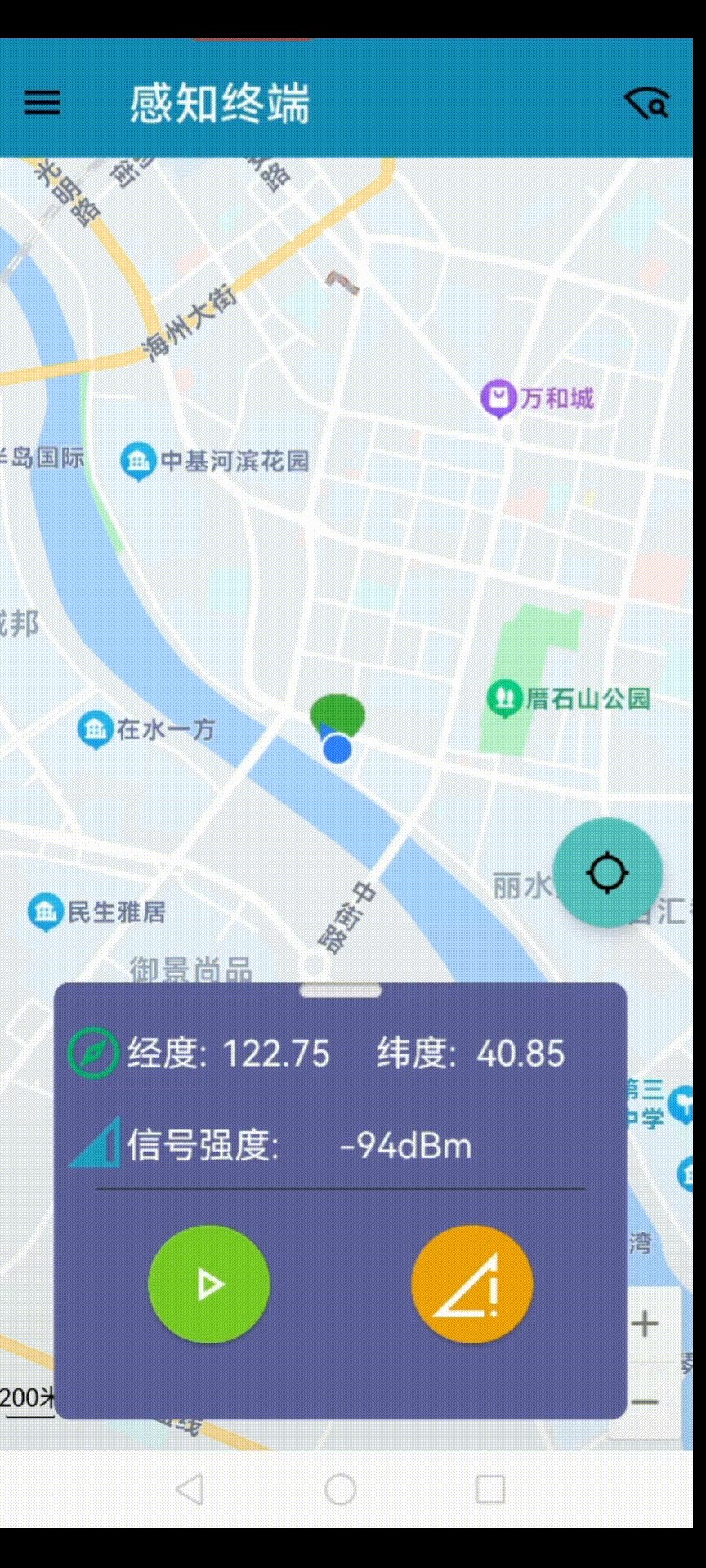
5.标记网络信号强度
软件从启动开始就自动采集网络信号强度并标记在地图上:

根据不同信号强度做不同颜色标记:
-50dBm~-70dBm之间为红色标记,-70 dBm ~-85 dBm之间为橙色标记,-85dBm~-100dBm之间为绿色标记,-100dBm及以下为蓝色标记。
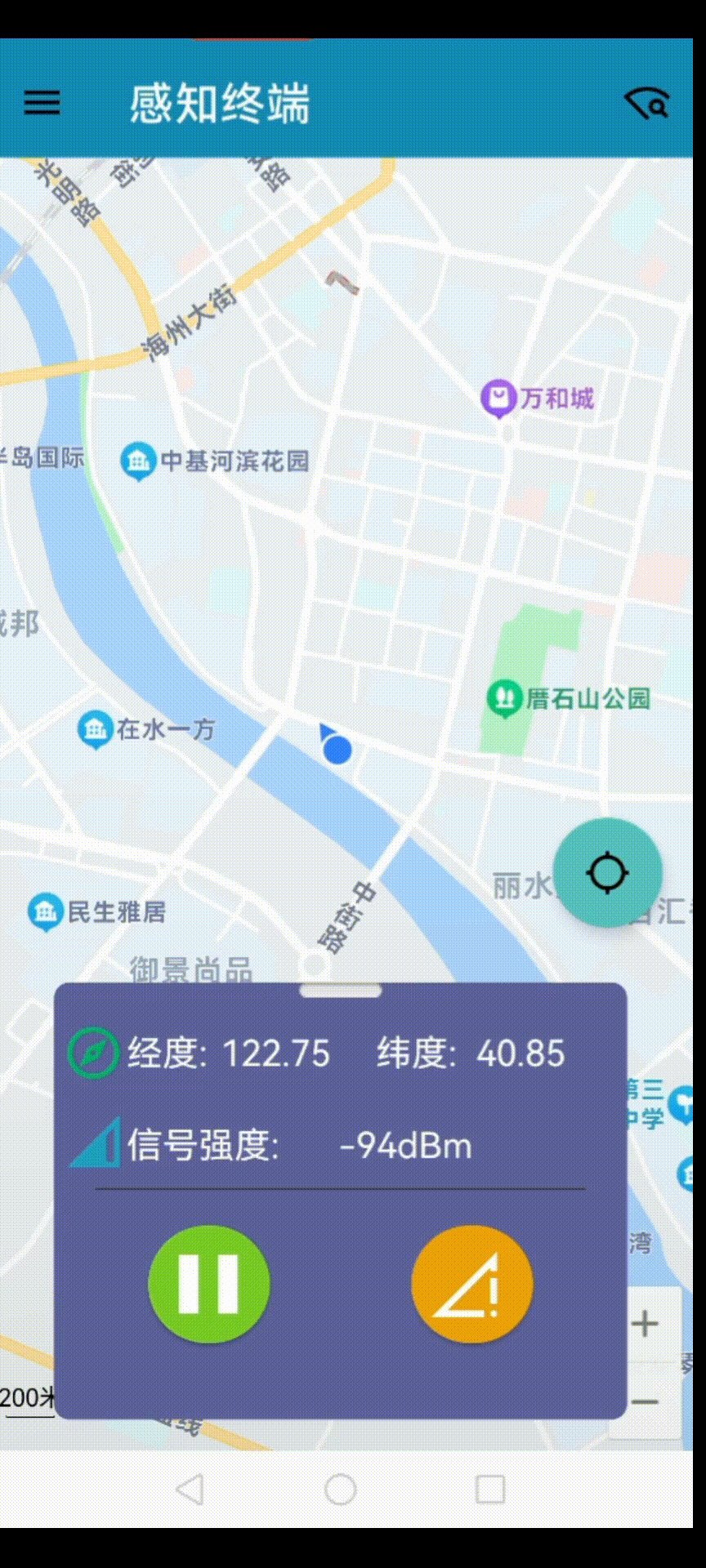
6.上传控制按钮
点击开始上传,再次点击可以暂停上传:

7.用户体验感标记按钮:
用户如果在某处网络使用体验感很差,可以点击黄色按钮,将此处做特殊标记。
二.web数据收集平台
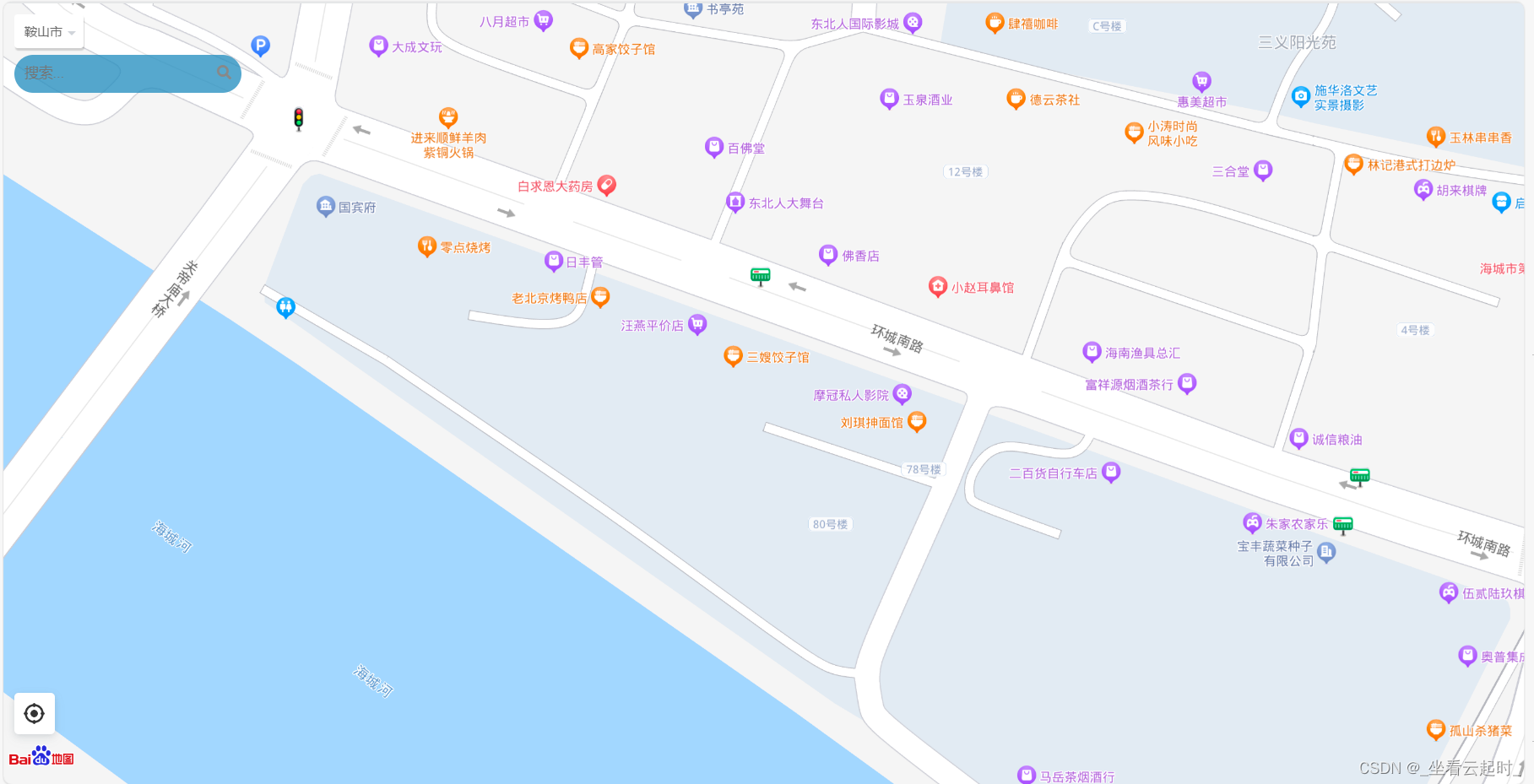
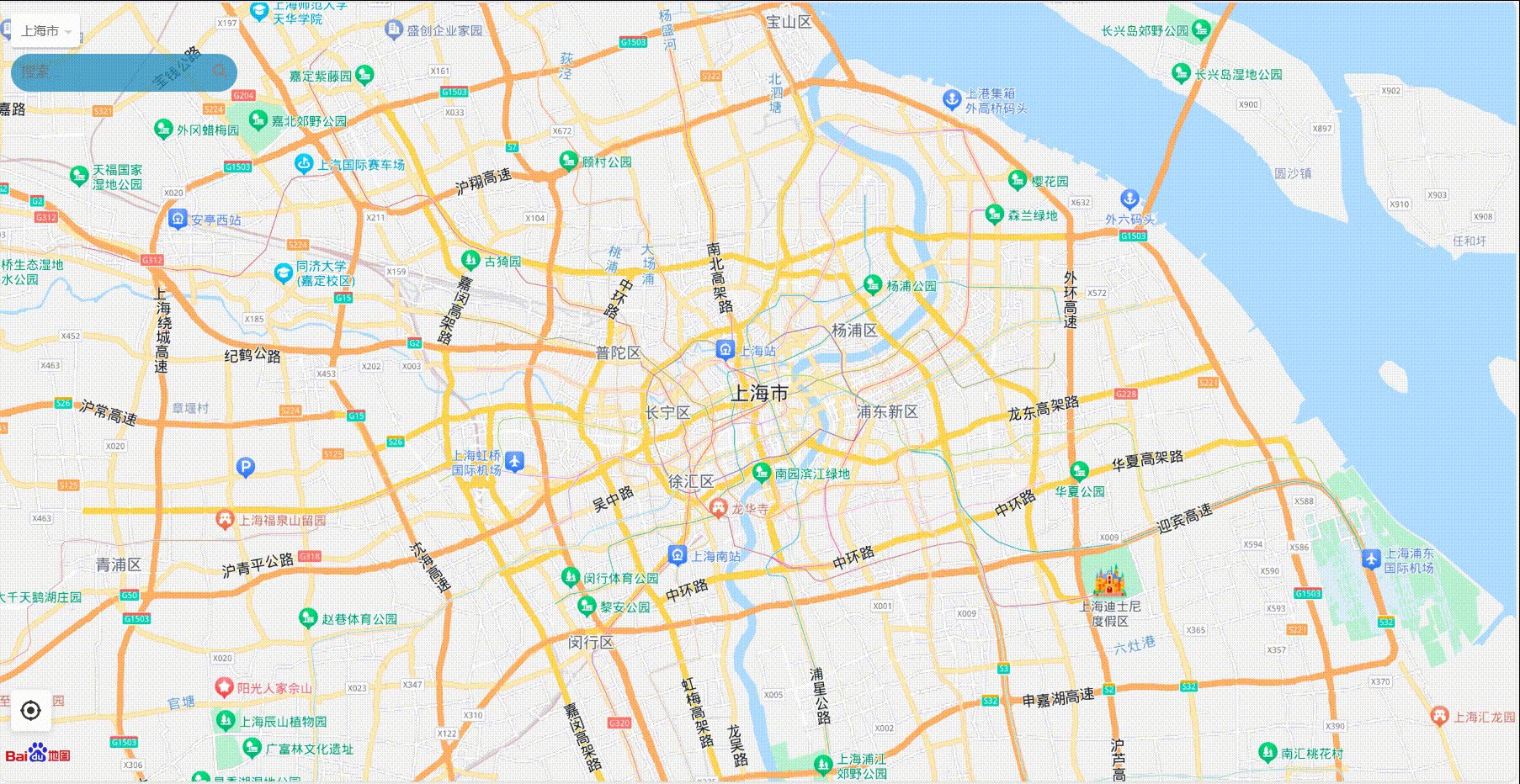
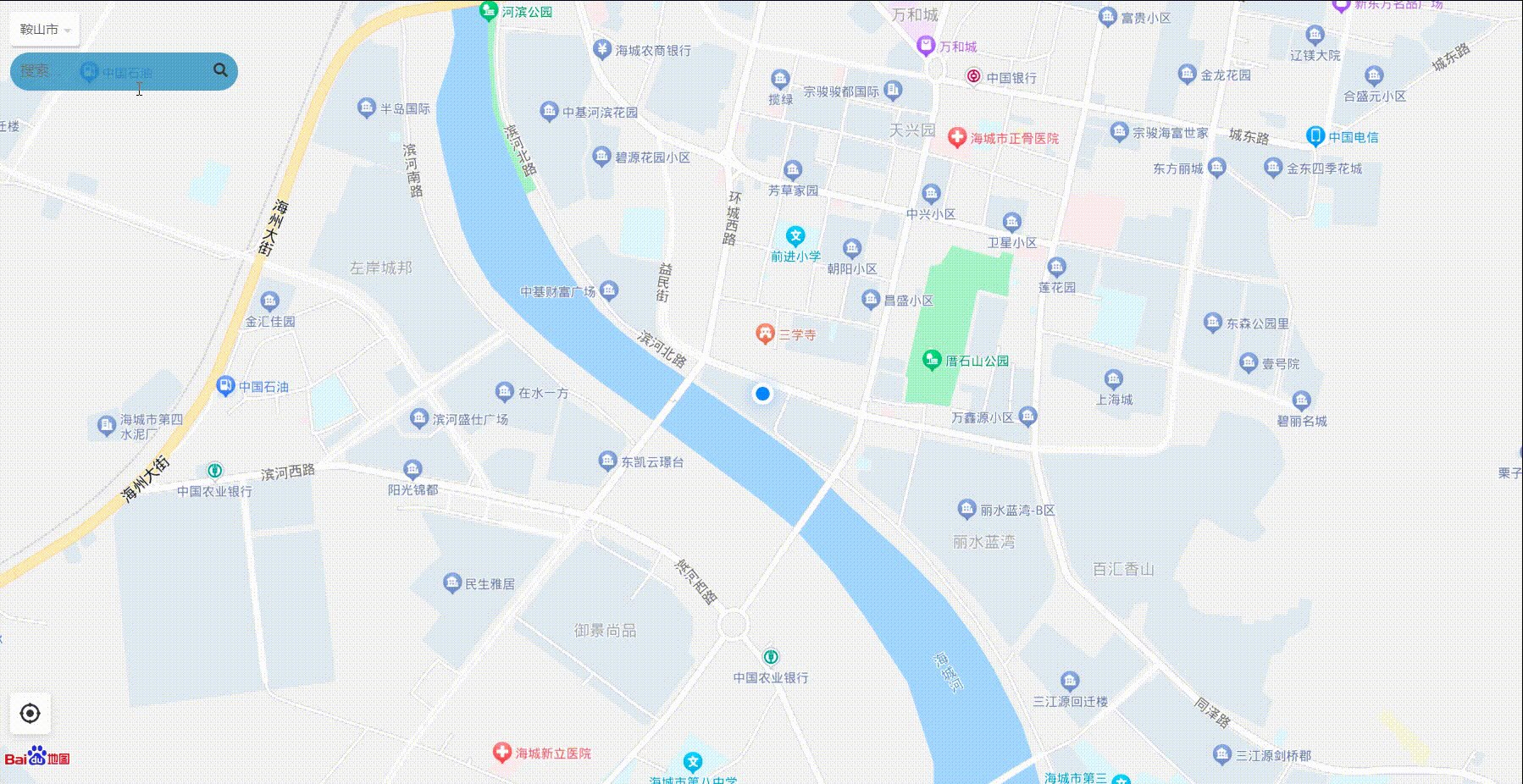
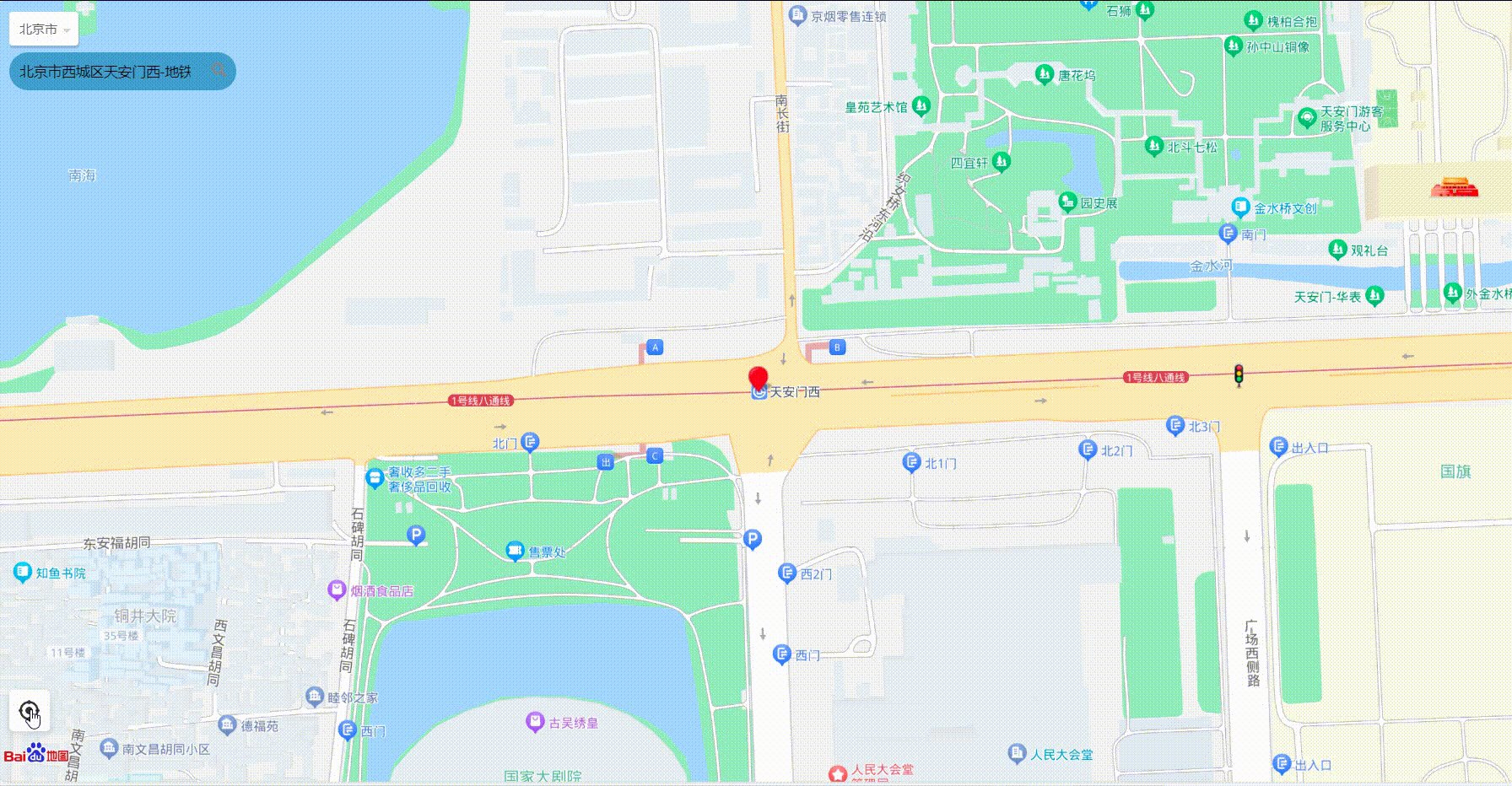
1.主界面:

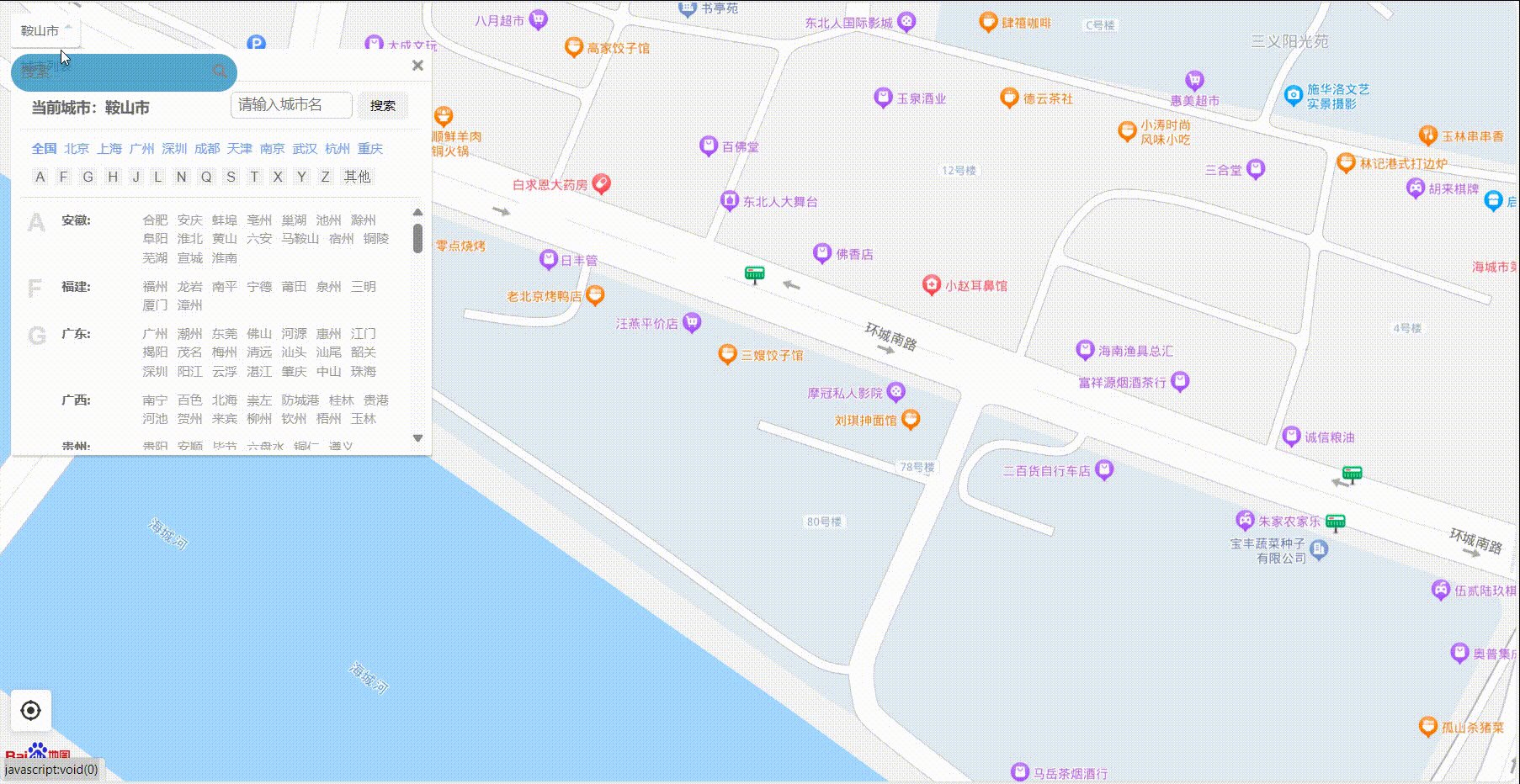
2.城市检索
左上角可以选择要查看的城市:


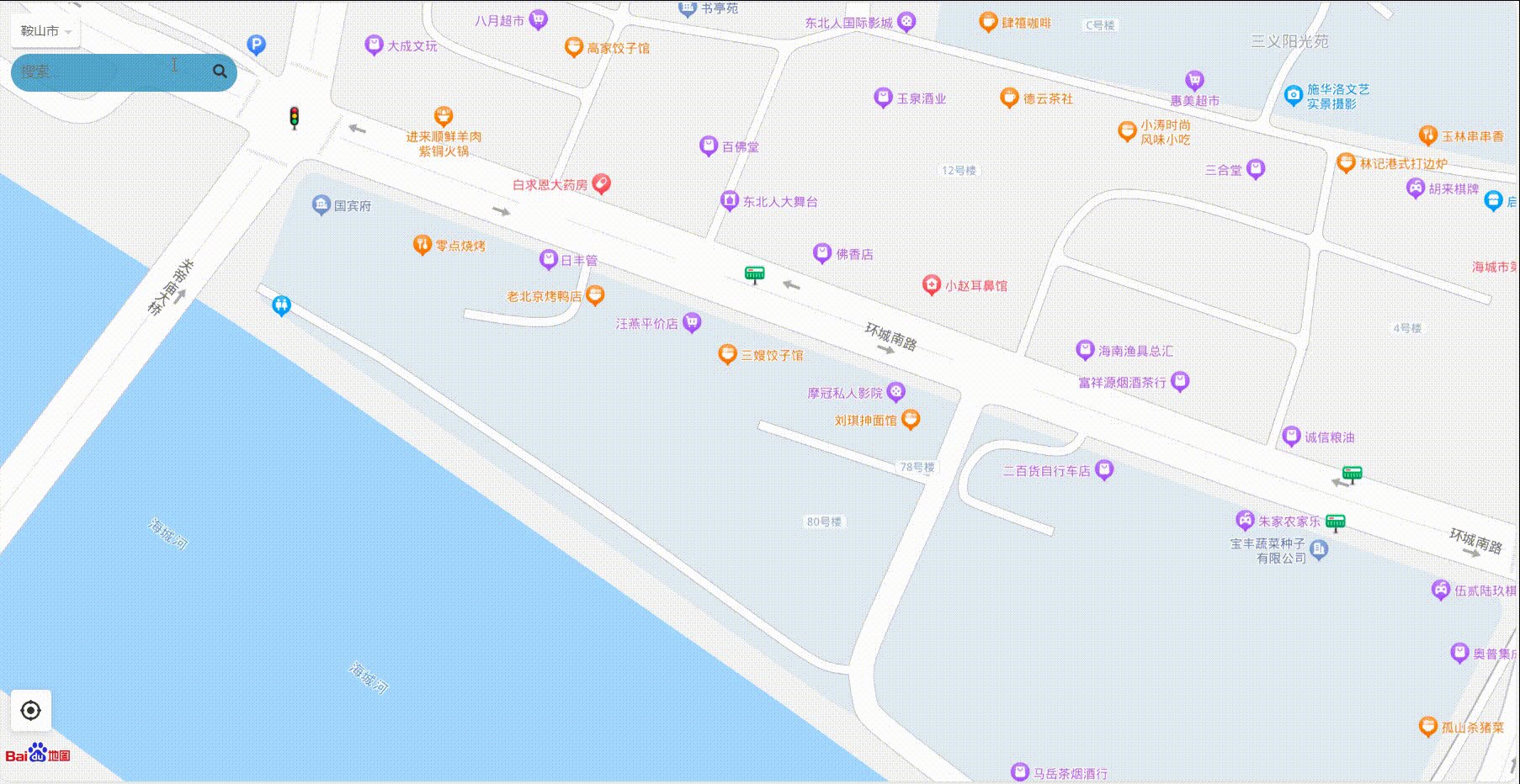
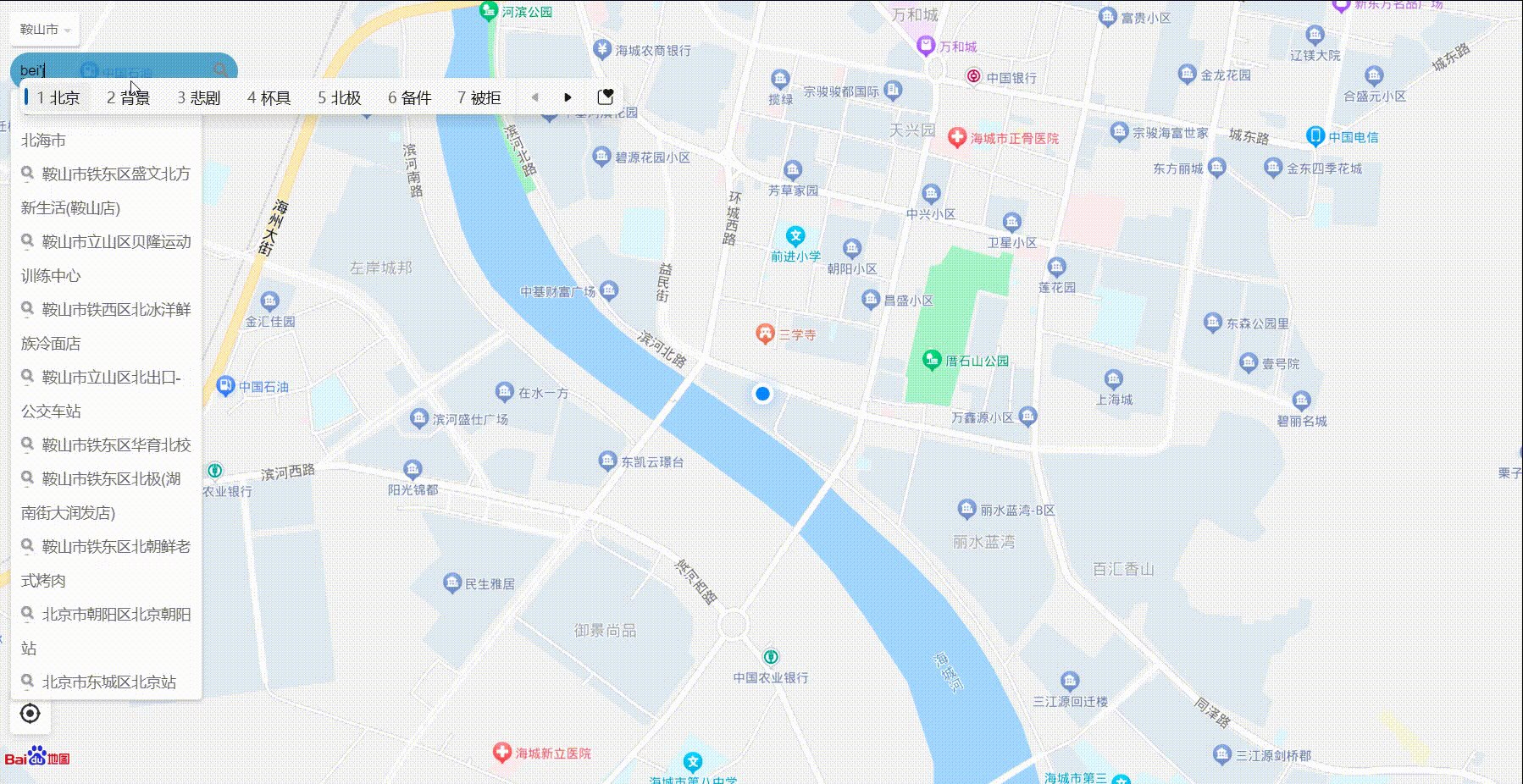
3.搜索栏:
当搜索栏中没有文字输入时,点击搜索按钮可伸缩:

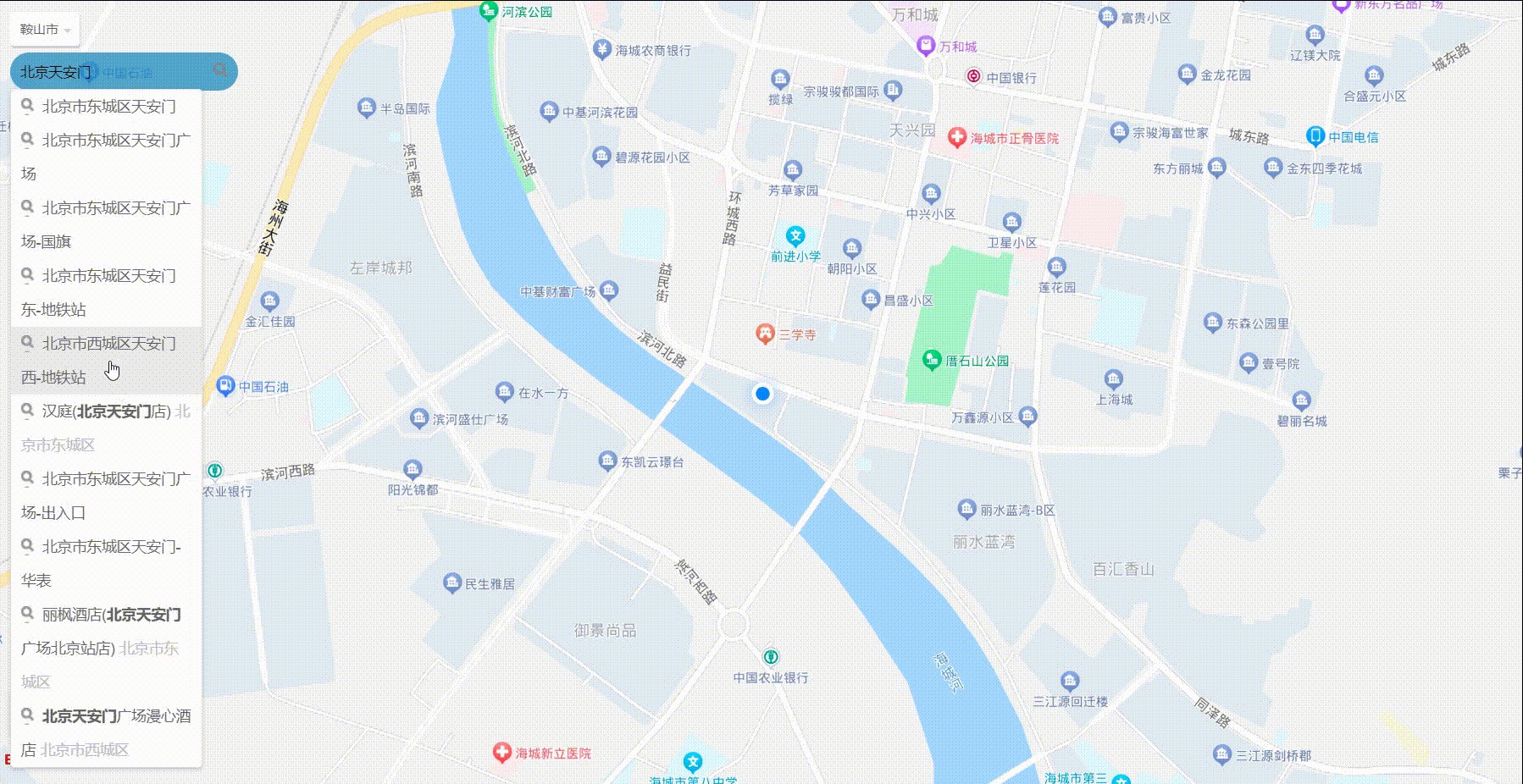
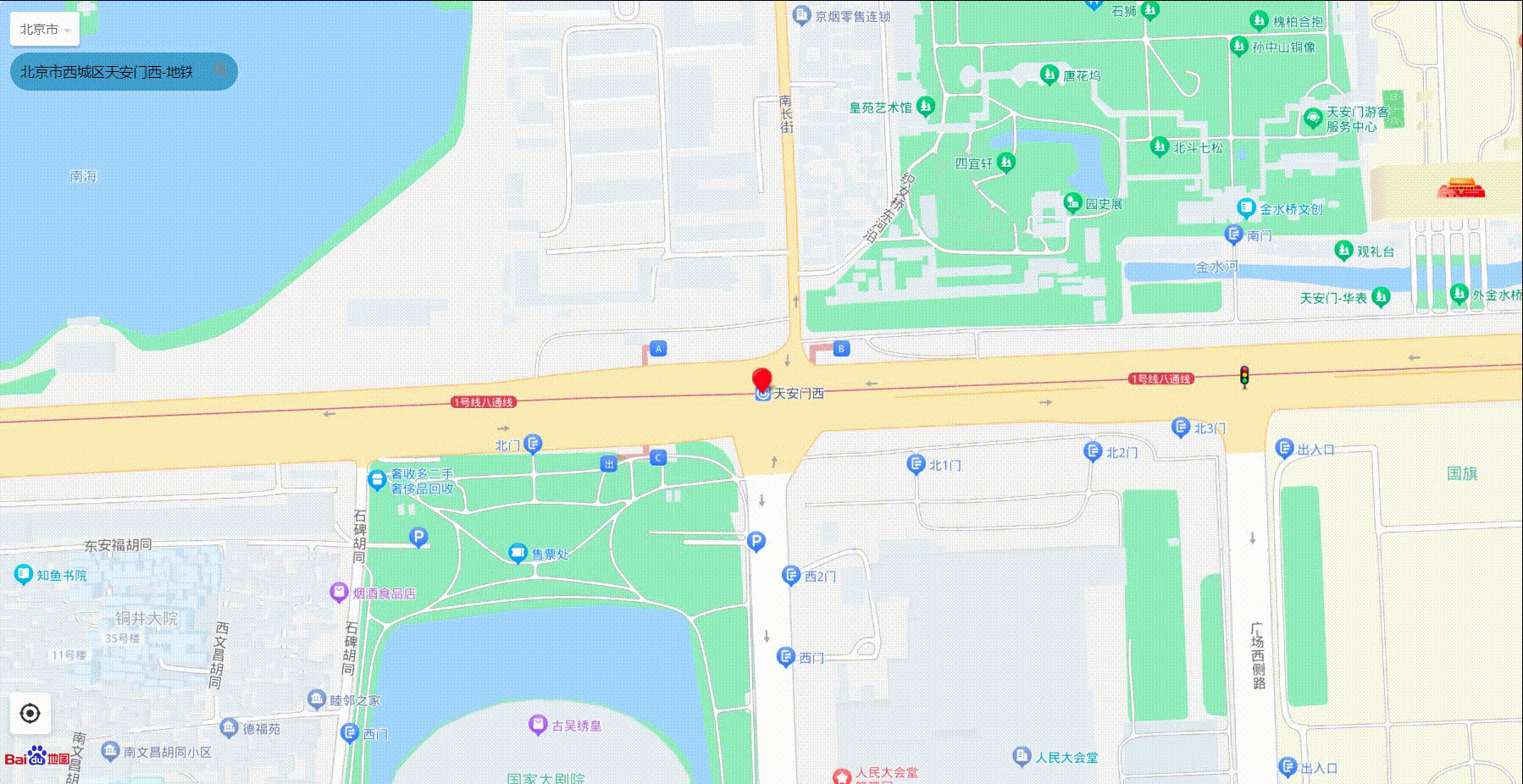
输入文字后,点击搜索按钮可以搜索目标位置:
引入了地址联想功能,鼠标点击和键盘操控都能选择目标地点。

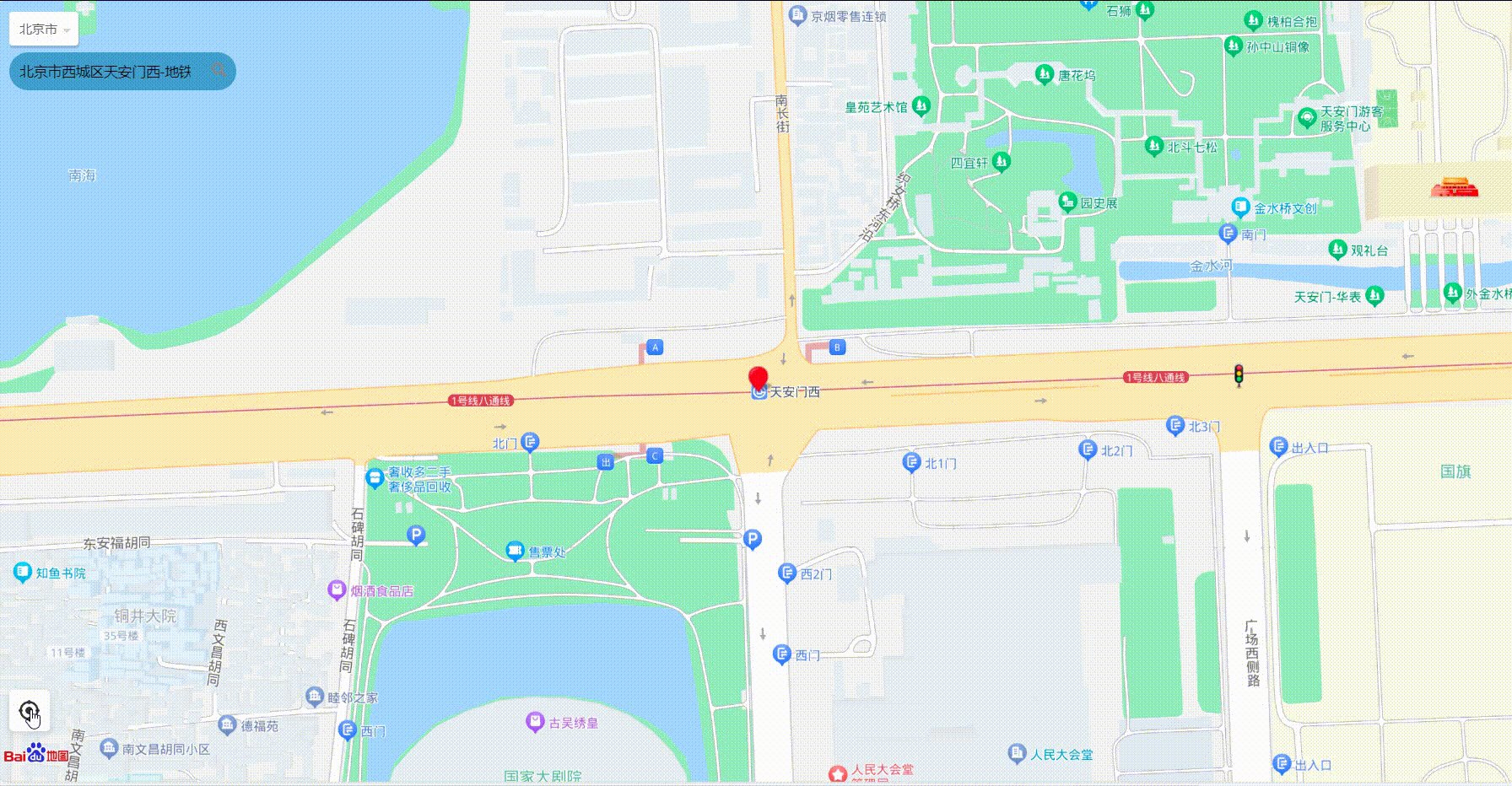
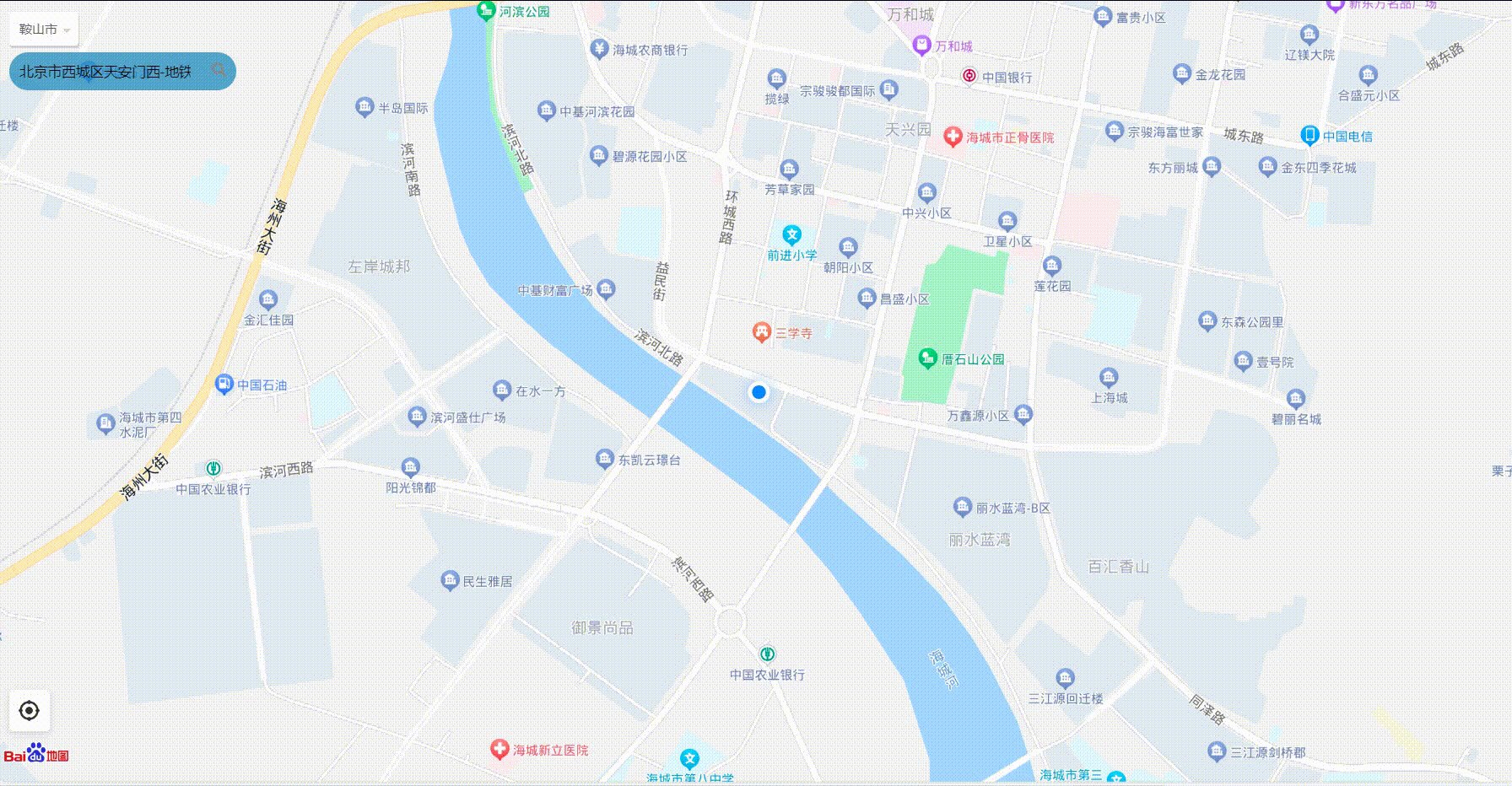
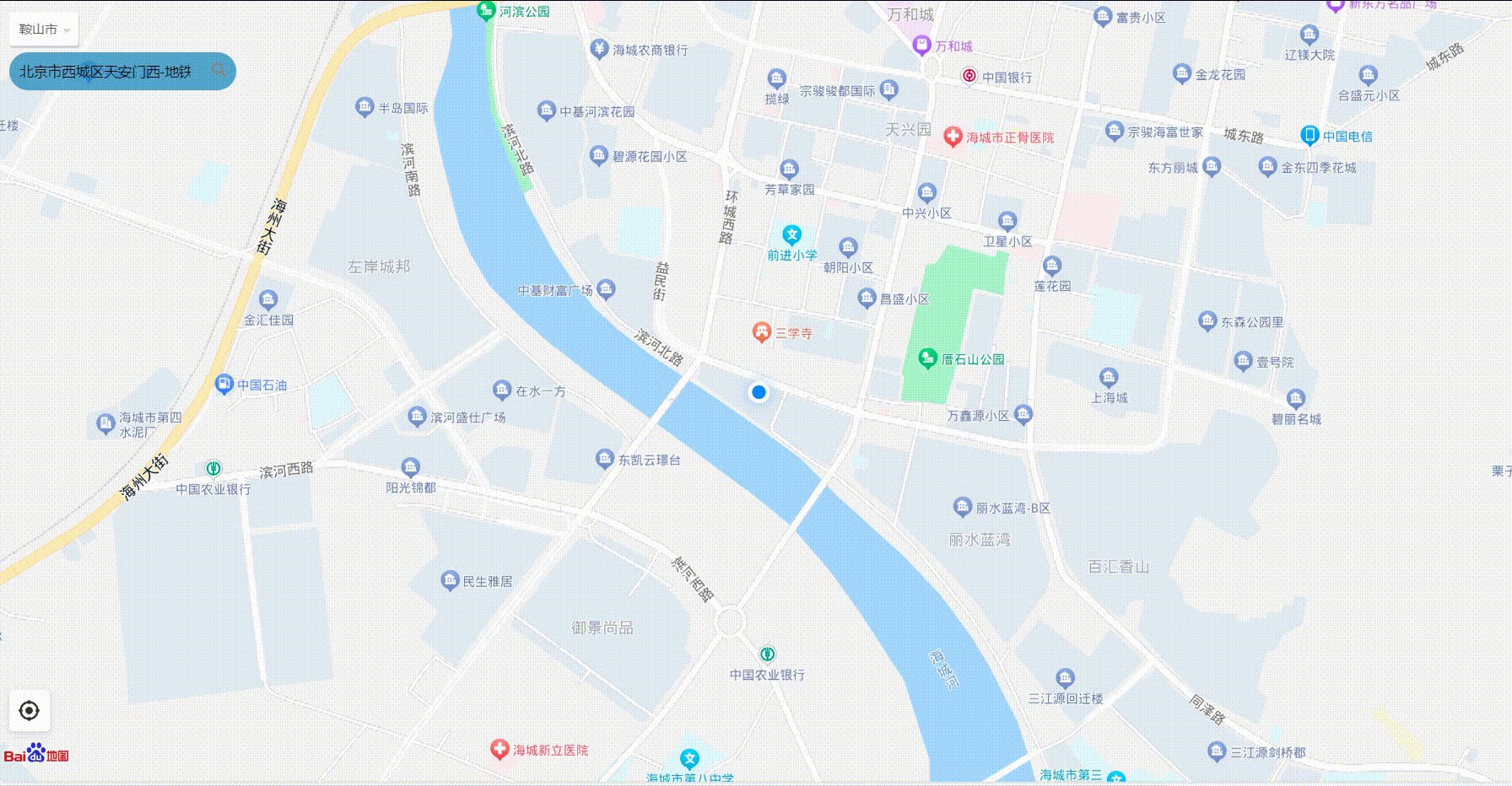
4.定位按钮
点击左下角定位按钮可以回到当前所在地:

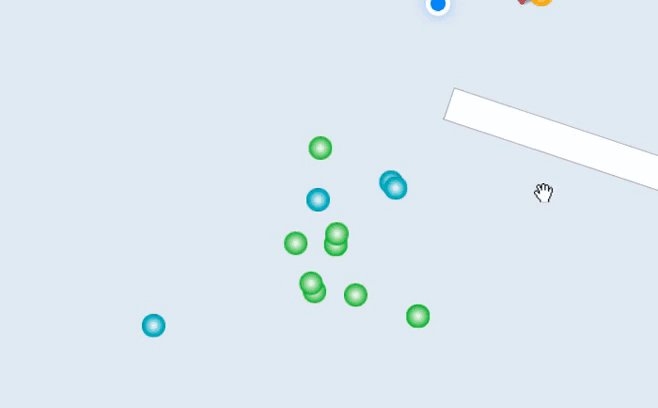
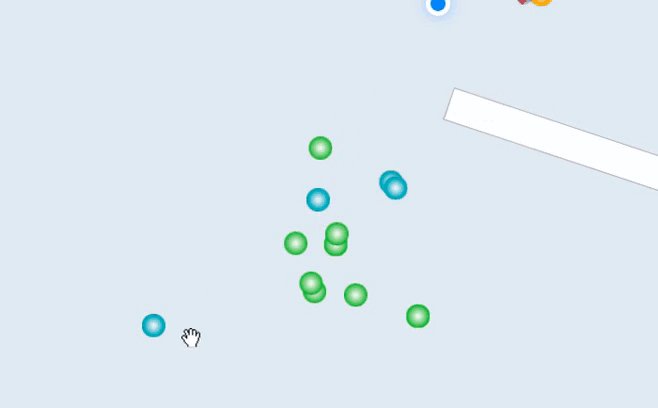
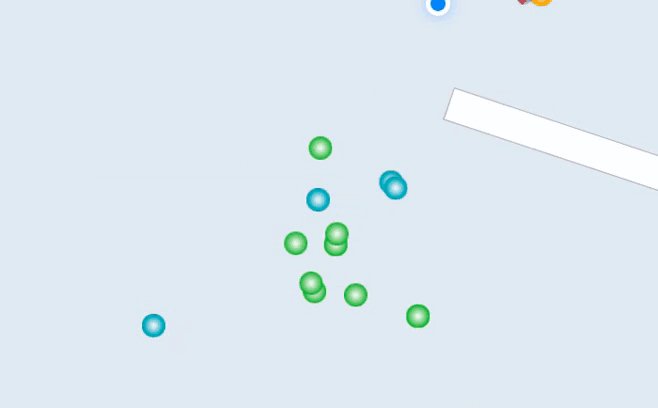
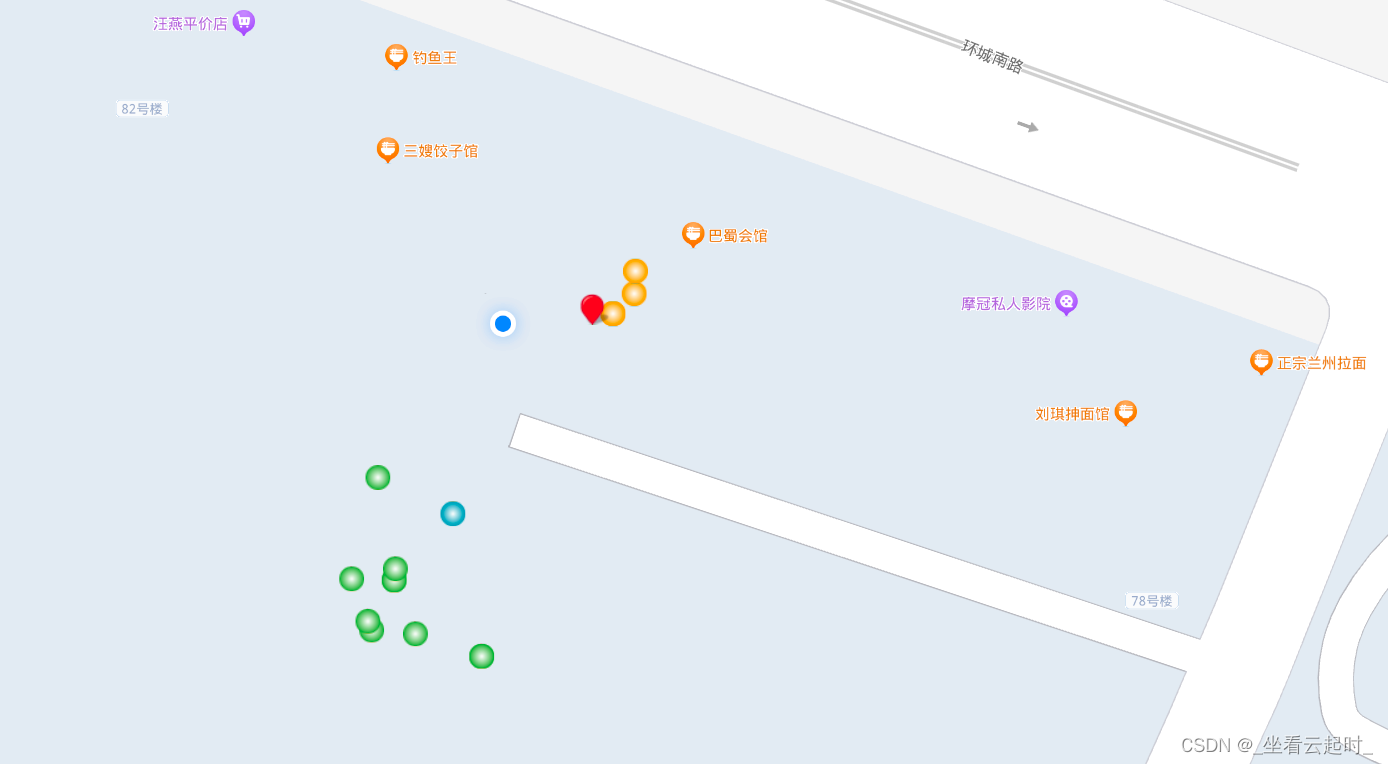
5.网络信号强度标记:

根据不同信号强度做不同颜色标记:
圆形球体为网络信号强度标记,-50dBm~-70dBm之间为红色球体,-70 dBm ~-85 dBm之间为橙色球体,-85dBm~-100dBm之间为绿色球体,-100dBm及以下为蓝色球体。
红色标记代表此处网络使用体验感很不好,由移动终端用户主动标记上传。
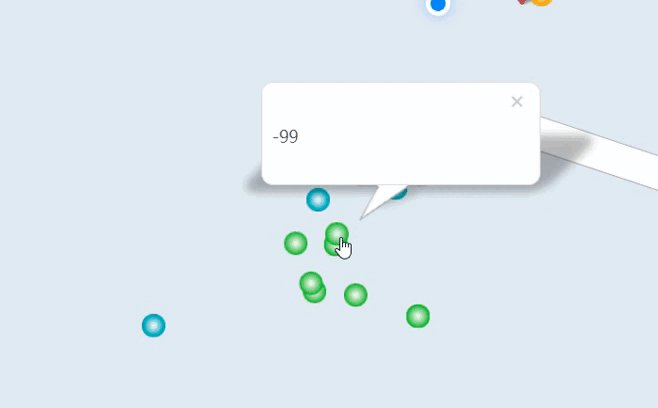
鼠标放在标记上,会有标记框弹出显示该标记处的网络信号强度。