本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
随着Web技术的不断发展,HTML5以其强大的多媒体支持和互动性,成为了构建现代化网页和应用的关键技术。互动游戏新闻网站作为游戏行业信息交流与传播的重要平台,其设计与实现对于提升用户体验、促进游戏行业的健康发展具有重要意义。在数字媒体时代,用户对于内容的互动性和实时性有着更高的期待,传统的静态新闻网站已经难以满足这些需求。因此,基于HTML5的互动游戏新闻网站的设计与实现成为了当前研究的热点和趋势。
研究意义
本研究的意义在于通过设计并实现一个基于HTML5的互动游戏新闻网站,推动游戏新闻传播的交互性和实时性。这不仅有助于提升游戏行业的信息传播效率,还能增强用户对于游戏新闻网站的粘性和参与度。同时,该研究还能为其他领域的新闻网站设计提供有益的借鉴,推动Web技术的创新与应用。
研究目的
本研究旨在设计并实现一个功能完善、用户体验良好的基于HTML5的互动游戏新闻网站。通过整合用户管理、游戏信息展示、角色信息介绍以及版本更新通知等功能,为用户提供一个全面、便捷的游戏新闻获取平台。同时,通过优化网站的交互设计和用户体验,提高用户对网站的满意度和忠诚度,促进游戏行业的健康发展。
研究内容
本研究的核心内容在于构建一个具备用户管理、游戏信息展示、角色信息介绍和版本更新通知等功能的互动游戏新闻网站。具体而言,用户管理功能将支持用户注册、登录、个人信息编辑和浏览历史记录等功能,以便提供个性化的新闻推送和互动体验。游戏信息展示功能将实时更新游戏新闻、评测、攻略等内容,并通过图文结合的方式提升用户的阅读体验。角色信息介绍功能将提供游戏中角色的详细介绍、技能展示和背景故事等内容,增强用户对游戏角色的了解。版本更新通知功能则将及时向用户推送游戏的最新版本信息、更新内容和下载链接,确保用户能够第一时间体验到游戏的最新内容。
为实现这些功能,研究将采用HTML5、CSS3、JavaScript等前端技术,结合后端数据库和服务器支持,构建一个稳定、高效的互动游戏新闻网站。在开发过程中,将注重用户界面的美观性和易用性,以及网站的响应速度和安全性。最终,通过实际开发和用户测试,验证本研究的可行性和有效性,为游戏行业的新闻传播和用户互动提供有力的技术支撑和解决方案。
进度安排:
2022年9月至10月:需求分析和规划,进行用户需求调研和分析,确定系统功能和目标。
2022年11月至2023年1月:系统设计和开发,完成系统架构设计和技术选型,并开始编写代码。
2023年2月至3月:测试和优化,进行单元测试和集成测试,修复问题并优化系统性能。
2023年4月至5月:文档编写和培训,编写用户手册和系统文档,并进行相关人员的培训。
2023年5月:上线部署和维护,将系统部署到生产环境中,并定期进行维护和升级。
参考文献:
[1]王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[2]刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[3]梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[4]杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5]于晓婷, 孙璐荣. Java程序设计语言在软件开发中的应用探讨[J]. 电子测试, 2020, (20): 130-131+97.
[6]朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[7]刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
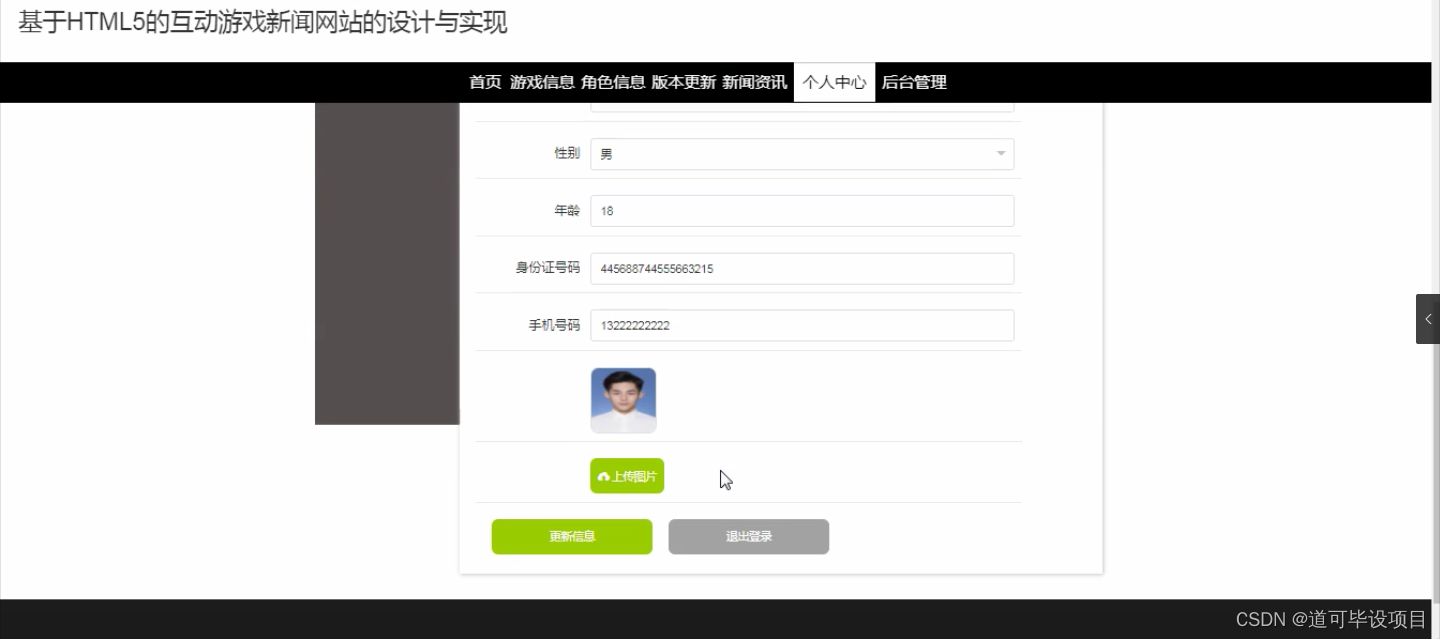
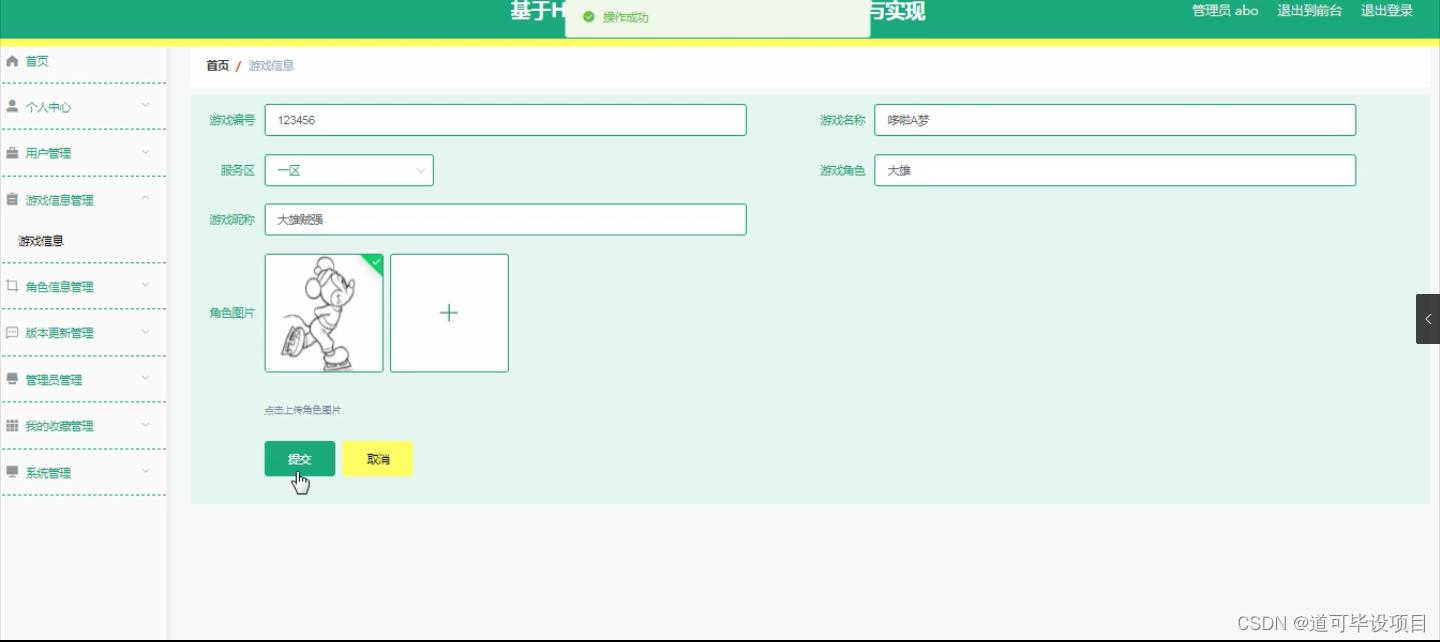
程序界面:








源码、数据库获取↓↓↓↓