嵌入式学习-qt-Day1
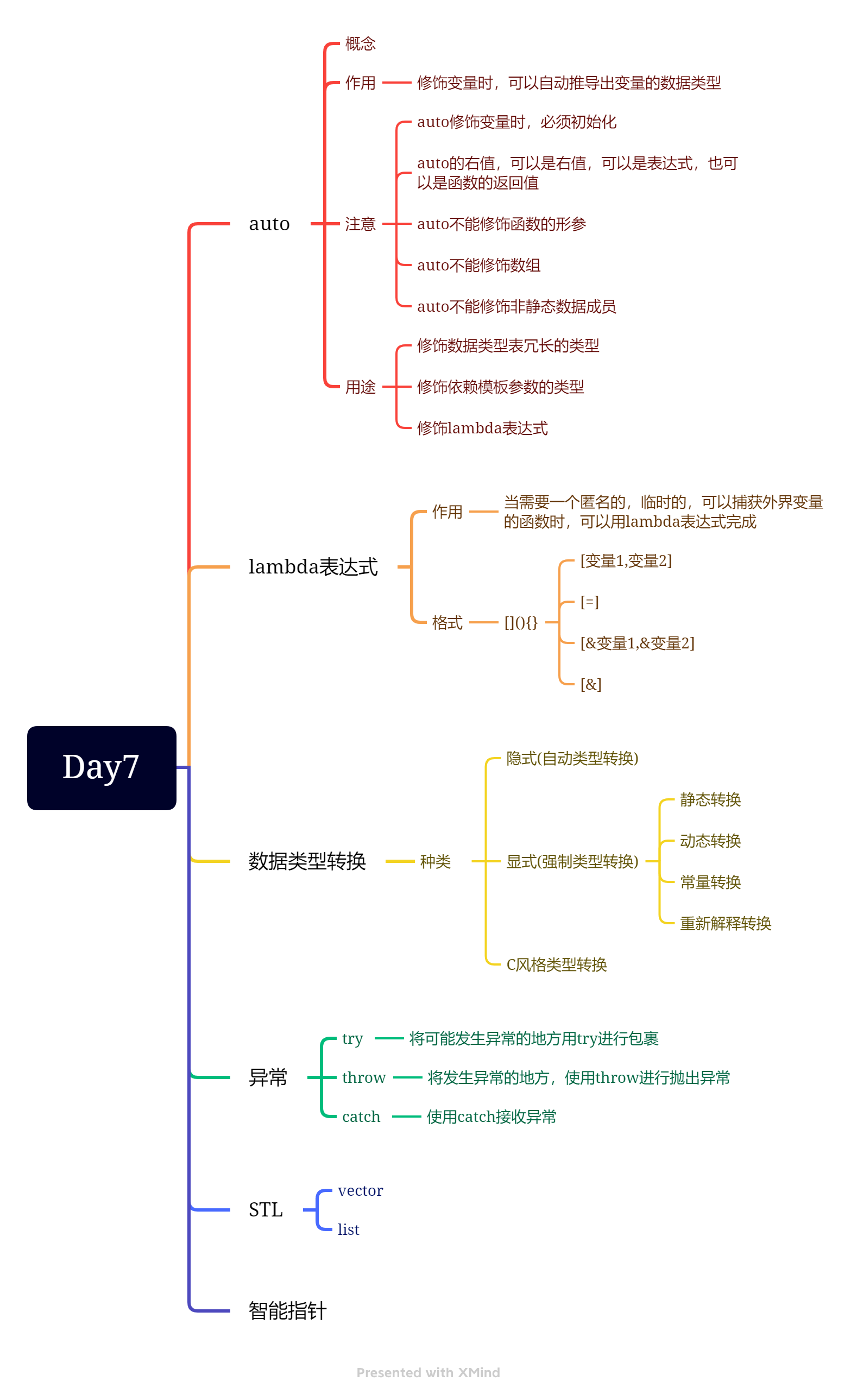
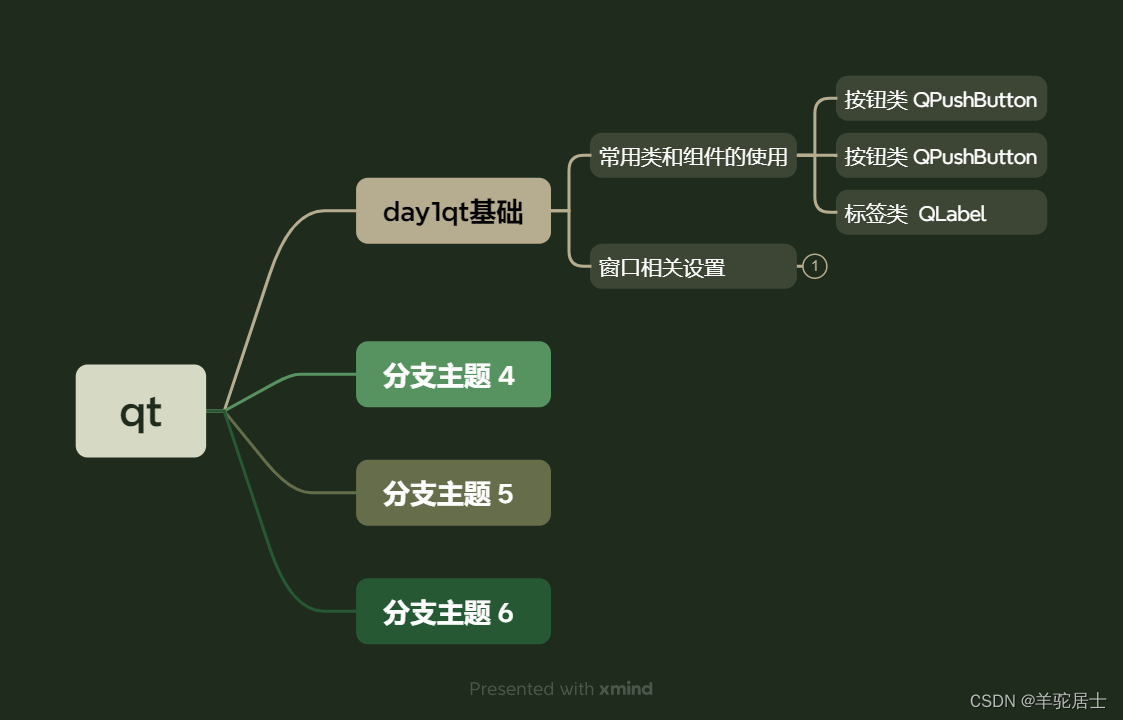
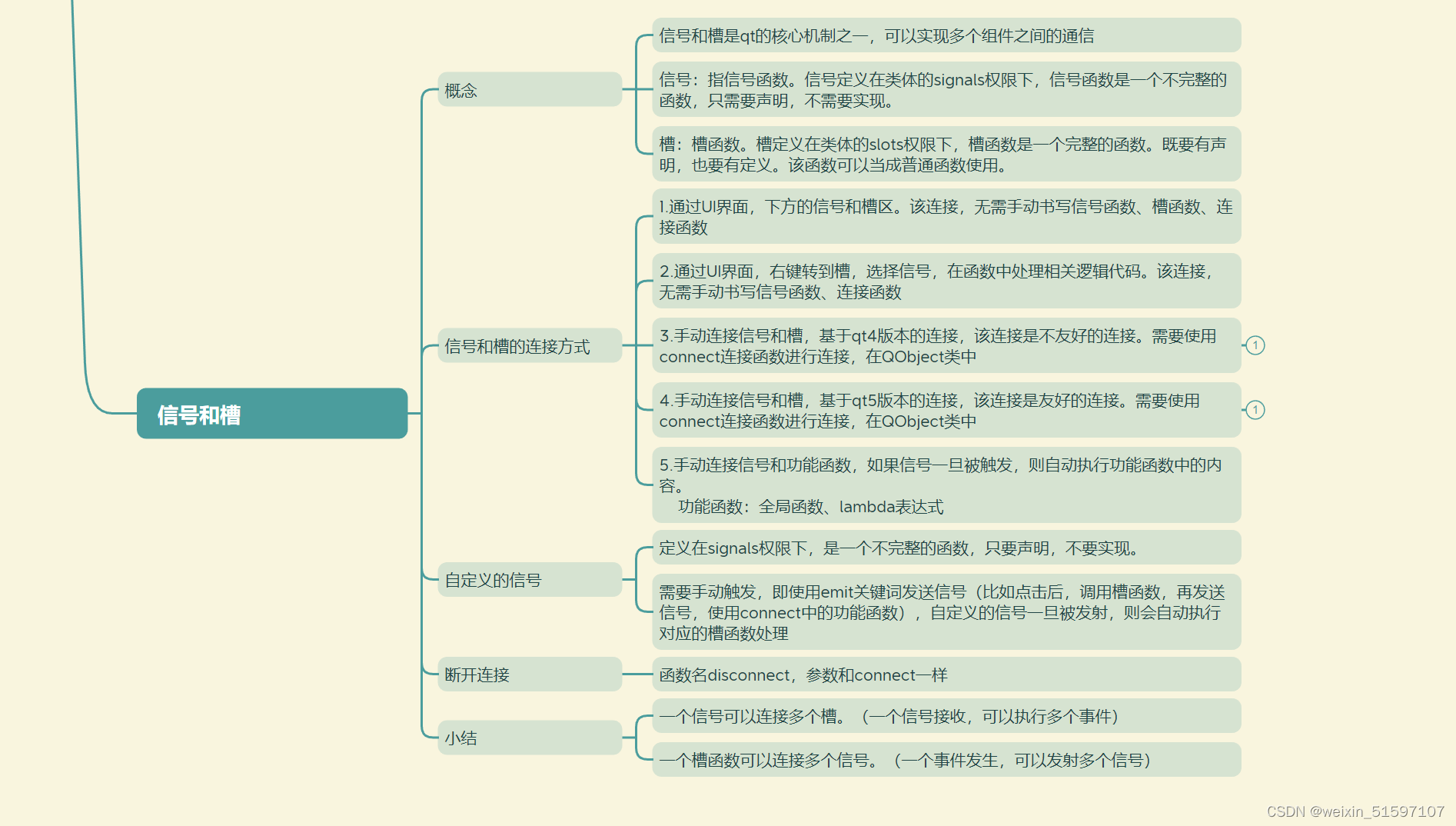
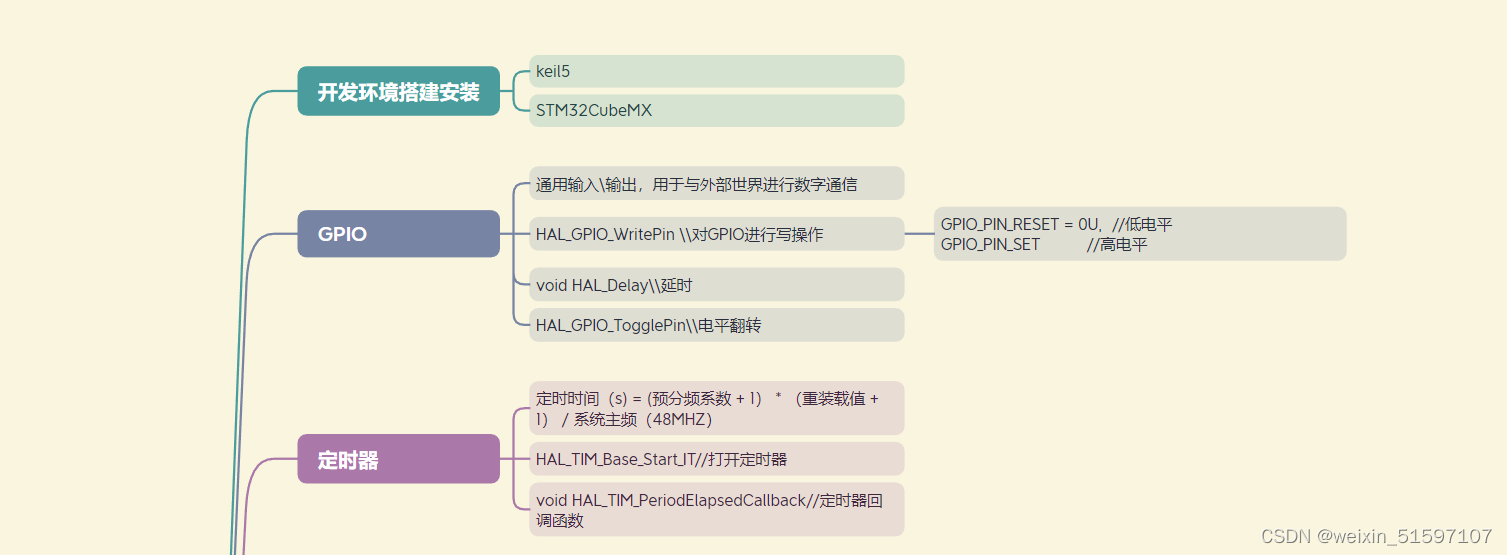
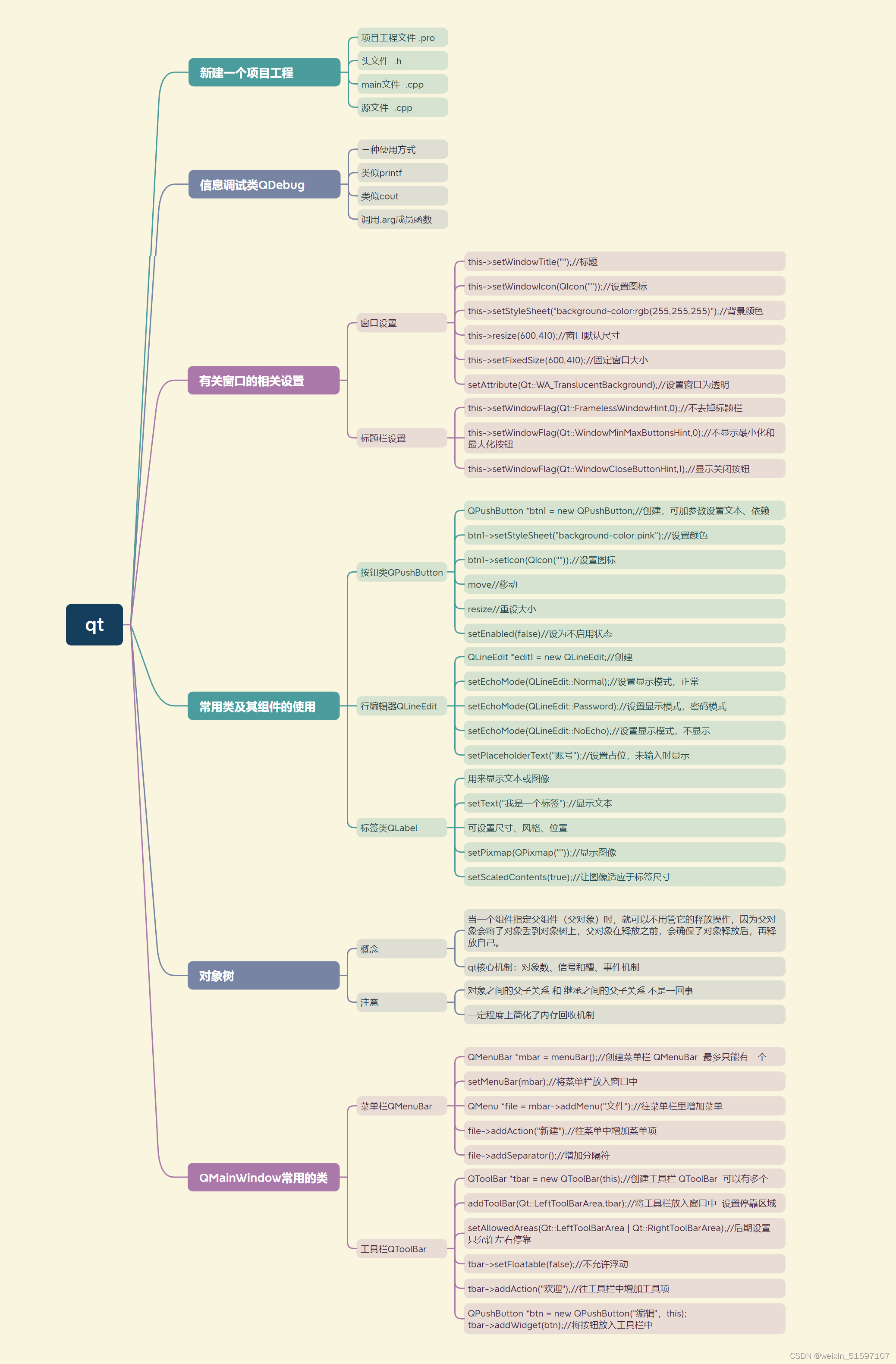
一、思维导图

二、作业
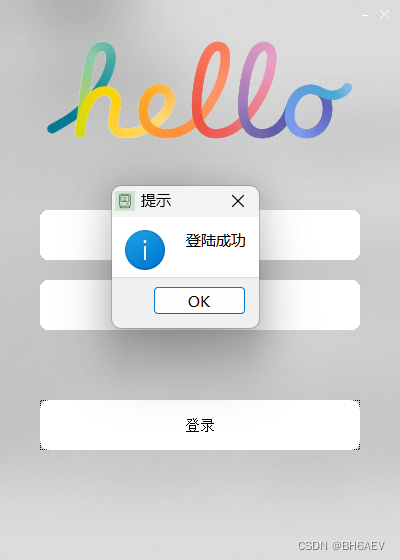
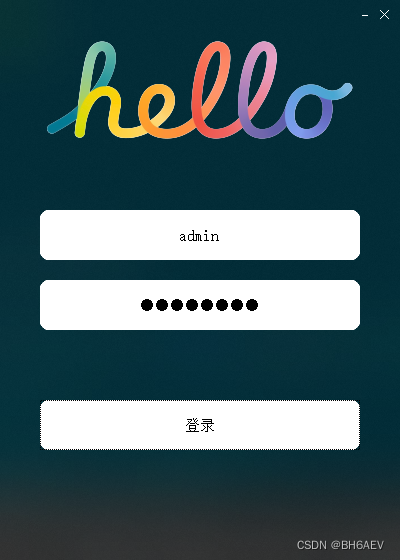
1.自由发挥登录窗口的应用场景,实现一个登录窗口界面
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//字体设置
QFont font1;//创建字体对象1
font1.setWeight(QFont::Bold);//字体对象1设为黑体
font1.setFamily("Arial");//字体对象1字体设置
QFont font2;//创建字体对象2
font2.setFamily("Arial Black");//字体对象2字体设置
//窗口设置
setWindowTitle("微信");//设置窗口标题
setWindowIcon(QIcon("C:\\Users\\Li Jie\\Desktop\\pictrue\\weixin.jpg"));//设置窗口图标
setWindowFlag(Qt::FramelessWindowHint,1);//去掉标题栏
this->setStyleSheet("background-color:rgb(255,255,255);border-radius: 10px;");//设置样式
this->resize(420,570);//设置窗口大小
//添加“微信”标签
QLabel *lab1 = new QLabel("微信", this);//创建标签对象1,设为文本
lab1->move(12,10);//移动标签位置
lab1->setStyleSheet("font-size: 21px;background-color:rgb(255,255,255);color:rgb(165,165,165)");//设置样式
lab1->setFont(font1);//引用字体对象1
//添加头像标签
QLabel *lab2 = new QLabel(this);//创建标签对象2
lab2->resize(120,120);//重设尺寸
lab2->move(150,120);//设置位置
lab2->setPixmap(QPixmap("C:\\Users\\Li Jie\\Desktop\\pictrue\\touxiang.jpg"));//选择图片作为标签
lab2->setStyleSheet("border-radius: 15px;");//设置标签样式,倒角
lab2->setScaledContents(true);//让图像适应于标签尺寸
//添加“登录”按钮
QPushButton *btn1 = new QPushButton("进入微信", this);//创建按钮1
btn1->setStyleSheet("background-color:rgb(7,193,96);font-size: 25px;color:white;border-radius: 5px;");//设置样式
btn1->move(75,400);//移动位置
btn1->resize(270,50);//重设大小
btn1->setFont(font1);//应用字体1
//添加用户名标签
QLabel *name = new QLabel("用户名", this);//创建标签,作为用户名
name->setStyleSheet("background-color:rgb(255,255,255);font-size:30px;");//设置样式
name->setFont(font1);//设置字体样式
name->move(160,260);//移动位置
name->resize(100,50);//重设尺寸
//添加“切换账号”按钮
QPushButton *btn2 = new QPushButton("切换账号", this);//创建按钮,作为切换账号
btn2->setStyleSheet("background-color:rgb(255,255,255);font-size: 21px;color:rgb(67,104,149);");//设置样式
btn2->move(90,490);//移动位置
btn2->resize(80,40);//重设尺寸
btn2->setFont(font2);//应用字体2
//添加“仅传输文件”按钮
QPushButton *btn3 = new QPushButton("仅传输文件", this);//创建按钮3,作为传输文件
btn3->setStyleSheet("background-color:rgb(255,255,255);font-size: 21px;color:rgb(67,104,149);");//设置样式
btn3->move(230,490);//移动位置
btn3->resize(120,40);//重设尺寸
btn3->setFont(font2);//应用字体2
//setAttribute(Qt::WA_TranslucentBackground);
}
Widget::~Widget()
{
}
运行结果