08 CSS盒子模型
1、盒子模型
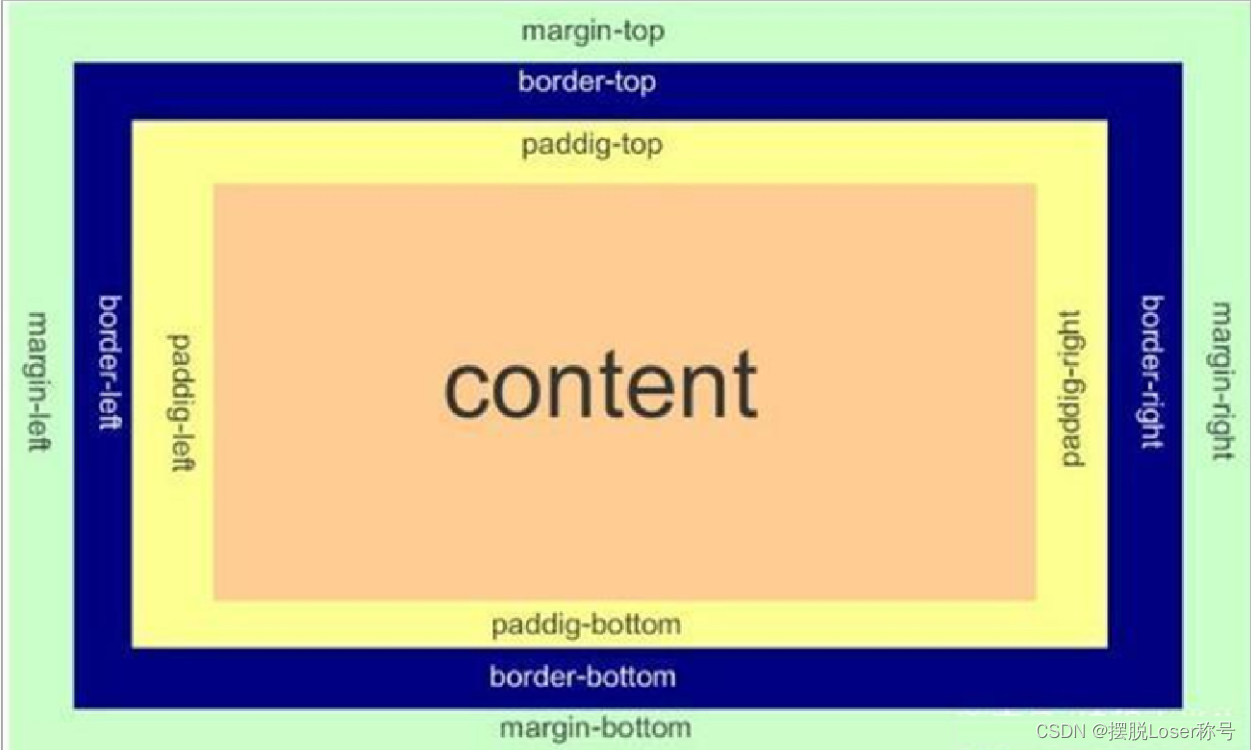
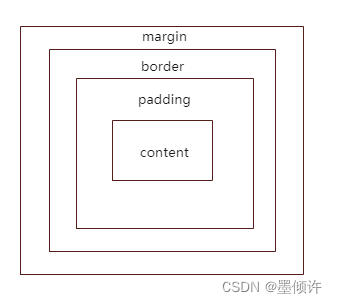
标准盒子:
- 内容(content)
- 内边距(padding)
- 边框(border)
- 外边框(margin)
W3C盒子模型:

2、border(边框)
三要素:(按顺序)
- 宽
- 样式
- 颜色
border-style:
dotted; /*点*/
solid ; /* 实线 */
double ; /* 双(起码要3px) */
none;3、padding(内边距)
单边设置:
padding-top/padding-bottom/padding-left/padding-right:value;
/* value不能为负数,单位px,%都可以 */简写:
padding:1个值(四个方向);
上下 左右;
上 左右 下;
上 右 下 左;4、margin(外边距)
单边设置:
margin-top/margin-bottom/margin-left/margin-right:value;
/* value不能为负数,单位px,%都可以 */简写:
margin:1个值(四个方向);
上下 左右;
上 左右 下;
上 右 下 左;外边距合并
- 当两个垂直外边距相遇时,他们将形成一个外边距,也就是外边距合并;
- 合并后的外边距的高度=两个合并的外边距的高度中的较大的。
margin设置元素外边距的宽度
- 块级元素的垂直相邻外边距会合并;
- 允许指定负的外边距值,但是使用时需小心。
- 浮动元素的内外边距也不会合并;
- 行内元素实际上不占上下外边距,行内元素的左右内边距不合并;
5、怪异盒子
例如:IE的盒子模型
不同之处:
- 宽包含了border和padding;
- margin、border、padding、content;
组成部分:content+padding+border+margin
实际宽度:width+margin(width包含padding+border)
box-sizing:
content-box; /* 标准盒子,元素实际大小=宽高+border+padding */
border-box; /* 怪异盒子,元素实际大小=你定义了多宽就是多宽*/同样的定义,怪异盒子实际大小会小很多。代码
6、弹性盒模型练习
百度周边:
box.css
.box{
width: 100%;
height: 200px;
background-color: deepskyblue;
/* 父元素开启弹性盒模型 子元素默认水平排列 */
display: flex;
/* 设置子元素在侧轴居中,水平居中 */
align-items: center;
}
.box>div{
flex-grow: :1;
}
style.css
html,body,div,h1,h2,h3,h4,h5,h6,dd,dt,dl,form,label,caption,tbody,tfoot,thead,tr,th,td,ul,li,p{
margin:0;
padding: 0;
}
a{
text-decoration: none;
}
body{
text-align: center;
}
img,input{
vertical-align: middle; /* 垂直居中 */
}
HTML<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百度周边</title>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/box.css"/>
</head>
<body>
<div class="box">
<a href="#">
<img src="" alt="">
<p>美食</p>
</a>
</div>
<div class="box">
<a href="#">
<img src="" alt="">
<p>美食</p>
</a>
</div><div class="box">
<a href="#">
<img src="" alt="">
<p>美食</p>
</a>
</div><div class="box">
<a href="#">
<img src="" alt="">
<p>美食</p>
</a>
</div><div class="box">
<a href="#">
<img src="" alt="">
<p>美食</p>
</a>
</div>
</body>
</html>