与桌面端相比,在线网页原型网站的使用具有优势,因为在线网页原型网站在整个使用过程中不需要安装,在线网页原型网站在任何地方都没有限制。更重要的是,无论是现在使用的Linux,在线网页原型网站在操作系统中都没有限制、Solaris、Mac,或者Windows,您可以在没有压力的情况下使用在线网页原型网站。
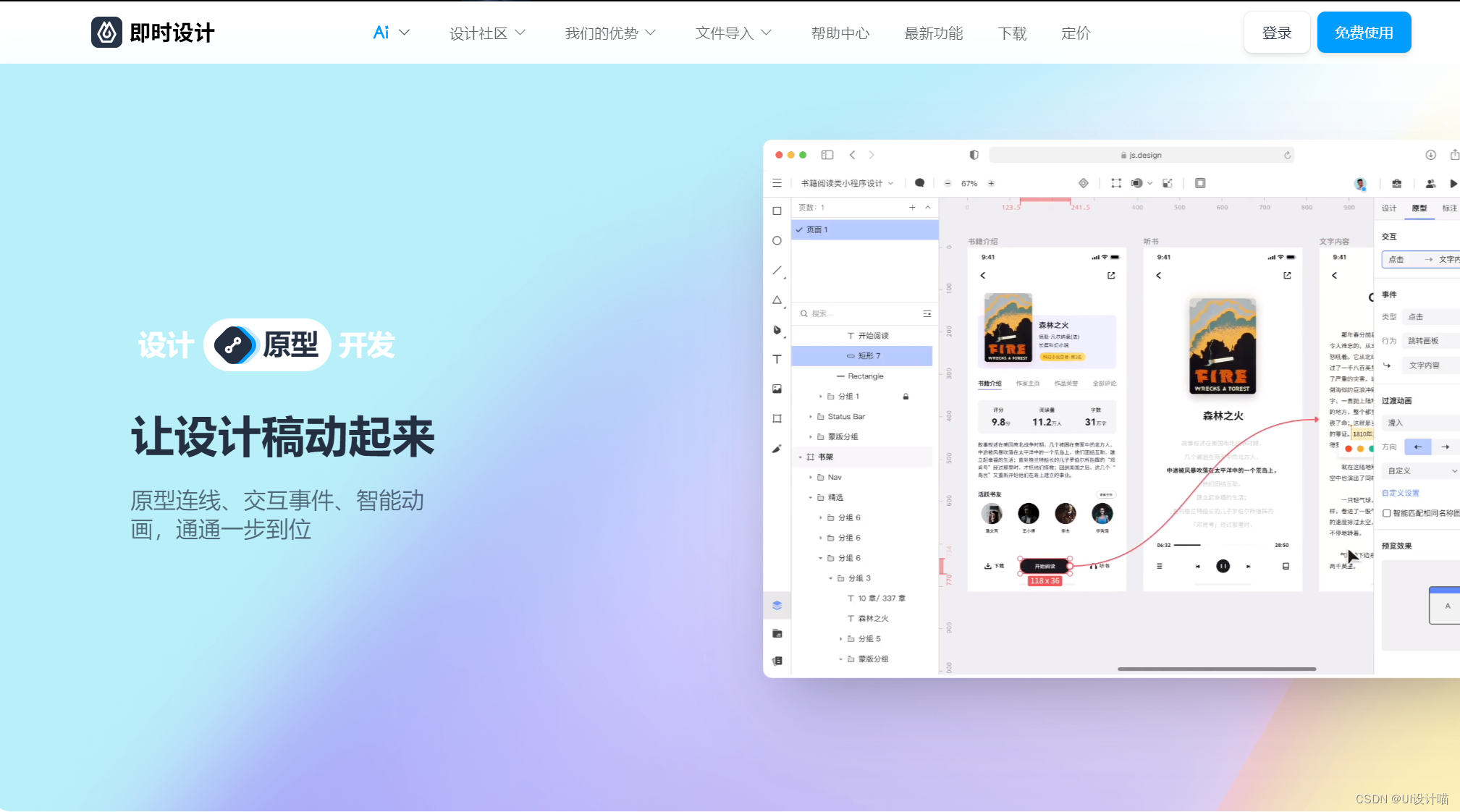
即时设计是一个国内网页原型网站,被称为国内Figma。即时设计不仅功能与Figma相同,而且网页原型设计工具即时设计仍然是一个完整的中文界面,因此设计师不再需要被语言障碍所说服。

在线协作是即时设计的亮点之一。在进行原型设计时,团队成员可以被邀请参与合作,共同编辑相同的文件,缩短原型设计过程。矢量网格功能可以自由创建开口或闭口路径,通过修改贝塞尔曲线轻松调整曲线曲率,灵活进行原型设计。
设计师可以通过演示功能随时预览自己的原型设计,从而了解自己设计的产品需要改进的地方。设计草案的参数将自动生成和标记,元素的大小、位置、间距和其他信息将逐个显示到代码中,可以直接重用并一键交付给研发人员。
2、Figma

Figma是一个支持团队合作和实时同步的在线网页原型网站,可以通过浏览器或桌面使用,无需下载。Figma具有强大的原型设计功能,可以快速创建互动原型并测试用户体验,从而更快地迭代和改进。自动布局功能使设计者能够快速创建响应设计,从而在不同的屏幕尺寸和设备上提供一致的用户体验。Figma的插件生态系统可以轻松扩展和定制工具,满足不同的设计需求。
3、Balsamiq Mockups

Balsamiq Mockups是一个网页原型网站,操作简单,可以绘制低保真线框图和原型图。“让我们尽快画出界面原型!”低保真输出原型设计是其主要特点。内置的UI组件支持自动拖拽,可以实现自动对齐,小白可以轻松上手。但是Balsamiq Mockups的功能太简单了,你很难用它做出漂亮的原型设计。

Framer被称为“原型设计神器”,包括像素完美的图标、高保真、反应灵敏的设计。然而,在中国使用过Framer的设计师表示,它不适合视觉设计师,因为它要求你掌握多种代码语言,更适合全栈设计师和前端工程师。幸运的是,Framer 与之前需要下载的Frame不同,Web是一个原型设计工具网页版,完全基于Web,不需要任何代码。它是一个原型设计工具,可以实现强大的互动和高保真演示功能。使用Framer Web,您可以完成很多交互效果,内置各种预设的原型设计模板,切换效果十分平滑流畅。
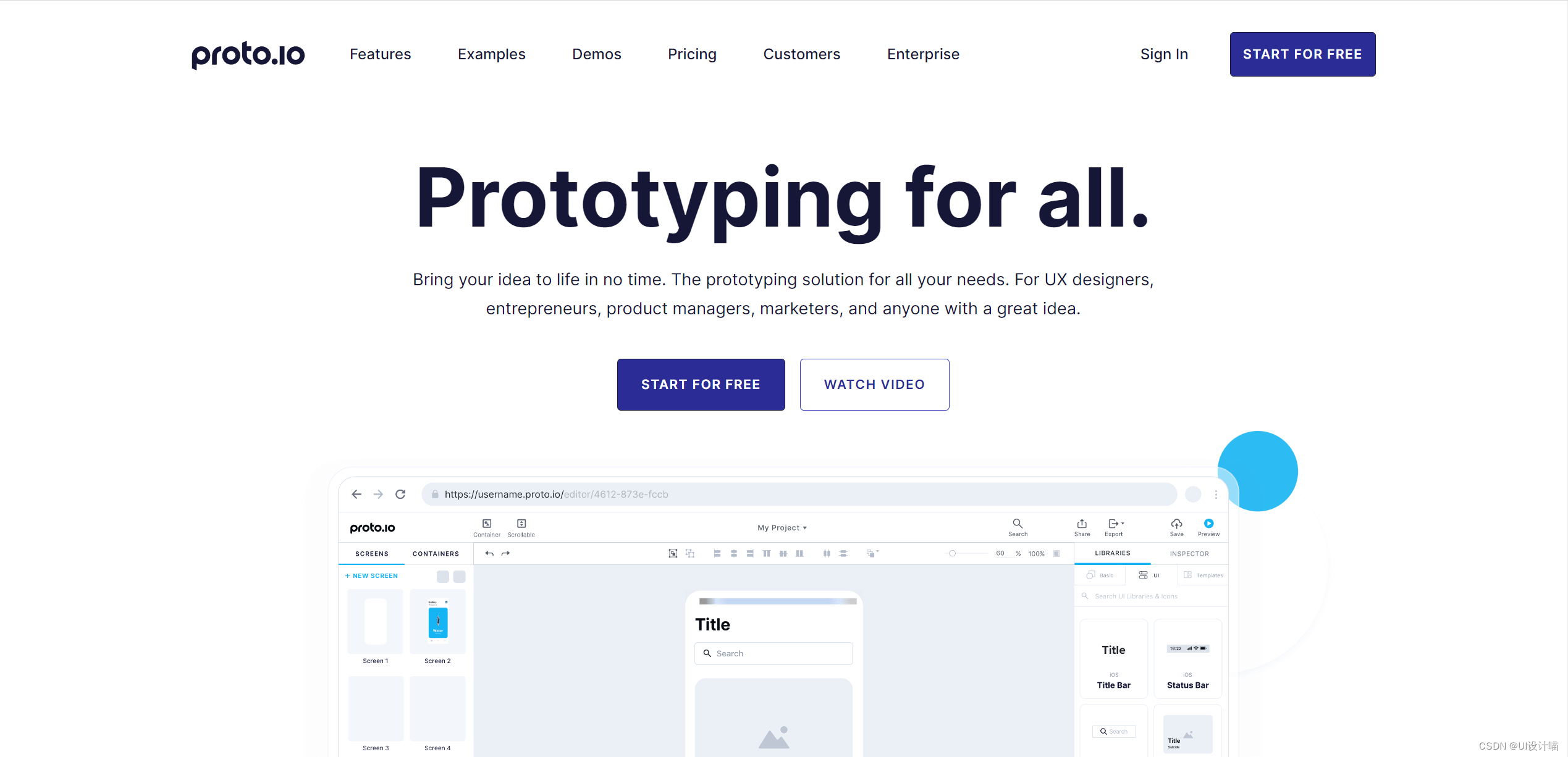
5、proto.io

网页版是一款功能强大的原型设计工具,proto.io专注于移动端原型的开发,设计师可以使用它来建立一个全交互的移动App原型设计。prototo.io快速创建原型设计非常方便,因为它富含可定制的UI设计组件,您可以在其中轻松设计用户界面,并且可以查看其外观和功能。它还支持HTML,PNG,多种文件导出形式的PDF。然而,当您添加大量的交互效果时,动画将变得非常缓慢。
6、Montage

Montage是一款原型设计工具网页版,不需要设计技巧,利用现成的组件库快速生成APP原型,网页端直接打开,登录即可使用。与Framer相比,proto.io更傻,直接拖动组件,模板可以快速设计原型。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02202选择一个好的网页原型设计工具,可以让设计师的工作事半功倍。然而,许多原型设计工具的网页版本要么有语言限制,要么存在成本过高的问题。建议使用网页原型设计工具即时设计。即时设计不仅解决了语言问题,而且具有强大的原型设计功能,使原型设计能够在协同模式下高效进行。
https://js.design/square?source=csdn&plan=jxcsdn02202选择一个好的网页原型设计工具,可以让设计师的工作事半功倍。然而,许多原型设计工具的网页版本要么有语言限制,要么存在成本过高的问题。建议使用网页原型设计工具即时设计。即时设计不仅解决了语言问题,而且具有强大的原型设计功能,使原型设计能够在协同模式下高效进行。