现在很多库都有用到python,又想使用QT creater创作界面,来使用。
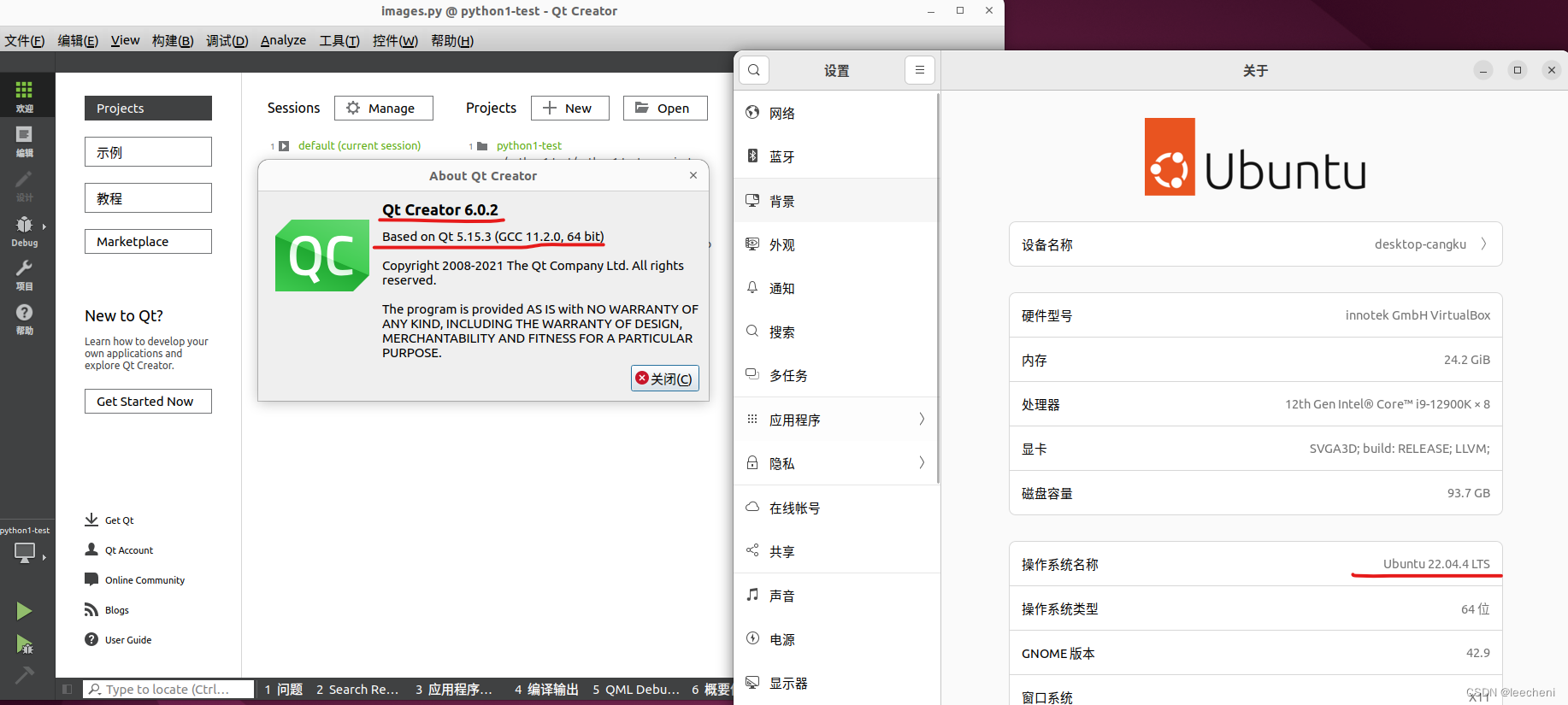
1.使用的版本
使用虚拟机安装Ubuntu22.04,Ubuntu使用命令行安装qt,默认安装的是QT5,不用来回调了,就用系统默认的吧,不然安装工具都要费不少事情。python 用的是3版本。

2.创建工程
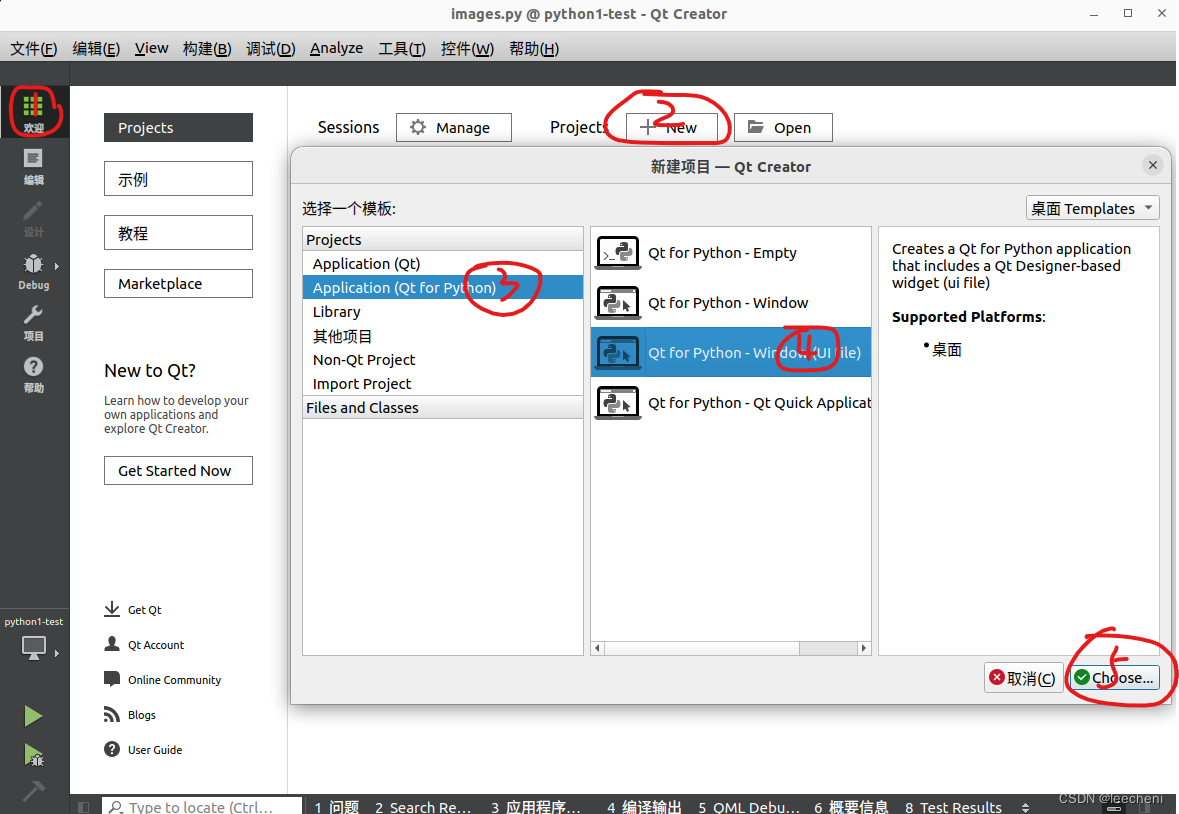
如下图按操作顺序点击,一步步点击完成,
工程名称自己写就行。这边写kuka_top,因为使用了库卡示教器的图片背景。
这个版本选用pyside6,没有安装的,可以通过命令行,pip install pyside6 来安装这个python库
 这样就完成了工程创建
这样就完成了工程创建
 3.工程运行测试
3.工程运行测试
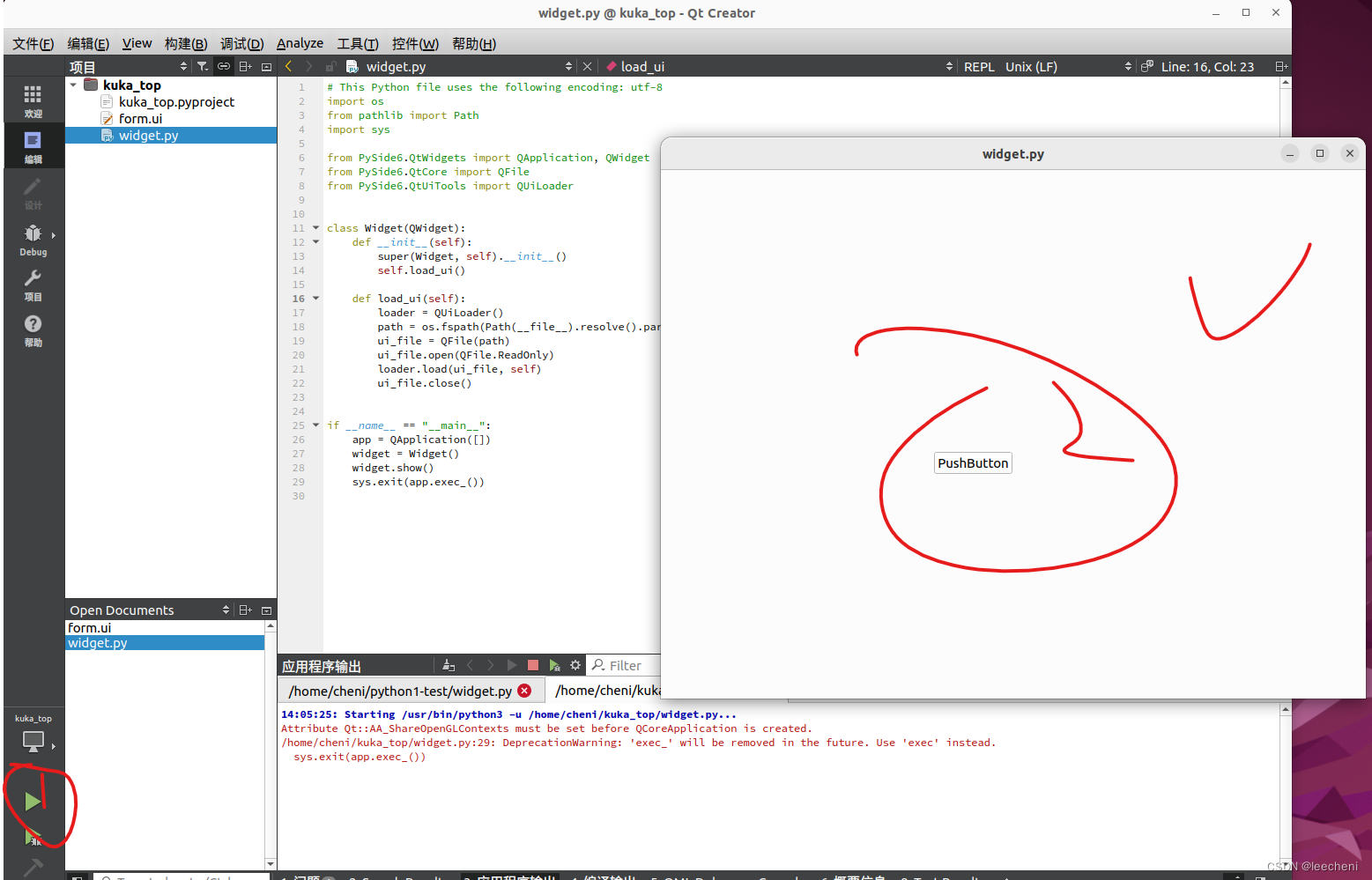
创建完,可以简单运行一下,看看效果。

这个form.ui这个文件里面随便先丢入一个按钮
 点击运行后,就是图示的这种效果
点击运行后,就是图示的这种效果

4.增加kuka示教器背景图片
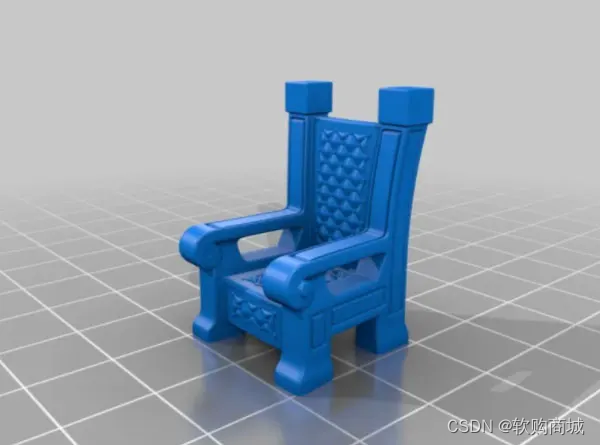
将下面这个示教器的图片保存到工程文件夹中,命名为kuka_top.

 5.添加资源文件
5.添加资源文件
在项目文件中右击,弹出菜单后,选择add new...

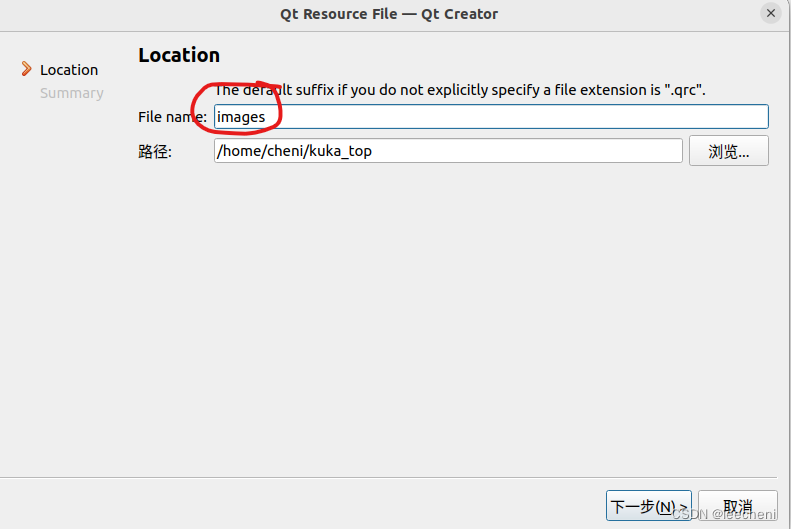
如下图,一步步操作

资源的名称写出images,当然也可以自己定义,不影响。
下一步后,完成即可
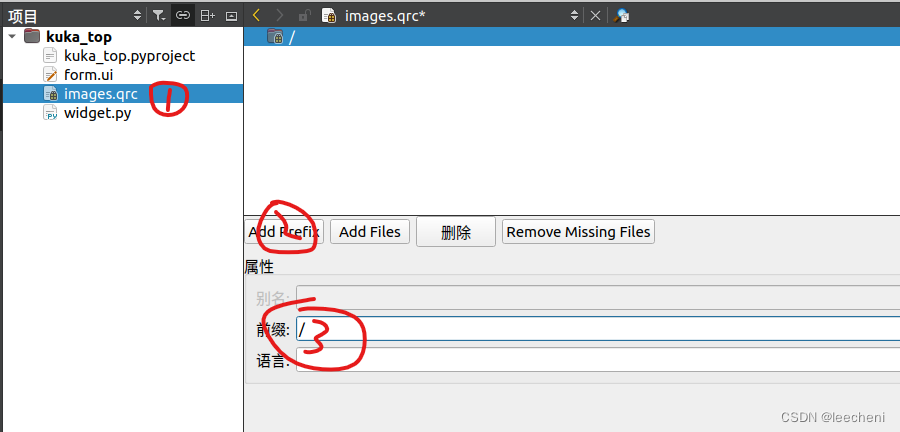
 最后增加一个前缀
最后增加一个前缀
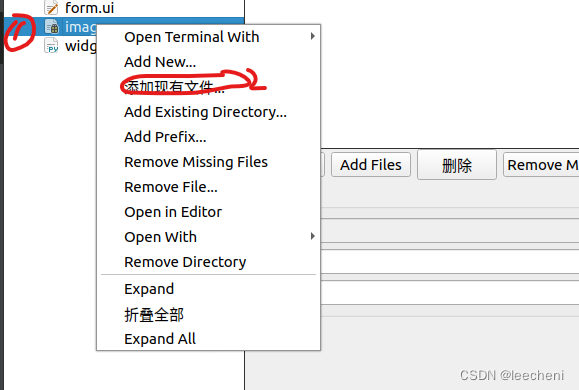
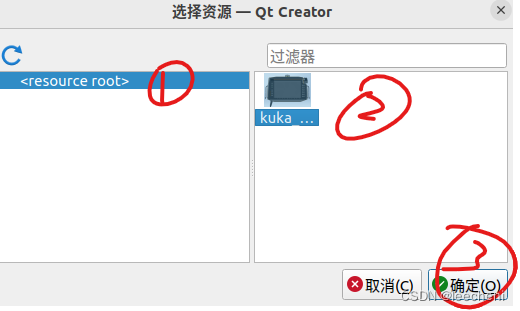
右击这个资源文件,添加现有文件

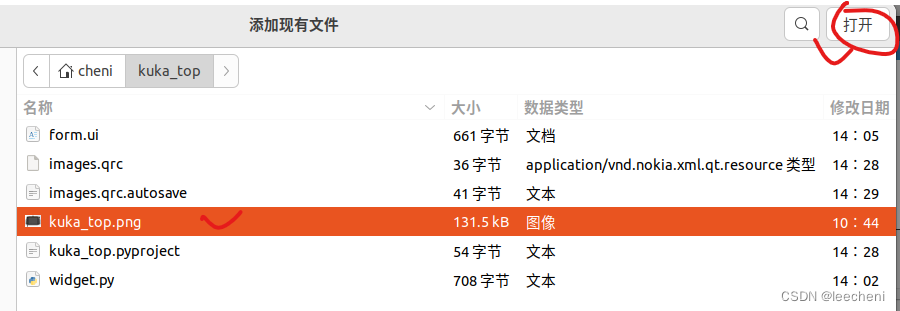
选择刚才放进去的图片,打开即可添加
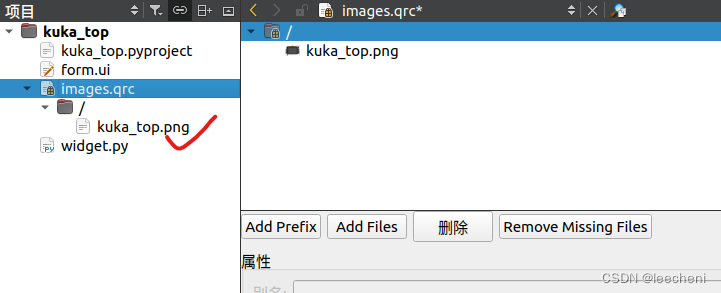
 添加进去后是这个样子
添加进去后是这个样子
6.生成python资源库
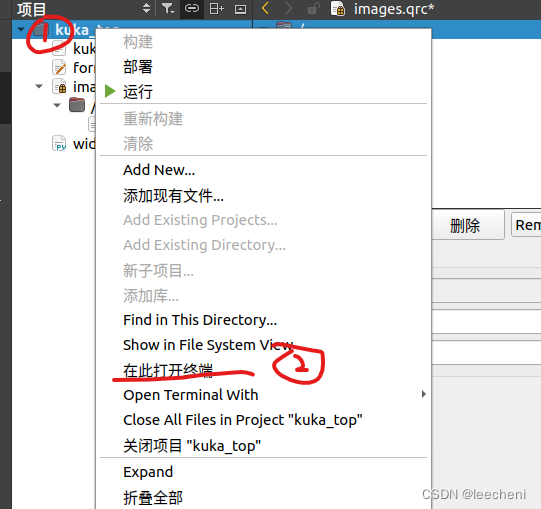
右击项目文件夹,点击“在此打开终端,进入命令行


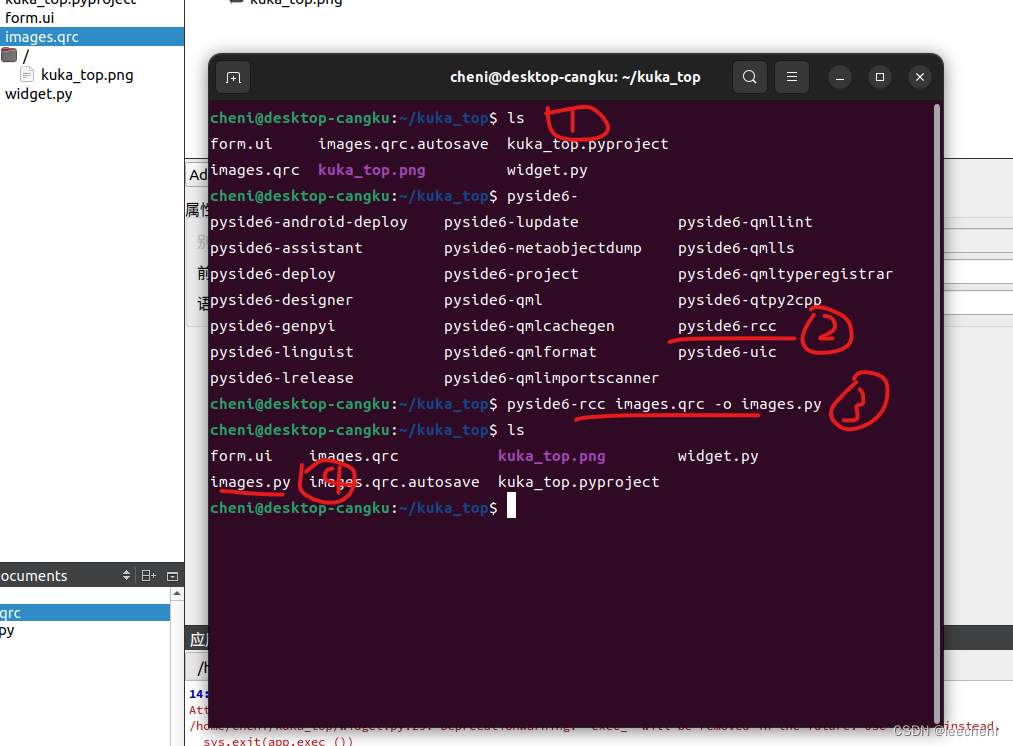
pyside6-rcc images.qrc -o images.py使用如上命令,一步步查看完成该文件的生成。

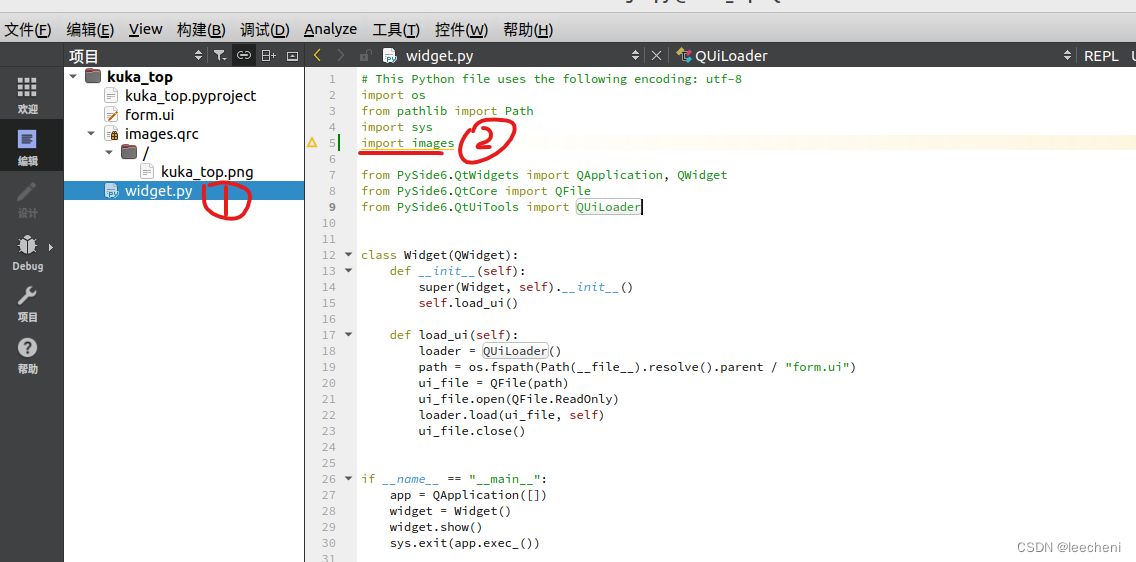
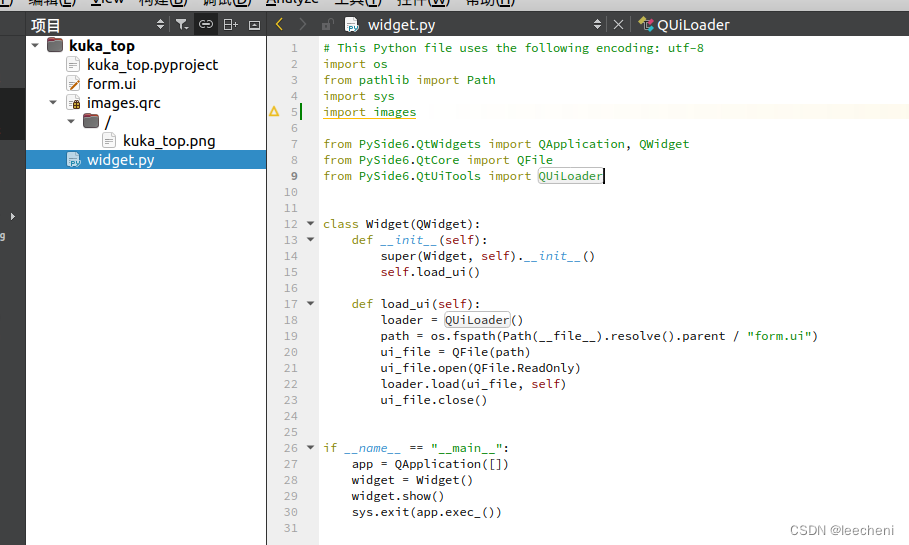
要在这个文件里面导入这个模块,后面的.py后缀不需要,只写名字就好。
7.添加背景图片

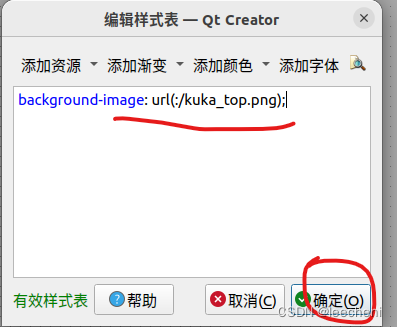
点击form.ui,在属性stylesheet里面增加背景图片


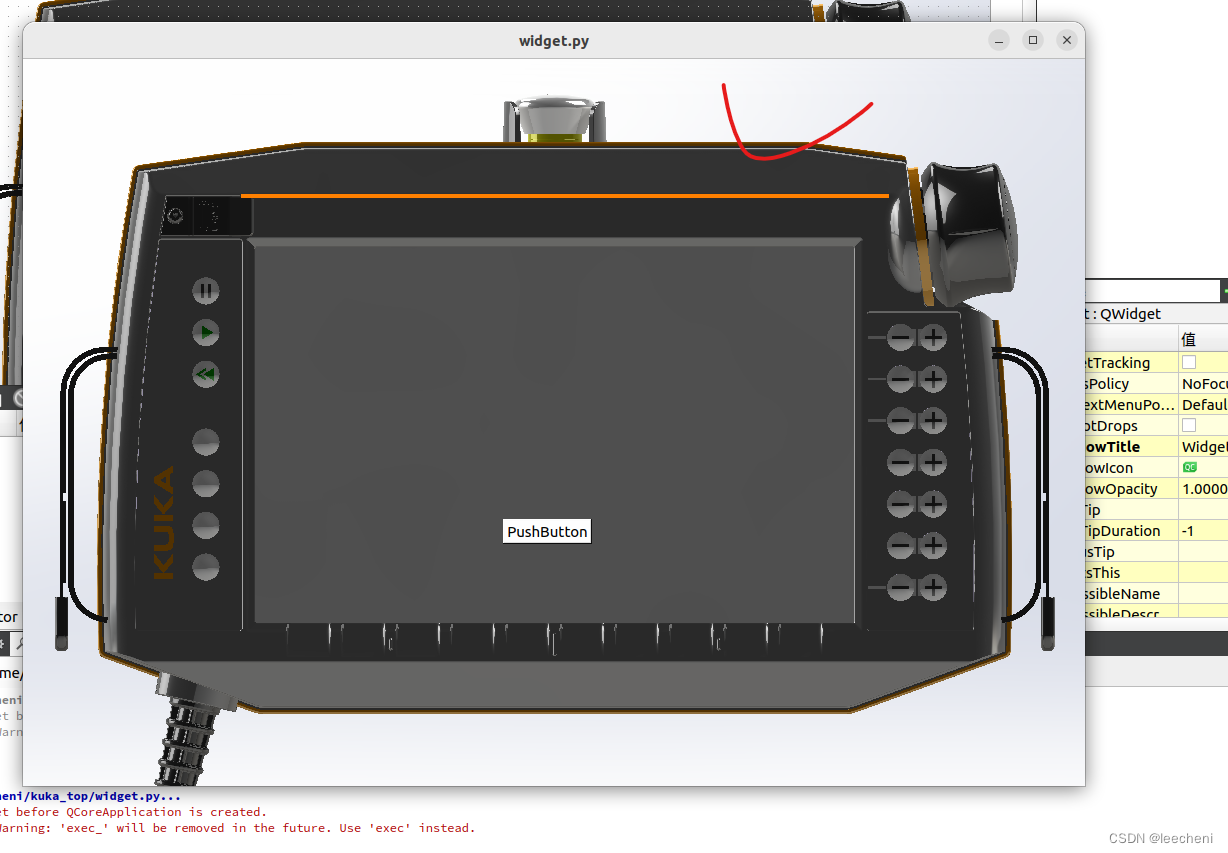
 8.运行测试效果
8.运行测试效果

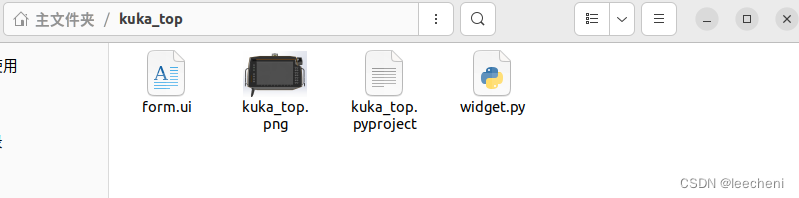
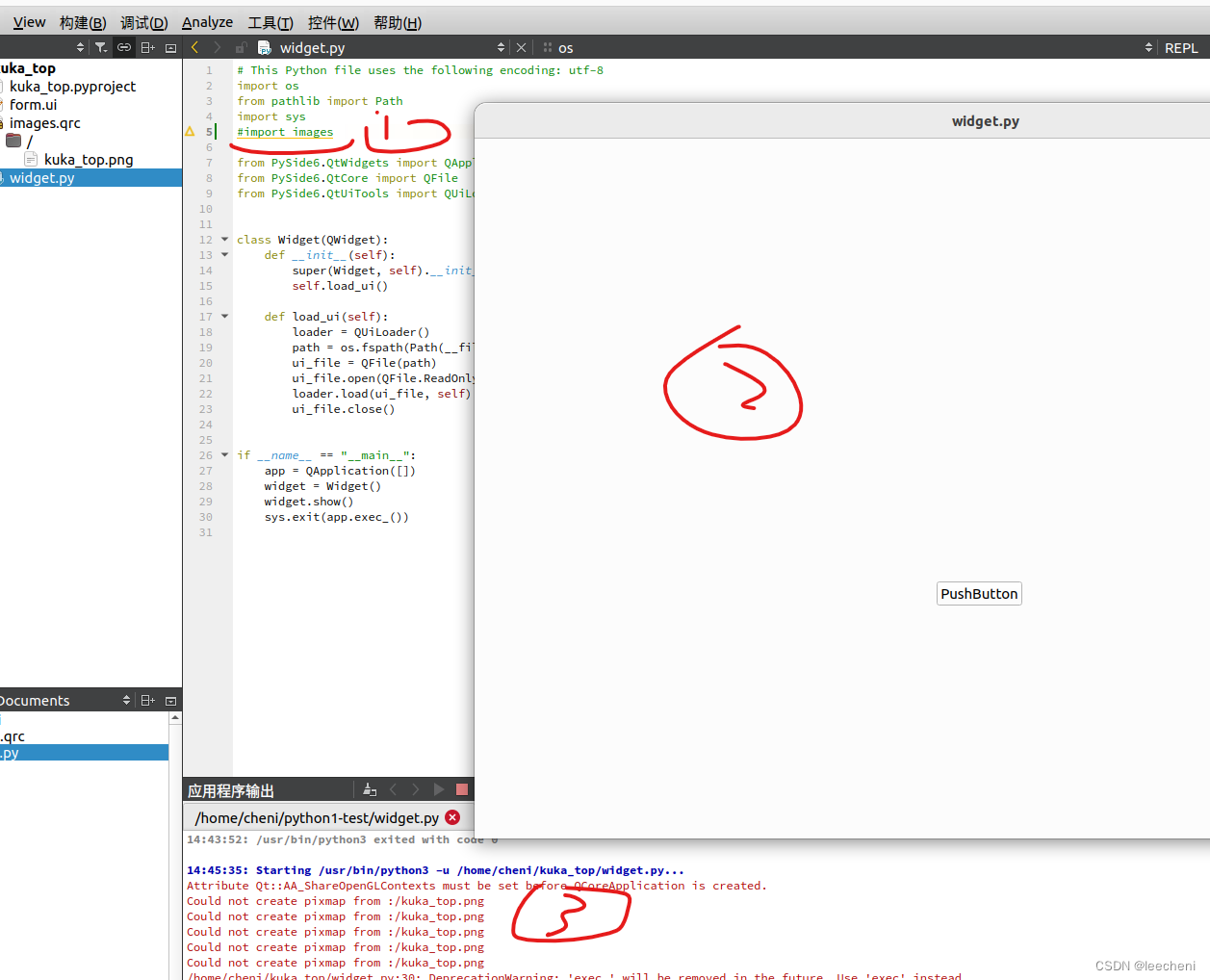
效果如上图,下图是工程文件列表,和相关文件夹中的文件。


9.相关问题
如果 提示could not create pixmap from pyside的时候,是第6步没有弄,可以走一遍试一下。
比如下图,注释掉这个导入模块,就会提示这个问题,不显示背景。
































![洛谷P6354:[COCI2007-2008#3] TAJNA](https://img-blog.csdnimg.cn/direct/865feec06f89440cb10db4751545f8d8.jpeg)