目录
<input>元素
·WWW和Web页面简介
World Wide Web(万维网)的缩写。
万维网通常也简称为Web,它是是有无数的商业、教育、娱乐等资料组成的一个庞大的信息空间。我们在这个信息空间中遨游,浏览、搜寻资料,最终呈现在浏览器中的信息,就是Web页面
·Web页面绝大多数是由HTML所编写的
·HTML(Hypertext Markup Language)超文本标记语言,目前的版本是4.01
·Web页面(网页)也是一种文档,HTML就是用于编写这种文档的标记语言
HTML元素与标签
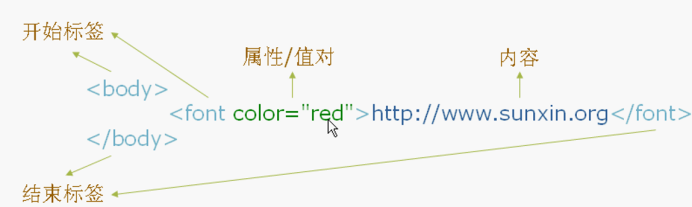
·网页文档的结构和格式的定义是由HTML元素来完成的,HTML元素是由单个或一对标签定义包含范围。一个标签就是左右分别有一个小于号(<)和大于号(>)的字符串。开始标签是指不以斜杆(/)开头的标签,其内是一串允许的属性-值对。结束标签是以一个斜杠(/)开头的标签
HTML元素得四种形式
·空元素
<br>
·带有属性得空元素
<hr color=”blue”>
·带有内容得元素
<title>http://www.sunxin.org</title>
·带有内容和属性得元素
<font color=”red”>http://www.sunxin.org<.font>
HTML框架-第一个页面
<html>----------------------------------------开始HTML文档
<head>------------------------------------开始文档头部
<title>----------------------------------开始文档标题
This is first page.
</title>----------------------------------结束文档标题
</head>------------------------------------结束文档头部
<body>-----------------------------------------开始文档体
Hello World!
</body>-----------------------------------------结束文档体
</html>------------------------------------------结束HTML文档
❗注意:
在HTML文档中,如果存在连续多个空白字符(空格、制表符、回车、换行等),浏览器显示时将只解析为一个空格字符。
与段落控制相关得标签
·<p align=”#”>
表示paragraph,作用:创建一个段。属性align表示段得对齐方式,#可以是left、center、right、justify。
·<br>
表示line break,作用:换行。
·<hr color=”clr”>
表示horizontal rule,作用:插入一条水平线。属性color用来指定线得颜色,clr可以是预定义颜色名字,例如:red、blue、green、black、white、yellow、olive、aqua等等,或者也以16进制数表示得颜色值,clr=#rrggbb,例如:#ff0000表示红色,#00ff00表示绿色,#0000ff表示蓝色。
提示:
在计算机中,通常都采用RGB色来表示色彩,R(Red)表示红色,G(Green)表示绿色,B(Blue)表示蓝色,通过红绿蓝三原色来构成其它得颜色。在这种表示方法中,各个成分采用两位得十六禁止数来表示,00至FF(十禁止得0~255),表示每一种颜色成分得强弱程度,一个较小得值,如00或01,表示一种较暗得RGB成分;而一个较大得值,如FE或FF,则表示一种非常亮得RGB成分。一种颜色用6位十六进制数来表示,000000表示黑色,FFFFFF表示白色,FF0000表示红色,00FF00表示绿色,0000FF表示蓝色
❗注意:
在使用16进制数表示颜色值时,IE浏览器不要求添加”#”号,但如果为了支持更多得浏览器,那么还是应该在十六进制得颜色值前面加上”#”号
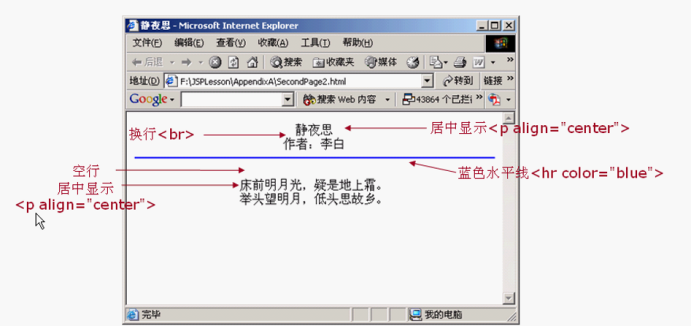
应用与段落控制相关的标记后的页面显示效果
与本文显示相关的标签
·<center>...</center>
使文本居中显示.
·<hn align=”#”...</hn>
用于指定文档的标题,n是1-6的整数,1表示最大标题,6表示最小标题,属性align
用于设置标题对齐的方式,#可以是left、center、right.
·<font size=n color=”clr”>...</font>
用于设置字体,属性size表示字体的大小,n可以是从1到7的整数,数字越大;属性color表示字体的颜色,clr可以是预定义的颜色名字,或者以16进制表示的颜色值
·<b>...</b>
使文本成为粗体
·<i>...</i>
使文本成为斜体
使用了与文本显示相关的标记后的页面
如何输入特殊字符
·在HTML文档中,像不间断空格、回车等符号,HTML保留的字符(例如:’<’,表示一个标记的开始),一些在键盘中不存在的特殊字符,例如:版本符号(![]() ),都需要通过引用的方式才能输入。在HTML中有两种引用类型:字符引用和实体引用。
),都需要通过引用的方式才能输入。在HTML中有两种引用类型:字符引用和实体引用。
·字符引用和实体引用都是以一个和号(&)开始并以一个分号(;)结束。如果用的字符引用,需要在和号(&)之后加上一个号(#),之后是所需字符的十进制代码或十六进制代码(ISO 10646字符集中字符的编码)。如果用的是实体以农用,在和号(&)之后写上字符的助记符.
常用的字符实体

❗注意:
在HTML文档中,标签和属性的名字是大小写无关的,你既可以大写标签:<HTML>,也可以小写标签:<html>,但要注意的是实体引用是区分大小写的
HTML注释
·在哦我们写HTML文档中,可以在文档中输入一些注释信息,便于以为维护和修改,这些信息在浏览器显示文档的时候不会显示出来
·要输入注释信息,首先输入一个小于号(<),然后紧接着输入一个感叹号(!),要注意的是,在小于号和感叹号之间不能有空格,之后是两条短线(--),如:<!--,接下来输入你的注释或说明信息,写完注释信息后,在输入两条短线(--)和一个大于好(>),这样就完成了一个注释信息的添加,例如:<!--This is a comment-->
·注意,因为两条短线(--)加入一个大于号(>)是用来表示注释的终止,所以不要在注释的内容中加入字符串”-->”
列表得建立
建立数字编号的列表
·使用<ol>和<li>标签创建带数字编号的列表
·在<ol>标签中使用start属性,设置起始的序号
·在<li>标签中使用value属性,改变列表的编号顺序
指定编号的格式和顺序
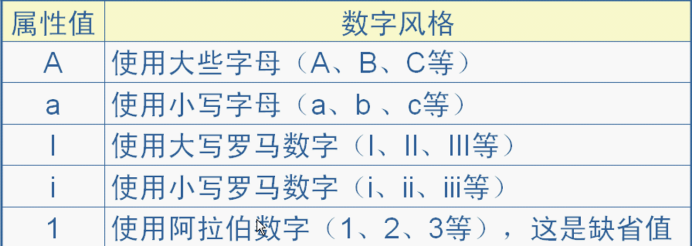
·在<ol>和<li>标签中,使用type属性指定编号系统的类型。Type属性的取值如下表所示:
建立带有项目符号的列表
·使用<ui>和<li>标签创建带有符号的列表,
<ul>和<li>标签的type属性指定符号的样式,取值如下;
disc -显示位实心的圆圈
Square - 显示位实心的方块
Circle - 显示位空心的圆圈
建立无符号的列表
·使用<dl>与<dt>标签创建无符号的列表
·使用<dd>标签替换<dt>,创建缩进的列表
建立术语列表
·在<dl>元素中同时使用<dt>和<dd>标签,建立术语列表。术语列表中的列表项由两部分组成:术语和它的说明。术语由<dt>标签指定,说明<dd>标签指定
表格:

表格-定义表格
·表格是用<table>元素来定义的,如下表示:
<table border= n align=”alignment” bgcolor=”clr”>...</table>
属性border用于定义表格边框的宽度,n可以是从0开始的整数,如果设置border=0,那么表格边框没有宽度,如果忽略border属性,浏览器将不会显示边框,这和设置border=0是一样的效果
属性align用于设定表格的对齐方式,alignment可以是left、center或right
属性bgcolor用于指定表格的背景色,它的取值和前面介绍过的color属性的取值是一样的。
·<caption>元素用于定义表格的标题,如下所示:
<caption>...</caption>
·<tr>元素在表格中添加了一个新行,如下所示:
<tr align=”alignment” valign=”alignment”>...</tr>
属性align用于指定一行在水平向上的对齐方式,alignment可以是left、conter、right。属性valign用于指定这一行在垂直方向上的对齐方式,alignment可以是top、middle、bottom
·<th>元素用于定义表头,如下所示:
<th>...</th>
·<td>元素用于定义单元格,如下所示:
<td>...</td>
HTML交互式表单
浏览器提交表单与服务器的交互过程
表单的创建
·使用<form>元素,以及在期间嵌入的相关元素(称为控件),就可以创建作为HTML文档一部分的表单。
·表单的基本语法如下:
<form method=”get or post” action=”URL”>
...
</form>
属性method用于指定向服务器发送表单数据时所使用的HTTP方法,可以是get或者post量汇总方法中的一种,get是缺省的方法。当采用get方法提交表单时,提交的数据被附加到URL(在属性action中指定)的末端,作为ULR一部分发送到服务器端。例如:我们指定action=”reg.jsp”,当提交表单后,在浏览器的地址栏中,我们会看到下面的信息:
http://lo calhost:8080/reg.jsp?user=zhangsan&pwd=1234
而post方法是将表单中的信息作为一个数据块发送到服务器端。无论采用哪一种方法,数据的编码都是相同的,格式为:name1=value1&name2=value2.
属性action指定对表单进行处理的脚本的位置,也就是说,表单提交到服务器后,叫由谁来处理,在action属性中指定处理者的URL.
<input>元素
·<input>元素用于接受用户输入的信息
·<input>元素是一个带有属性的空元素,用来创建表单的控件,其语法是:
<input type=”type” name= “name” size=”size” value=”value”>
属性type用来指定要创建的控件的类型。属性name用来指定控件的名称,处理表单的服务器端脚本可以获得以名称-值对所表示的表单数据,利用名称,可以去取出对应的值。Name属性在表达那中并不显示size用来指定指定表单中的控件的初始宽度。属性value指定控件的初始值。
·单行文本输入控件(type=”text”)
·提交按钮(type=”submit”)
·充值按钮(type=”reset”)
·口令输入控件(type=”password”)
·单选按钮(type=”radio”)
·复选框(type=”checkbox”)
·隐藏按钮(type=”hidden”)
多行文本输入控件:
·如果我们想让用户在填写注册信息的时候,输入他/她的个人简历,那么单行文本输入控件就不太适合了。对于要接受多行输入信息的情况下,可以使用多行文本输入控件,她可以容纳较多的信息
·创建多行文本输入控件的语法为:
<textarea name=”name” rows=”number of rows” cols=”number of columns”>...</textarea>
属性rows用于指定文本输入控件可视区域显示的文本行数,属性cols用于指定文本输入控件可视区域显示的宽度,在开始标签和结束之间出现的文本,将作为文本输入控件中的初始文本而显示
超链接:
·HTML文本之所以被称为超文本,就是因为它具有普通文本所不具的超链接功能。我们被浏览HTML文档时,可以通过点击关键字(一个超连接),来跳转页面。
·要让超链接能够正常工作,就需要有一种方法来定位Internet上的资源,这是通过URL来实现的。URL全称都是Uniform Resource Locator,统一资源定位符.URL由三部分组成:协议,主机名称,文件目录和文件名。例如:http://www.sunxin.org/video/video.asp,http表明使用的时超文本传输协议,从主机名(域名)为www.sunxin.org的服务器上访问video目录下的video.asp文件。
·建立一个链接的语法如下:
<a href=”url”>...</a>
属性href用于指定链接的目标,目标地址由URL定位,在开始标签<a>和结束标签</a>之间的文本将作为浏览器中显示的链接文本。
超链接的例子
·<a href=”form.html”>表单的例子</a>
·<a href=”../form.html”>表单的例子</a>
·<a href=”E://JSPLesson/AppondixA/table.html”>表格的例子</a>
·<a href=”htt://www.sunxin.org”>孙鑫的个人网站</a>
嵌入图像
·在Web上使用得最多得两种图像格式是GIF和JPEG.GIF只能用与256色得图像,对于不需要大量颜色得图片,例如:网站得LOGO,图标等,常常使用GIF格式:对图片品质要求较高得一些图片,例如:照片、风景画等,常常使用JPEG格式
·在网页上嵌入一幅图像要使用<img>元素,其基本语法为:
<img src=”URL” width=n height=n>
属性src指定图像资源得位置,属性width和height用于指定图片得尺寸

![[<span style='color:red;'>HTML</span>]一文<span style='color:red;'>掌握</span>](https://img-blog.csdnimg.cn/img_convert/ed5a84e10a127c45489ce18c57dc7da0.png)