由于React Router版本的不同导致的问题
报错信息如下:
Line 9:18: 'Switch' is not defined react/jsx-no-undef
Line 13:88: 'Redirect' is not defined react/jsx-no-undef
问题出现的原因:
对于导入 'Switch' is not defined 和 'Redirect' is not defined 的错误,这些是由于在 React Router 版本 6 中名称和导入方式发生了变化所致。
在 React Router 6 中,Switch 组件已被移除,而'Redirect' 组件已被重命名为 useNavigate。为了解决这些问题,你需要根据 React Router 6 的更新进行相应的修改。
解决方案:
1.在文件的顶部,导入适应 React Router6 的组件 ![]()
2.替换代码中的<Switch>组件,在React Router6中,可以使用 <Routes>组件来代替<Switch>。将所有的<Route>组件包裹在<Routes>组件中。
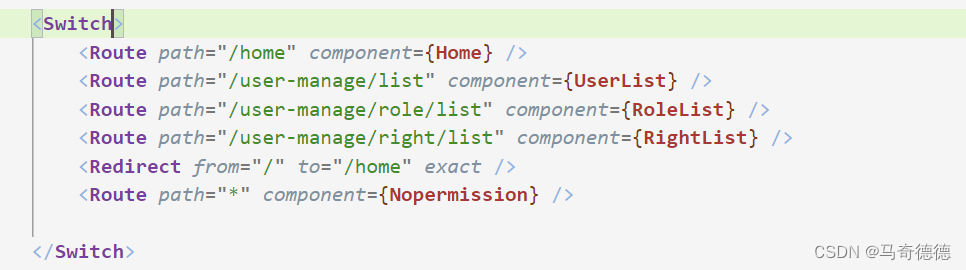
例如,将代码中类似一下方式的<Switch>代码:

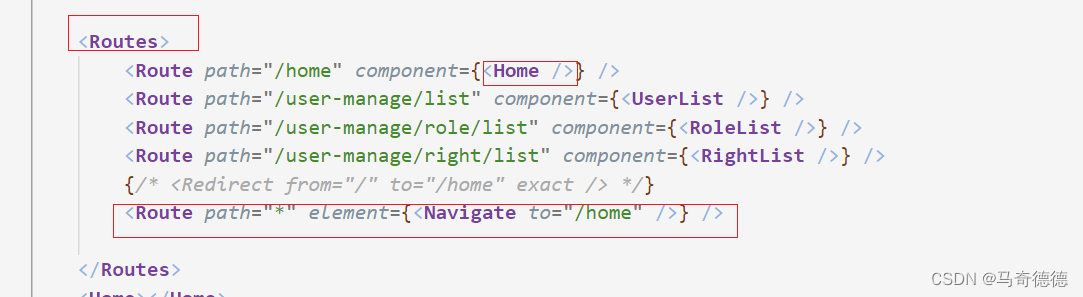
替换为以下形式的<Routes>代码
注意,用 <Navigate> 组件替代了 Redirect 组件,并使用 to 属性指定了重定向的路径
React组件内容渲染不出来
控制台提示信息
index.js:7 Matched leaf route at location "/" does not have an element or Component. This means it will render an <Outlet /> with a null value by default resulting in an "empty" page
组件渲染部分的代码如下

问题出现的原因
报错信息Matched leaf route at location "/" does not have an element or Component 意味着在根路径 / 匹配到了一个叶子路由,但是这个路由没有指定要渲染的元素或组件,导致默认情况下会渲染一个空的 <Outlet />,从而导致页面为空。
检查路由配置发现根路径/ 的<Route>使用了 render prop 来动态决定要渲染的内容,那么问题就可能出现在这里。首先,路由配置应该是互斥的,也就是不应该有两个路由同时匹配到相同的路径。在这个配置中,当根路径匹配到的时候,它要么渲染<NewsSandBox>组件,要么渲染一个重定向倒/login的路由。这样会导致冲突和不确定的行为。
解决方法就是要将根路径的渲染逻辑分成两个独立的路由,一个用于显示受保护的内容,一个用户重定向倒登录页面,更改过后的代码如下