⛰️个人主页: 蒾酒
🔥系列专栏:《vue3实战》
🌊山高路远,行路漫漫,终有归途。
目录
前置条件
请确保已经装好node,并配置好环境变量
下载地址:
Node.js — Download (nodejs.org)![]() https://nodejs.org/en/download
https://nodejs.org/en/download
基础工程模板搭建
测试环境变量是否配置成功
查看版本命令

打印出版本号代表配置成功。
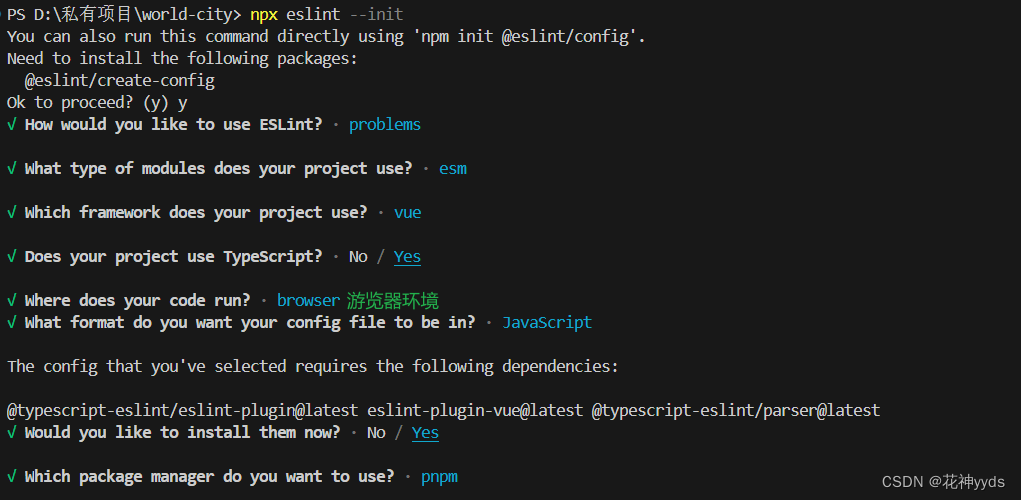
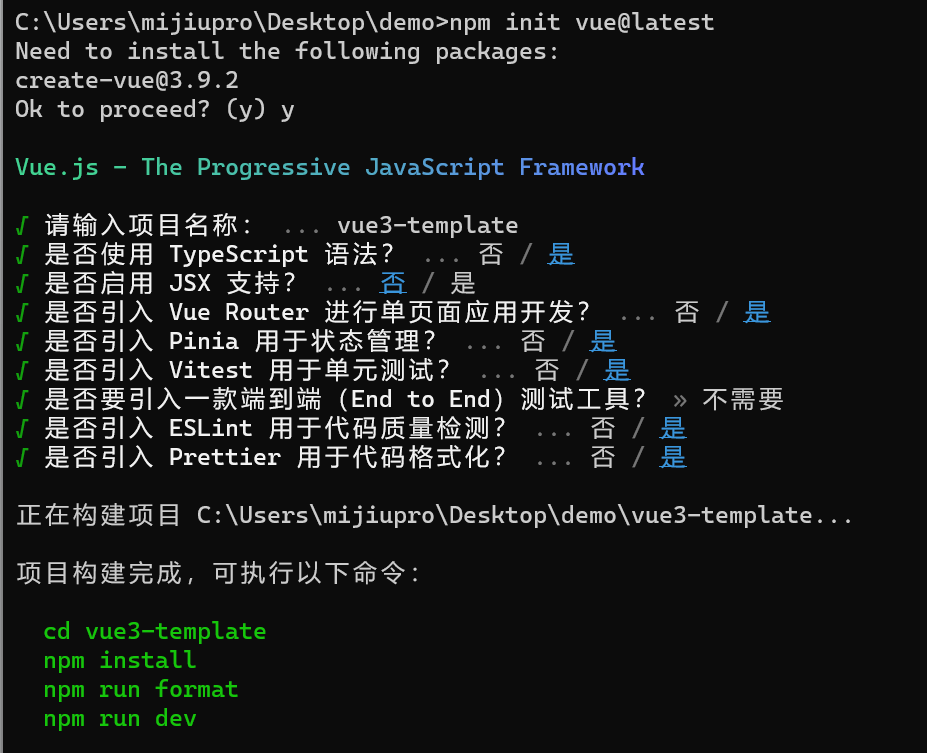
初始化vue项目
npm init vue@latest
依次选择即可。
初始化完毕依次执行
1.安装项目所需依赖
npm install
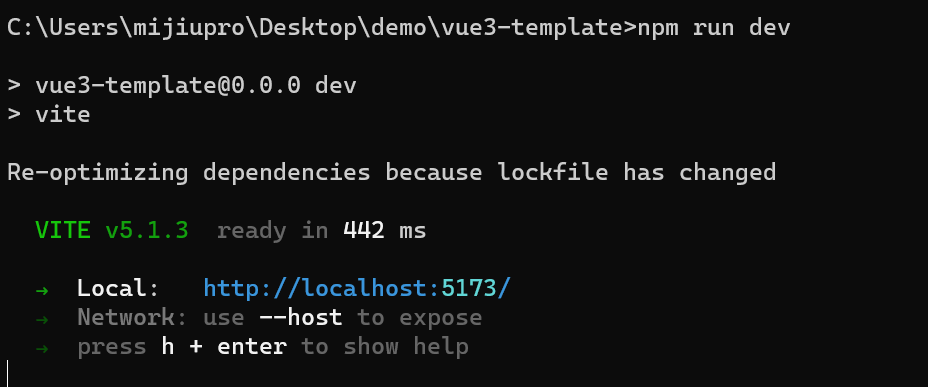
2.运行项目
npm run dev
浏览器访问该地址

此时我们用VScode打开项目。文件-打开文件夹-选择新创建的vue项目目录
安装常用依赖
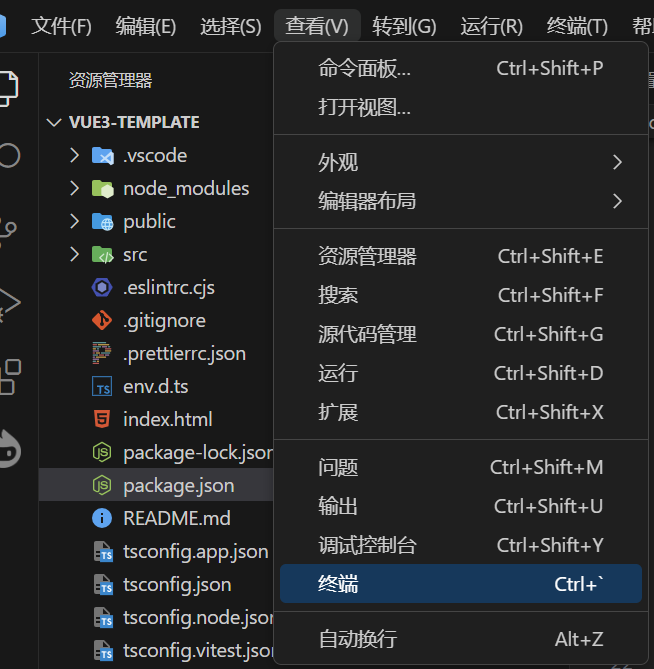
vscode打开终端

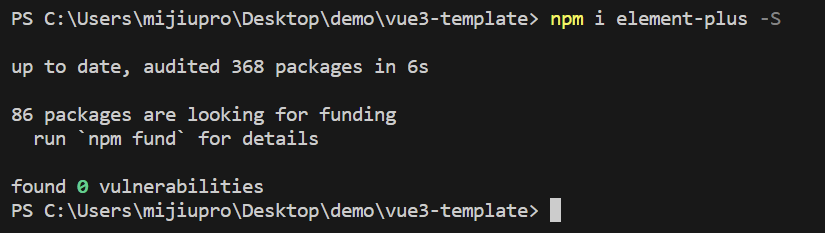
安装element-plus(vue最常用组件库)
npm i element-plus -S
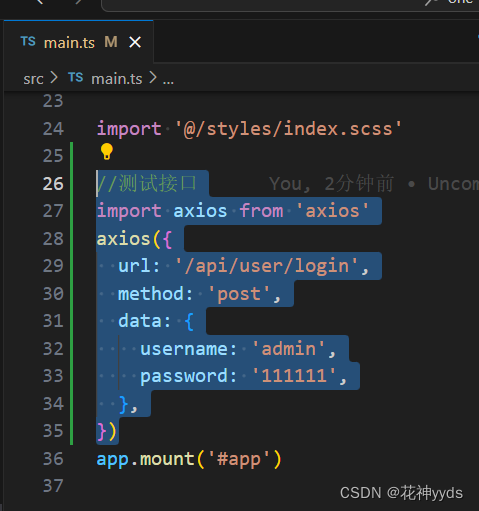
安装axios(Ajax的封装)
npm i axios -s 
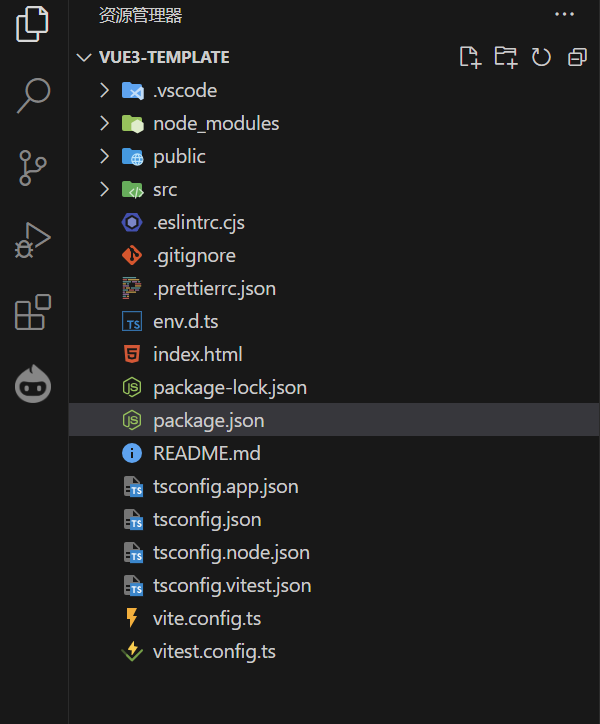
安装完毕可以看到package.json文件如下内容:


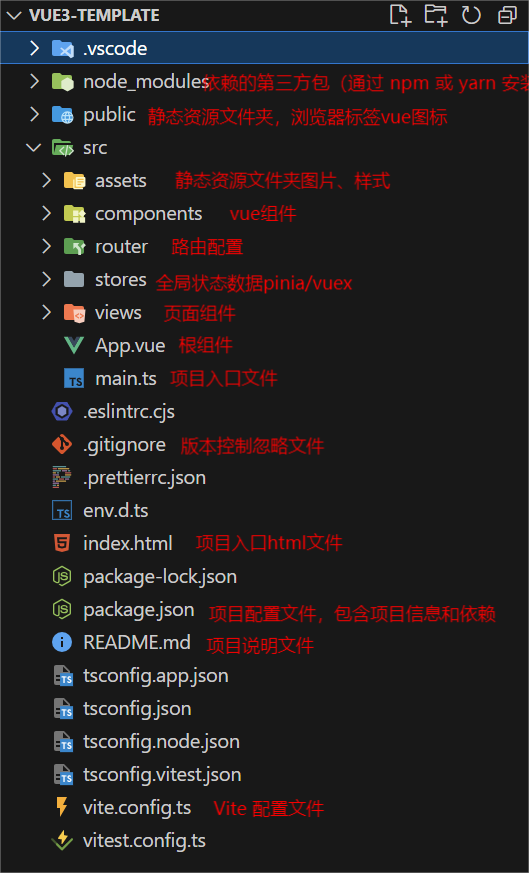
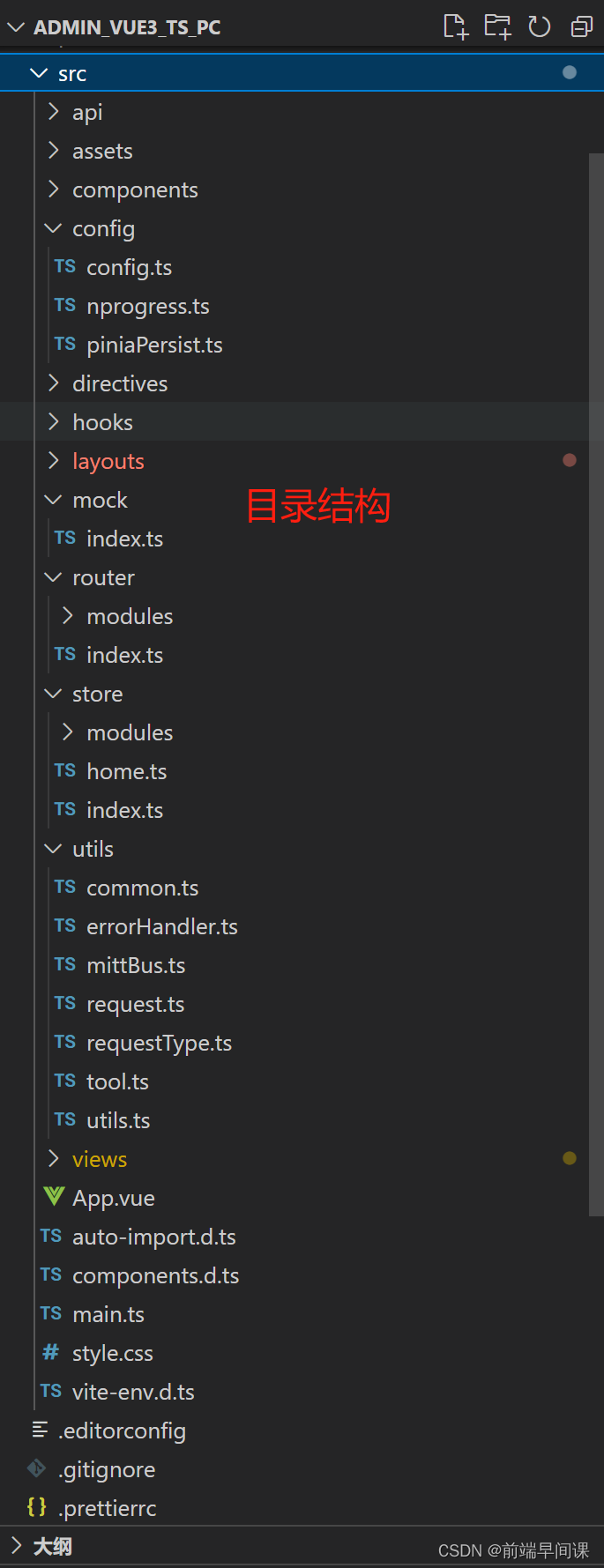
基础项目目录介绍
下面介绍常用的一些目录以及文件。