表单标签
表单是让用户输入信息的重要途径。
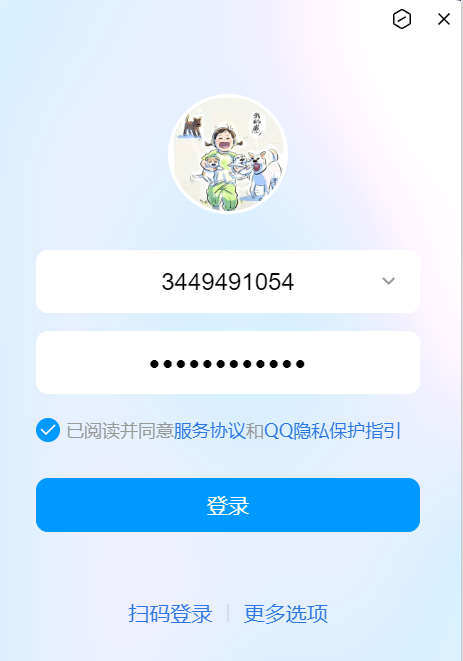
用表单标签来完成与服务器的一次交互,比如你登录QQ账号时的场景。


表单分成两个部分:
- 表单域:包含表单元素的区域,用
form标签来表示。 - 表单控件:输入框,提交按钮等,用
input标签来表示。
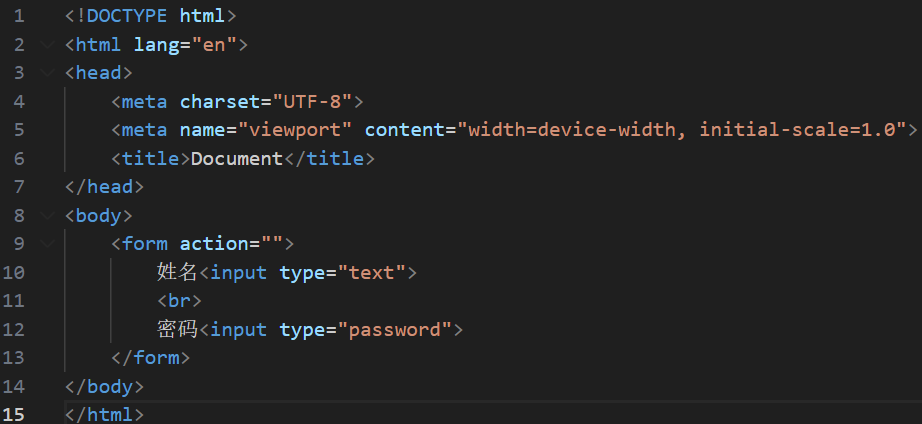
form标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式,提交到那个页面中。
input标签
是一个单标签,各种输入表单控件, 比如单行文本框,按钮, 单选框, 复选框.
type(必须有), 取值种类很多,比如button,checkbox,text,file,image,password,radio等.- name: 给
input标签起了个名字, 尤其是对于 单选按钮, 具有相同的name才能多选一. - value:
input中的默认值. - checked: 默认被选中(用于单选按钮和多选按钮) .
- maxlength: 设定最大长度.
可以通过对type进行对应的取值,来控制input的类型
单行输入文本框
示例代码:

运行效果:

密码框
示例代码:

运行效果:

单选框
单选框之间必须具备相同的name属性, 才能实现多选一效果
示例代码:

运行效果:

性别<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
上述代码会默认选择加了
checked="checked"的选项,即会默认选择女
性别<input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
如果2个选项都加了
checked="checked",默认选择那个选项,取决于浏览器,不同的浏览器有不同的选择。
复选框
示例代码:

运行效果:

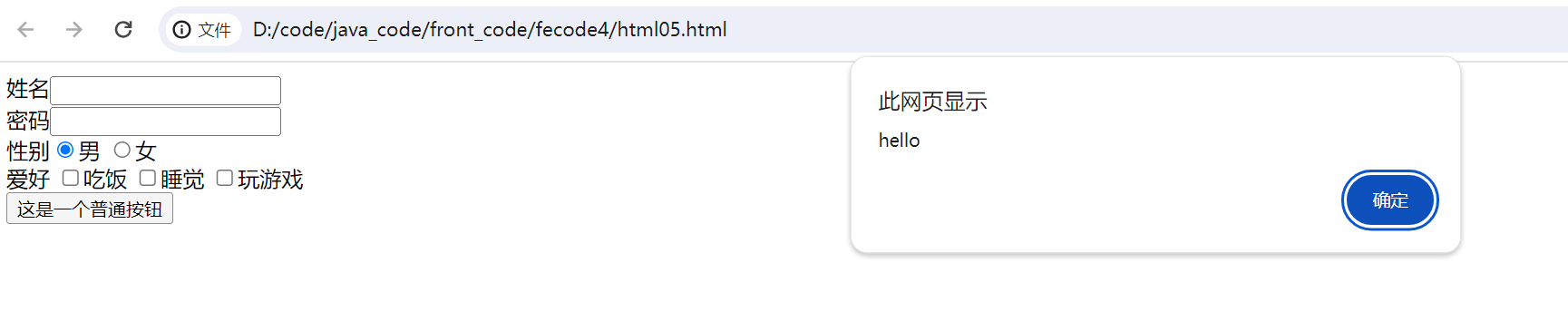
普通按钮
按钮通常和 JS 代码搭配使用
示例代码:

运行效果:

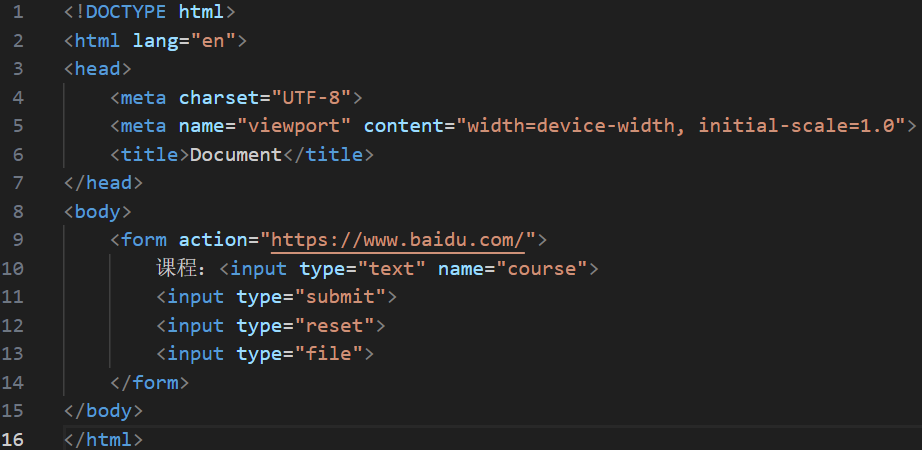
提交按钮&清空按钮
提交按钮和清空按钮必须放到 form 标签内。
提交按钮通常情况下,将用户在前端提交的数据提交到服务器上,清空按钮点击后会将 form 内所有的用户输入内容重置。

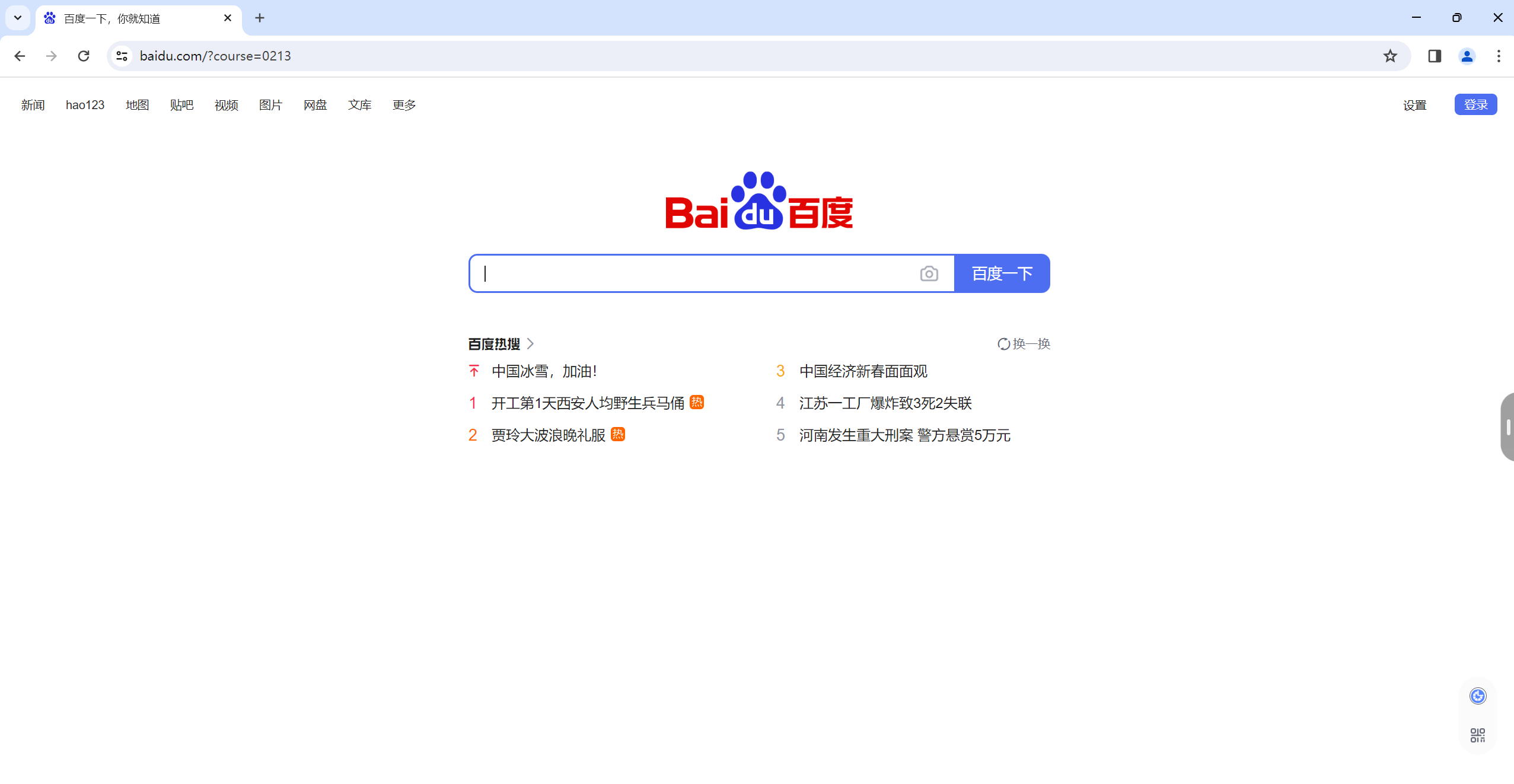
点击提交之后的效果

重置的效果

选择文件
点击选择文件, 会弹出对话框, 选择文件
示例代码:

运行结果:
1.
2.
3.