目录
1、法一:通过defineEmits调用父组件方法
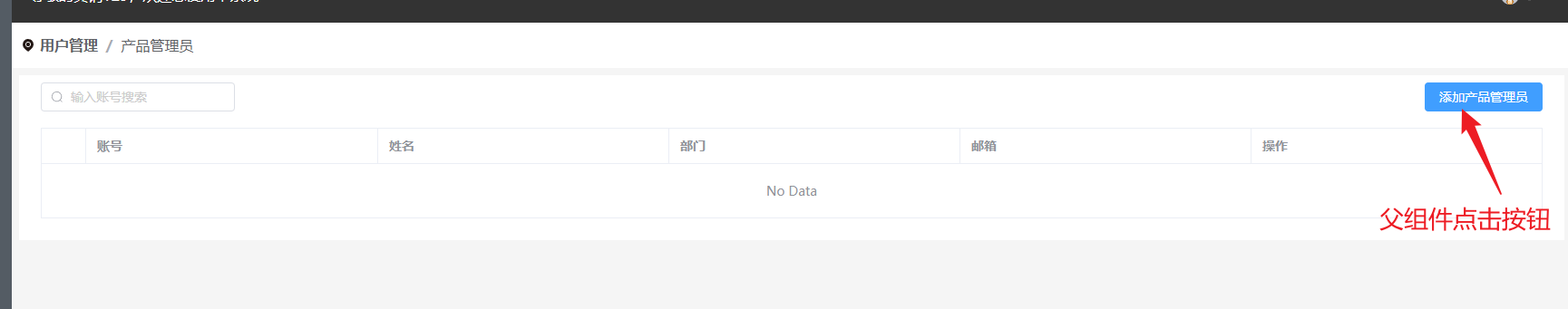
1.1、父组件
<el-dialog v-model="finish" :click=”click” width="600px" title="正在.....">
<CONTENT/>
</el-dialog>
const finish = ref(false);
const click = () => {
finish.value = !finish.value;
}
打开dialog调用click即可。
1.2、子组件(CONTENT)
其中子组件模板内只需专注于内容展示即可,不需要使用el-dialog,
const emits = defineEmits(['click']);
const closeDialog = () => {
emits('click');
};
关闭按钮绑定closeDialog即可。
2、法二:通过difineExpose暴露子组件属性
2.1、父组件
<Child ref="childRef">
const childRef = ref();
const openDialog = () => {
childRef.value.dialogVisible = true
}
打开dialog调用openDialog即可。
2.2、子组件(Child)
el-dialog写在子组件的模板内,父组件不需要写,
<template>
<el-dialog v-model="dialogVisible" @close="closeDialog">
</el-dialog>
</template>
defineExpose({dialogVisible})
const closeDialog = () => {
dialogVisible.value = false
}
其中dialogVisible暴露给父组件使其可以通过ref进行修改,关闭dialog调用closeDialog即可。
如果对你有帮助,点赞、收藏、关注是我更新的动力!
往期精彩:
#10外部网页跳转vue3+SpringMVC解码GBK编码的参数-CSDN博客文章浏览阅读2.1k次,点赞64次,收藏18次。外部网页跳转vue3页面解码GBK编码的参数问题(包括乱码、解码失败、无法进入页面、URI malformed等问题)
https://blog.csdn.net/weixin_42718399/article/details/135995885?spm=1001.2014.3001.5501#7注解+切面AOP+枚举类记录日志-CSDN博客文章浏览阅读597次,点赞22次,收藏8次。注解+切面AOP+枚举类记录日志
https://blog.csdn.net/weixin_42718399/article/details/135649201?spm=1001.2014.3001.5502#5解析filter为什么不能注入bean和解决办法以及filter、interceptor、aspect之间的执行顺序_filter 不能注入实体类-CSDN博客文章浏览阅读1.1k次,点赞38次,收藏7次。filter过滤器为什么不能注入bean以及解决办法_filter 不能注入实体类
https://blog.csdn.net/weixin_42718399/article/details/135517565?spm=1001.2014.3001.5502#3Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_job import plugin迁移-CSDN博客文章浏览阅读1k次,点赞28次,收藏17次。Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_job import plugin迁移
https://blog.csdn.net/weixin_42718399/article/details/135404525?spm=1001.2014.3001.5502#2Vite+Vue3+SpringMVC前后端分离 解决跨域问题和session每次请求不一致问题_vue3前后端分离跨域问题-CSDN博客文章浏览阅读1.1k次,点赞37次,收藏15次。Vite+Vue3+SpringMVC前后端分离通过vite/nginx解决跨域问题和session一致性问题_vue3前后端分离跨域问题
https://blog.csdn.net/weixin_42718399/article/details/135388463?spm=1001.2014.3001.5502