目录
一.表单标签
用来完成与用户的交互,例如登录系统
1.表单域
<form>通过action属性,将用户填写的数据转交给服务器

2.表单控件
2.1input标签
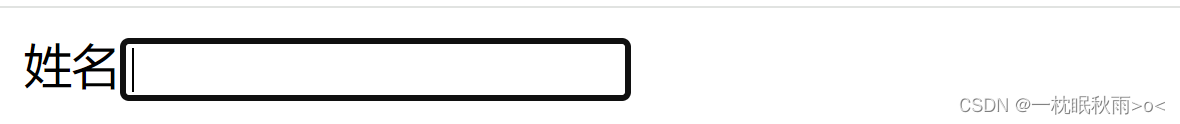
type属性:text文本输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<!-- 这里是注释 -->
<form action = "">
姓名<input type = "text">
</form>
</body>
</html>

type = password


这种情况下对用户输入的数据具有加密效果
type = radio单选框
<body>
<!-- 这里是注释 -->
<form action = "">
姓名<input type = "text">
<br>
密码<input type = "password">
<br>
性别<input type = "radio" name = "gender">男
<input type = "radio" name = "gender">女
</form>
</body>附加相同的name属性,只能选择一个,当加入checked = "checked"则可以默认一个选项

type = checkbox复选框可以选择多个选项
<form action = "">
姓名<input type = "text">
<br>
密码<input type = "password">
<br>
性别<input type = "radio" name = "gender" checked = "checked">男
<input type = "radio" name = "gender">女
<br>
爱好
<input type = "checkbox">吃饭
<input type = "checkbox">睡觉
<input type = "checkbox">打豆豆
</form>
type = button普通按钮(配合JS监听用户操作)
<form action = "">
姓名<input type = "text">
<br>
密码<input type = "password">
<br>
性别<input type = "radio" name = "gender" checked = "checked">男
<input type = "radio" name = "gender">女
<br>
爱好
<input type = "checkbox">吃饭
<input type = "checkbox">睡觉
<input type = "checkbox">打豆豆
<br>
<input type = "button" value=" 登录 " onclick="alert('登录成功')">
</form>
type = submit/reset提交/重置
<form action = "https://www.baidu.com/">
姓名<input type = "text">
<br>
密码<input type = "password">
<br>
<input type = "submit">
<input type = "reset">
</form>
2.2label/select/textarea标签

label标签通常搭配单选框使用,与单选框对应的文本内容进行绑定
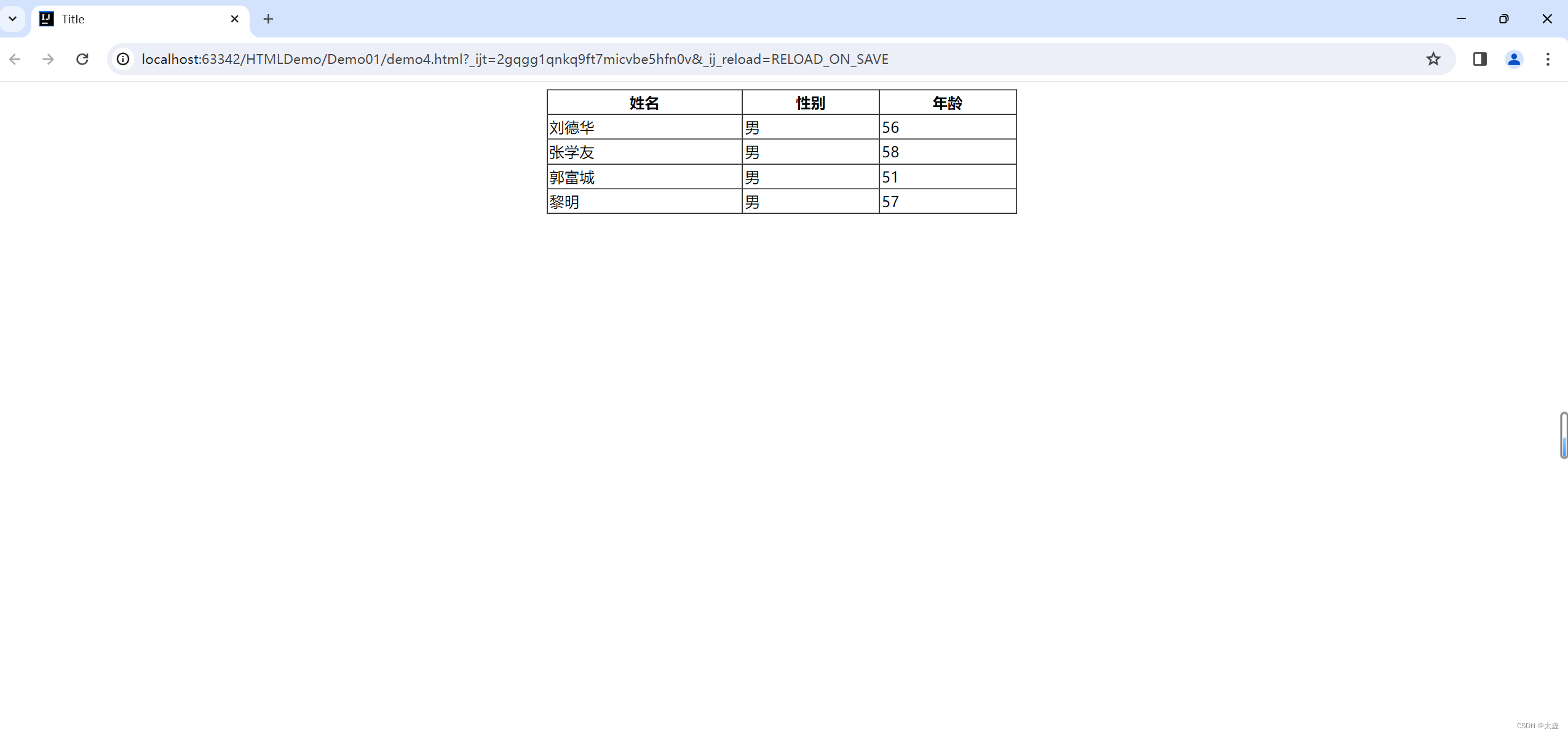
select标签是下拉菜单框
textarea标签是可变化的文本框,超出默认行数就会出现滚动条
<form action = "https://www.baidu.com/">
姓名<input type = "text">
<br>
密码<input type = "password">
<br>
性别<input type = "radio" name = "gender" id = "male">
<label for="male">男</label>
<input type = "radio" name = "gender" id = "female">
<label for="female">女</label>
<br>
出生年份
<select>
<option>--请选择出生年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<br>
个人经历
<br>
<textarea rows="2" cols="30"></textarea>
<br>
<input type = "submit">
<input type = "reset">
</form>2.3无语义标签
有两种
div独占一行(可以替代<br>)
span不独占一行
<body>
<!-- 这里是注释 -->
<form action = "https://www.baidu.com/">
<div>
姓名<input type = "text">
</div>
<div>
密码<input type = "password">
</div>
<div>
性别<input type = "radio" name = "gender" id = "male">
<label for="male">男</label>
<input type = "radio" name = "gender" id = "female">
<label for="female">女</label>
</div>
<div>
出生年份
<select>
<option>--请选择出生年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
</div>
<div>个人经历</div>
<div>
<textarea rows="2" cols="30"></textarea>
</div>
<div>
<input type = "submit">
<input type = "reset">
</div>
</form>
</body>三.特殊字符
在html中如何表示空格,<>,&呢,肯定不能直接表示,因为html会将多余的空格字符叠加为一个,<>又会和标签符号混淆,那么我们需要用额外的方法来表示
空格 
<< <> & &
看一下效果
![]()
![]()
































![[经验] 男人脾气暴躁易怒怎么办 聪明女人的5种处理方式 #媒体#其他](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%2594%25B7%25E4%25BA%25BA%25E8%2584%25BE%25E6%25B0%2594%25E6%259A%25B4%25E8%25BA%2581%25E6%2598%2593%25E6%2580%2592%25E6%2580%258E%25E4%25B9%2588%25E5%258A%259E%2B%25E8%2581%25AA%25E6%2598%258E%25E5%25A5%25B3%25E4%25BA%25BA%25E7%259A%25845%25E7%25A7%258D%25E5%25A4%2584%25E7%2590%2586%25E6%2596%25B9%25E5%25BC%258F.jpg&pos_id=63hyCkuh)