调用讯飞火星AI大模型
记录一次调用讯飞AI大模型的过程
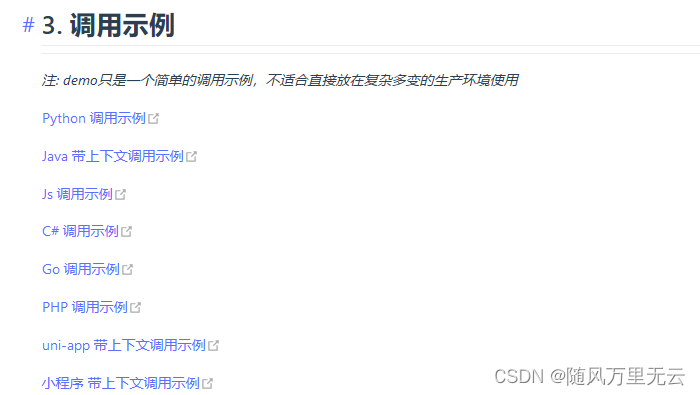
官方文档
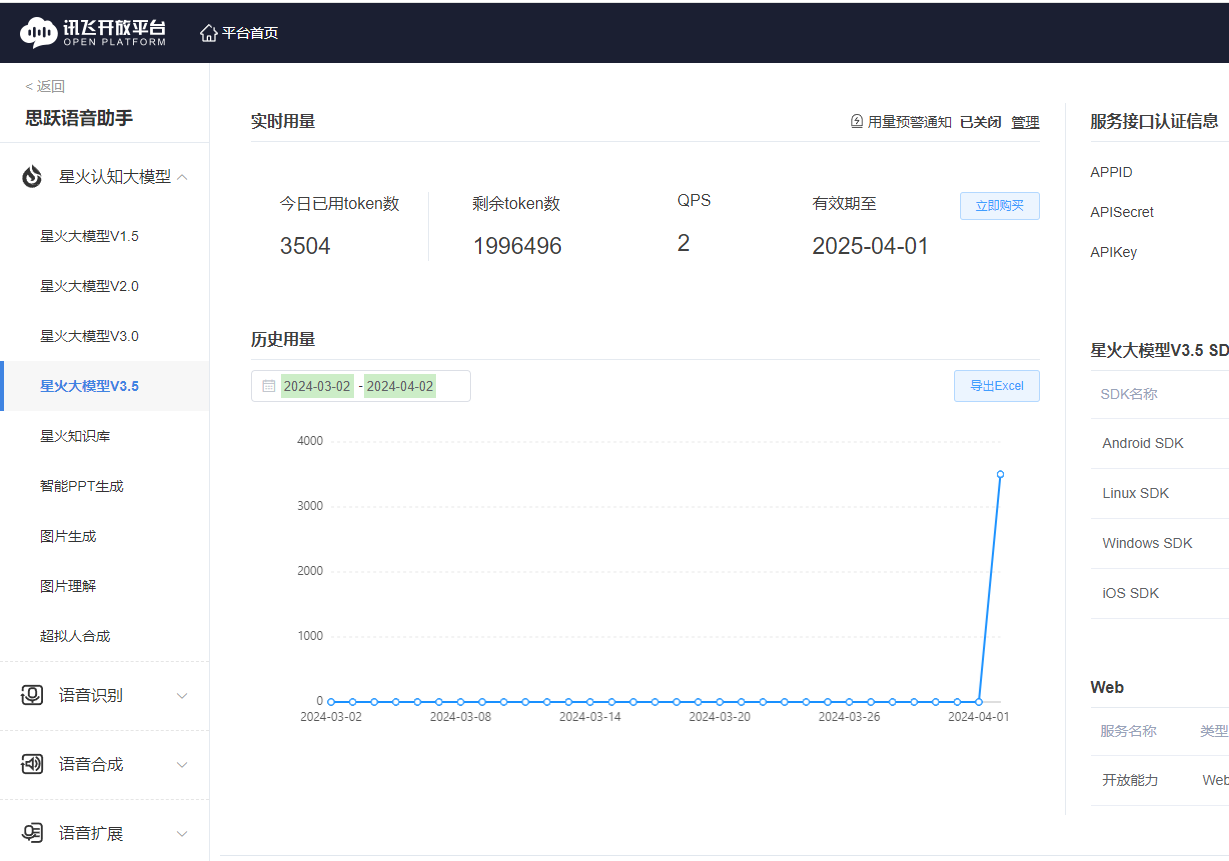
首先,去官网申请资格,获得必要秘钥等
再编写url,该url存在编码要求,具体看官网url编写
具体代码如下:
getWebsocketUrl() {
return new Promise((resolve, reject) => {
var apiKey = API_KEY
var apiSecret = API_SECRET
var url = 'ws://spark-api.xf-yun.com/v3.1/chat'
var host = location.host
var date = new Date().toGMTString()
var algorithm = 'hmac-sha256'
var headers = 'host date request-line'
var signatureOrigin = `host: ${
host}\ndate: ${
date}\nGET /v3.1/chat HTTP/1.1`
var signatureSha = CryptoJS.HmacSHA256(signatureOrigin, apiSecret)
var signature = CryptoJS.enc.Base64.stringify(signatureSha)
var authorizationOrigin = `api_key="${
apiKey}", algorithm="${
algorithm}", headers="${
headers}", signature="${
signature}"`
var authorization = btoa(authorizationOrigin)
url = `${
url}?authorization=${
authorization}&date=${
date}&host=${
host}`
console.log(url)
resolve(url)
})
},
再就是参数,跟官网要求配置相同
var params = {
header: {
app_id: APPID
// "uid": uid
},
parameter: {
chat: {
// 指定访问的领域,general指向V1.5版本,generalv2指向V2版本,generalv3指向V3版本 。
// 注意:不同的取值对应的url也不一样!
domain: 'generalv3',
// 核采样阈值。用于决定结果随机性,取值越高随机性越强即相同的问题得到的不同答案的可能性越高
temperature: 0.5,
// 模型回答的tokens的最大长度
max_tokens: 1024
}
},
payload: {
message: {
text: this.msgStore
}
}
}
注意要转json
最后是请求函数
async sendRequestToWebSocket(url) {
return new Promise((resolve, reject) => {
const socket = new WebSocket(url)
// 监听WebSocket的open事件
socket.addEventListener('open', () => {
console.log('WebSocket已连接')
// socket.send(JSON.stringify(requestPayload));
socket.send(this.creatParam())
})
// 监听WebSocket的消息事件
socket.addEventListener('message', (event) => {
const serverResponse = JSON.parse(event.data)
//这里状态码1为继续,2为结束,只的是本次请求结束
if (serverResponse.header.code === 0 && serverResponse.payload && serverResponse.header.status != 2) {
} else if (serverResponse.header.code === 0 && serverResponse.payload && serverResponse.header.status === 2)
} else {
reject(new Error(`WebSocket服务端返回错误: ${
serverResponse.header.message}`))
}
})
// 监听WebSocket的close和error事件以进行异常处理
socket.addEventListener('close', () => {
console.log('WebSocket已关闭')
}) // 使用远程用户的样式(蓝色气泡)})
socket.addEventListener('error', (error) => {
reject(error)
socket.close()
})
})
},
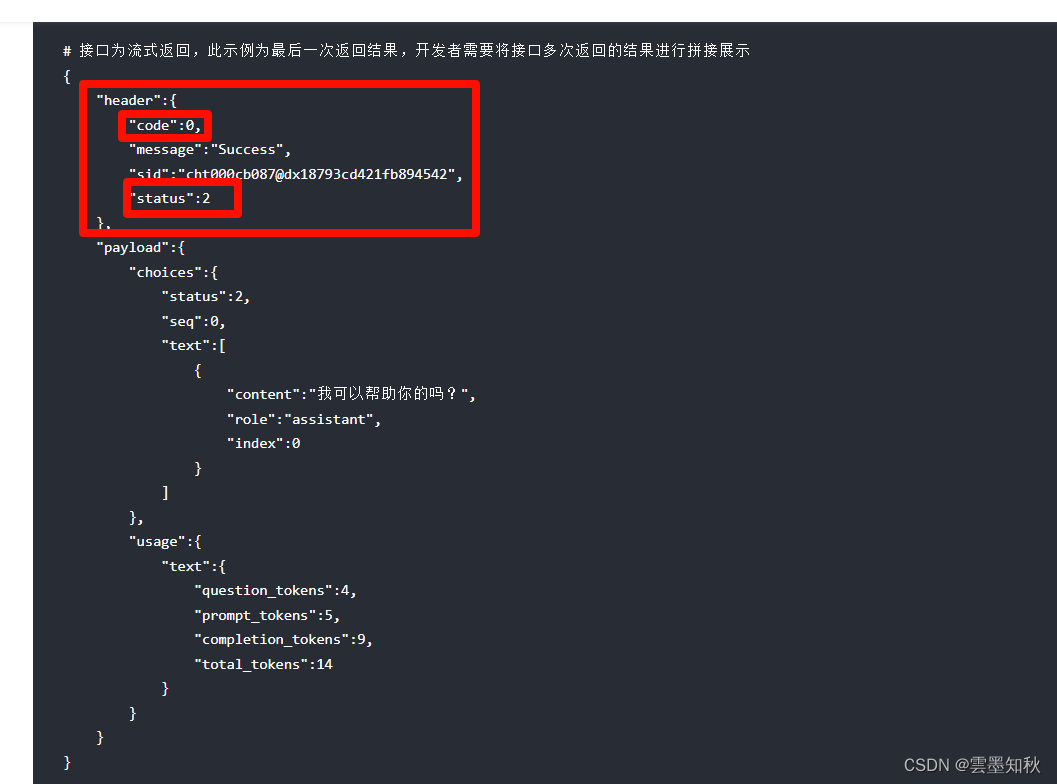
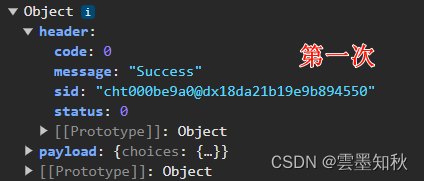
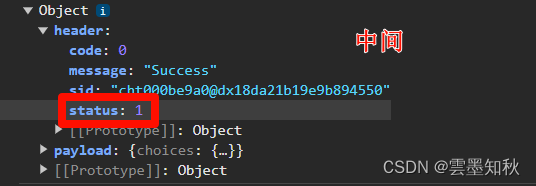
这个接口返回的数据值得讲一下

code成功都是0,而最后一次返回数据status为2,第一次为0,中间为1


具体其余参数如文档所示,本次并未使用

最后就是处理返回数据,要注意的是数据是分几次返回的,需要按照一定需求拼接。
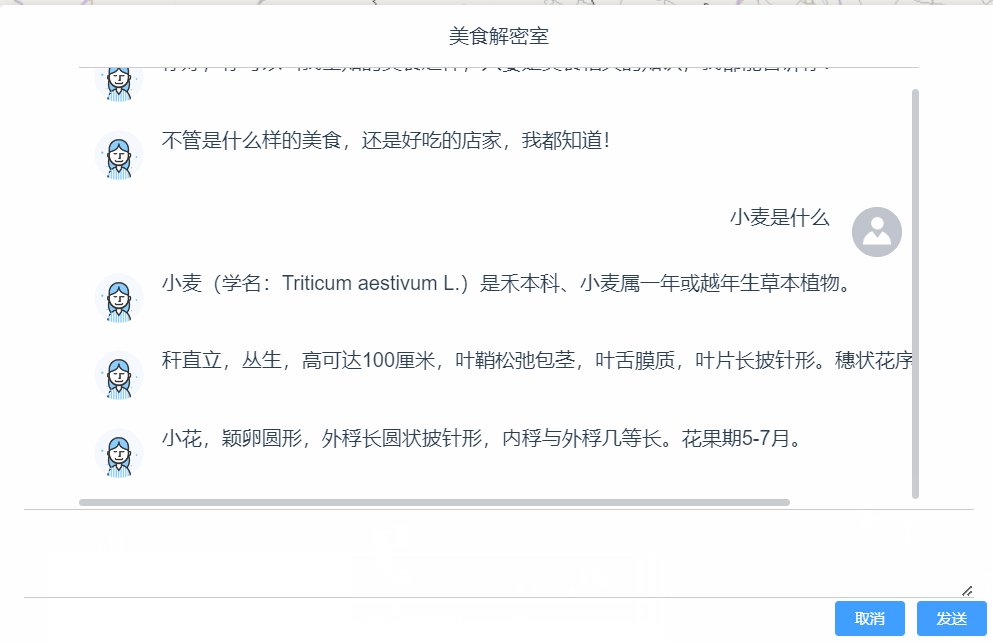
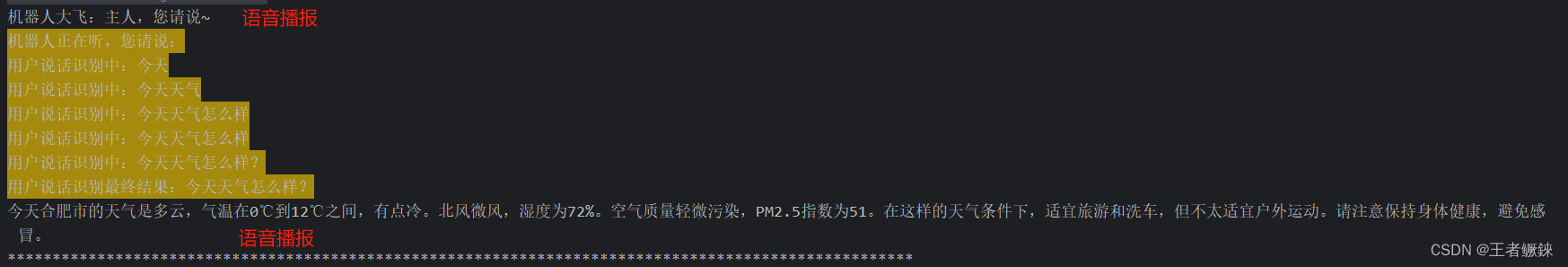
一下本次功能实现效果,较为简约