目录
v-model原理
原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。
作用:提供数据的双向绑定
① 数据变,视图跟着变 :value
② 视图变,数据跟着变 @input
注意:$event 用于在模板中,获取事件的形参

v-model应用于组件


sync修饰符
作用:可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
特点:prop属性名,可以自定义,非固定为 value
场景:封装弹框类的基础组件, visible属性 true显示 false隐藏
本质:就是 :属性名 和 @update:属性名 合写

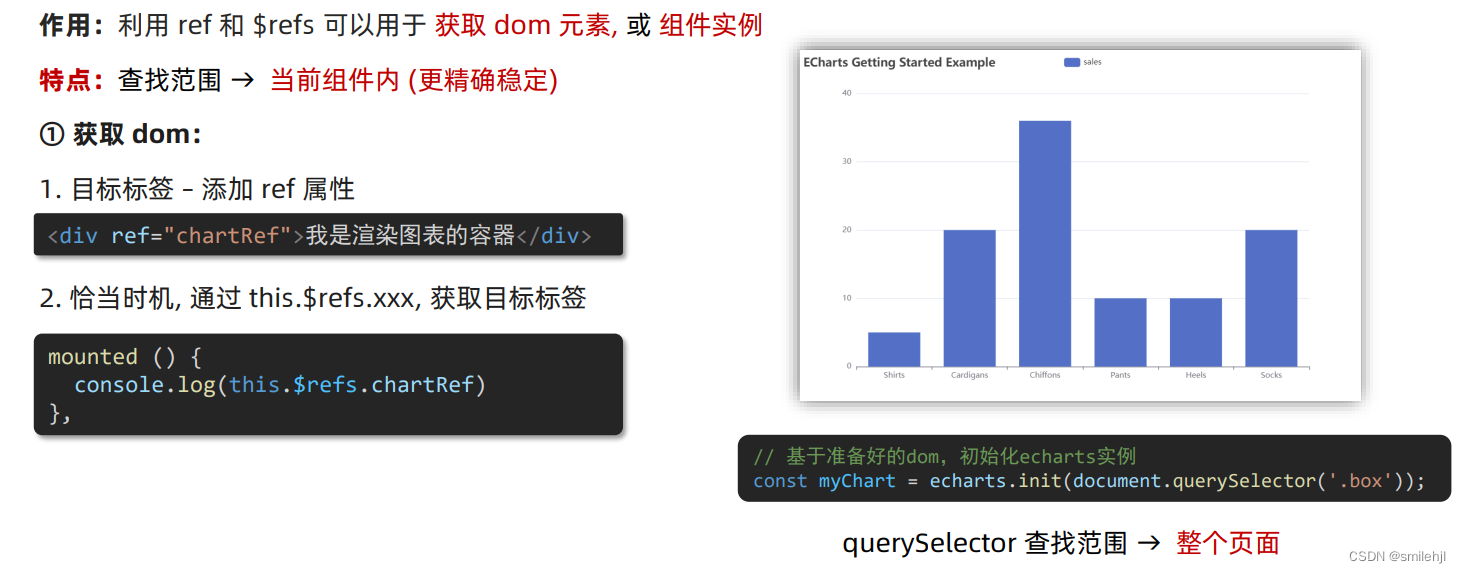
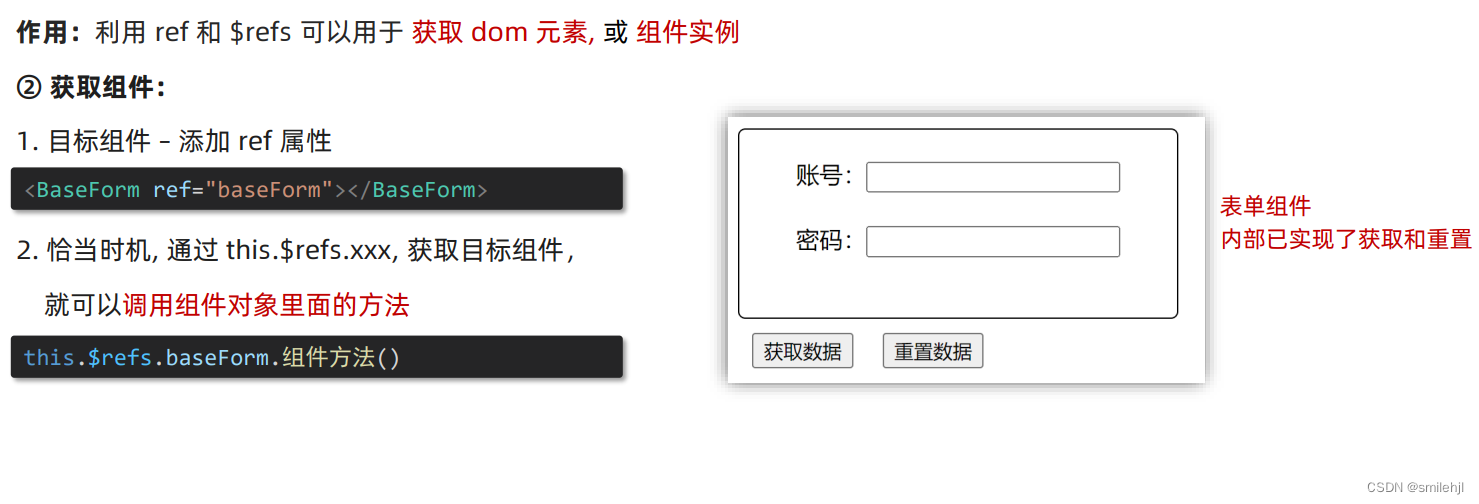
ref 和 $refs(重点)


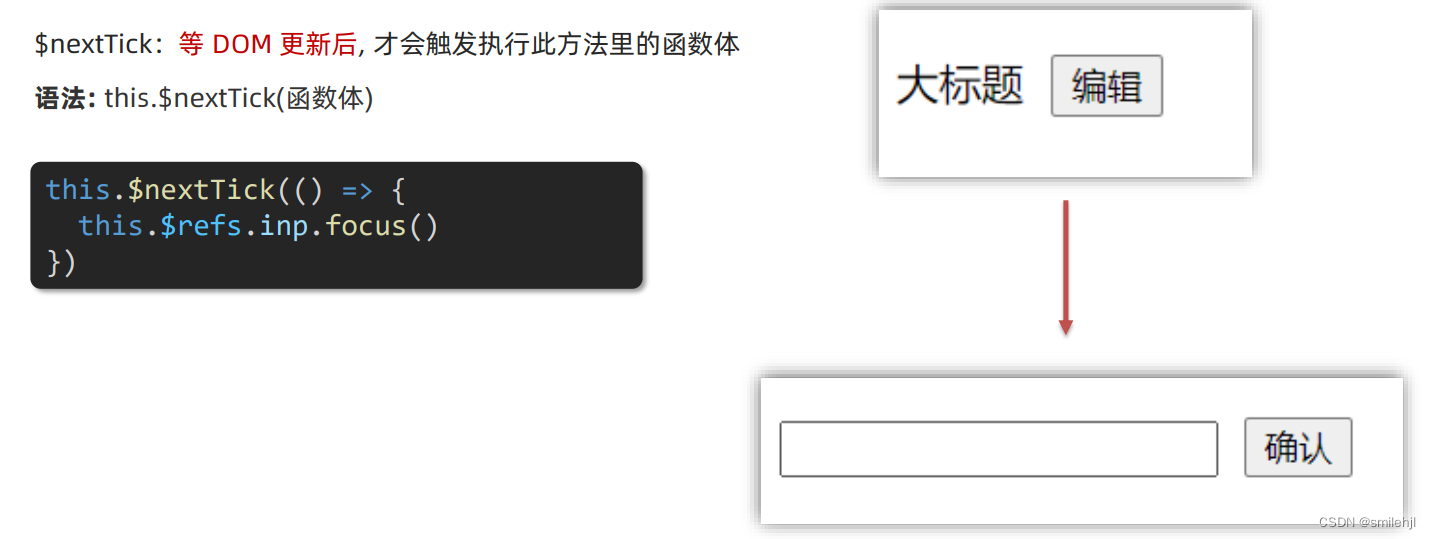
$nextTick
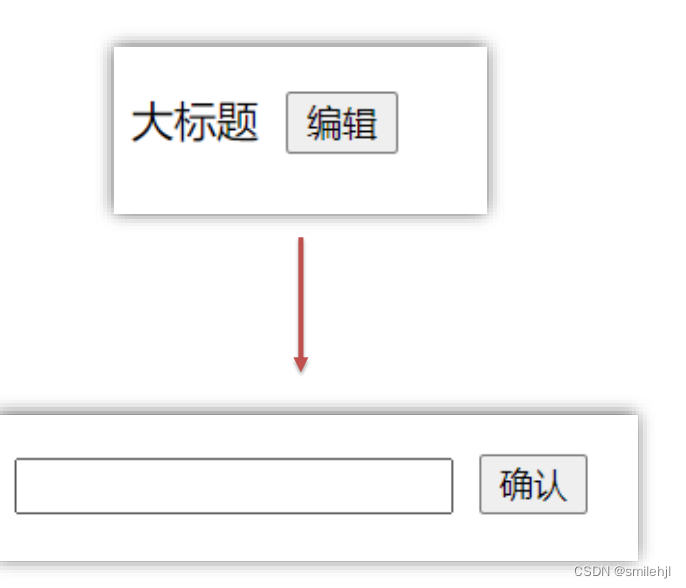
需求:编辑标题, 编辑框自动聚焦
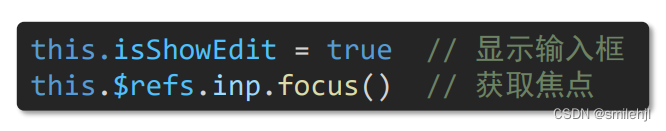
1. 点击编辑,显示编辑框
2. 让编辑框,立刻获取焦


问题:"显示之后",立刻获取焦点是不能成功的!
原因:Vue 是 异步更新 DOM (提升性能)
优化: