对于 中的 <template #bodyCell=“{ column, record }”> :
<s-table
ref="table"
:columns="columns"
:data="loadData"
:alert="options.alert.show"
bordered
:row-key="(record) => record.id"
:tool-config="toolConfig"
:row-selection="options.rowSelection"
>
<template #operator class="table-operator">
<a-space>
<xn-batch-delete
:selectedRowKeys="selectedRowKeys"
@batchDelete="deleteBatchUserOrder"
/>
</a-space>
</template>
<template #bodyCell="{ column, record }">
--------------------------------------------
{
{column.dataIndex}}
--------------------------------------------
{
{record}}
<!-- 操作列 -->
<template v-if="column.dataIndex === 'action'">
<a-space>
<a @click="formRef.onOpen(record)" v-if="hasPerm('userOrderEdit')">编辑</a>
<a-divider type="vertical" v-if="hasPerm(['userOrderEdit', 'userOrderDelete'], 'and')" />
<a-popconfirm :title="$t('user.popconfirmDeleteUser')" @confirm="deleteUserOrder(record)">
<a-button type="link" danger size="small" v-if="hasPerm('userOrderDelete')">删除</a-button>
</a-popconfirm>
</a-space>
</template>
</template>
</s-table>
const columns = [
{
title: detail,
dataIndex: 'detail'
},
{
title: change,
dataIndex: 'change'
},
{
title: reason,
dataIndex: 'reason'
},
]
结果是:每一行的每一列(即每一个单元格,除了action操作列,因为它是看情况定有没有)都是以下数据样式:
每行第一格:
-------------------------------------------- detail -------------------------------------------- { "id": "1737009774700765185", "userId": "1736567211313270786", "username": "xxx", "orderNo": "" }
每行第二格:
-------------------------------------------- change-------------------------------------------- { "id": "1737009774700765186", "userId": "1736567211313270787", "username": "xxxx", "orderNo": "" }
每行第三格:
-------------------------------------------- reason-------------------------------------------- { "id": "1737009774700765187", "userId": "1736567211313270788", "username": "xxxxx", "orderNo": "" }
如果将 { {column.dataIndex}} 改为 { {column}} ,则输出的不只是 dataIndex,还有 title,即 detail 改为:{ “title”: “detail”, “dataIndex”: “detail” } 。
column 为定义的列:
:columns=“columns”
const columns = [
{
title: 用户名,
dataIndex: ‘username’
},
]
并不是实体类中所有的属性名称,而是 columns 中定义的数据;
record 为集合中每一条数据,相当于一个实体类中所有的数据;
所以遍历 column 即遍历所有的列头;
遍历 record 就是遍历集合中的每条数据。
所以 columns 可以自定义,但是 record 是查询出来的数据,包括属性名,每一条记录eg:{ “id”: “1737009774700765185”, “userId”: “1736567211313270786”, “username”: “xxx” }
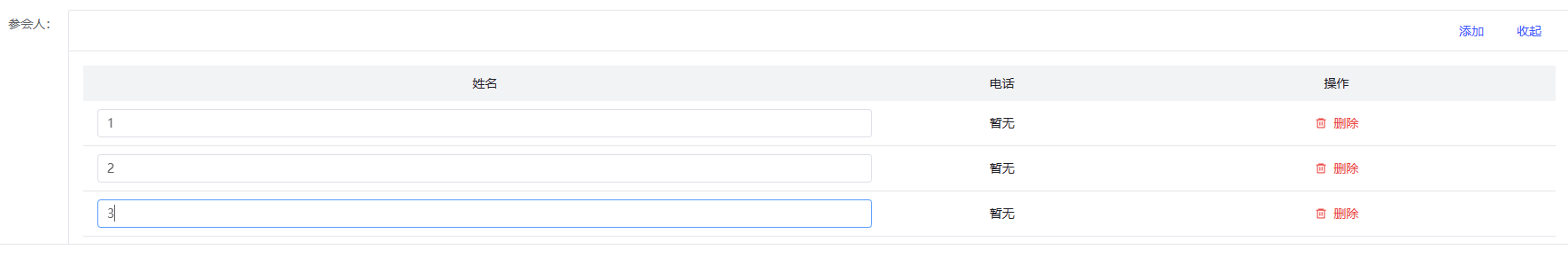
想要在antd中 中获得每一行的索引:
<template #bodyCell=“{column, record, index}”>,一直以来都是只使用<template #bodyCell=“{column, record}”>,column为列属性,record为每行数据记录,而index为每行索引,从0开始,想要获得直接使用ndex即可,不同行index值不同,0、1、2…
获取 中的哪一列的哪个属性:
<a-table :data-source="selectData" :columns="columns">
<template #bodyCell="{column, record, index}">
</template>
</a-table>
const columns = [
{
title: '名称',
dataIndex: 'name',
align: 'center',
width: '60%'
},
{
title: '场景',
dataIndex: 'sceneSeries',
align: 'center',
width: '40%'
}
]
const formData = ref({
})
formData.value.sceneList = selectData.value
console.log(selectData.value[index].name) // 第index行的name
console.log(selectData.value[index].sceneSeries) // 第index行的sceneSeries
后台接收:
private List<VideoSceneParam> sceneList;
@Setter
@Getter
public class VideoSceneParam {
private String name;
private String sceneSeries;
}