1.介绍
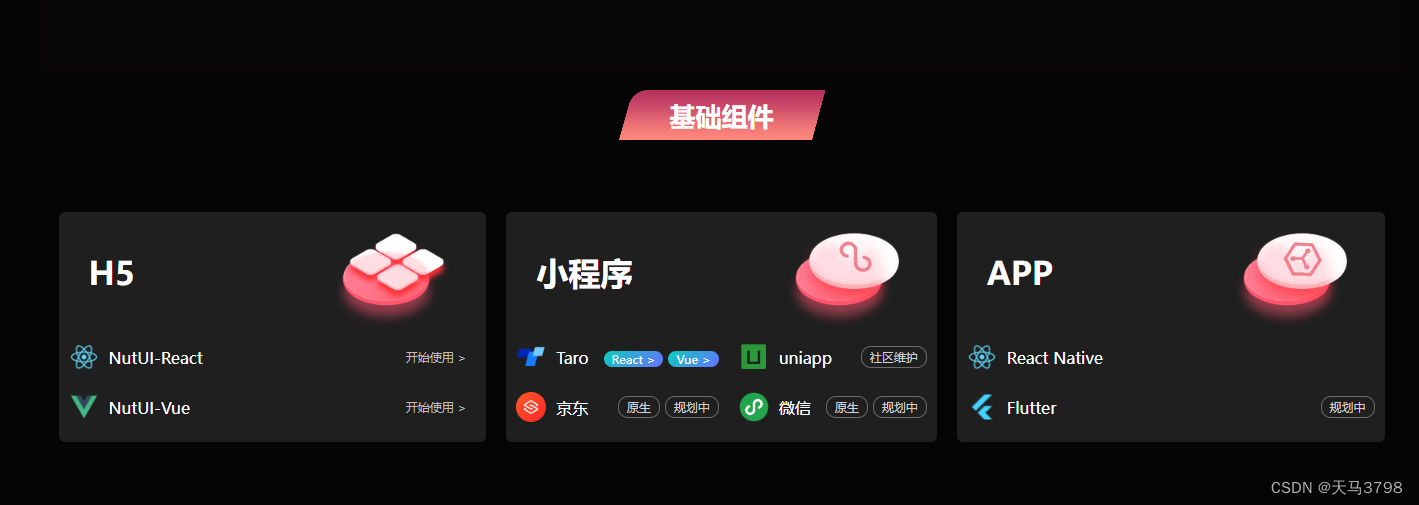
NutUI
NutUI-Vue 组件库,基于 Taro,使用 Vue 技术栈开发小程序应用,开箱即用,帮助研发快速开发用户界面,提升开发效率,改善开发体验。

特性
- 🚀 80+ 高质量组件,覆盖移动端主流场景
- 💪 支持一套代码同时开发多端
- 📖 基于京东 APP 10.0 视觉规范
- 🍭 支持按需引用
- 📖 详尽的文档和示例
- 💪 支持 TypeScript
- 💡 支持 webstorm,vscode 组件属性高亮
- 💪 支持动态定制主题
- 🍭 支持暗黑模式
- 🌍 支持国际化
- 🍭 单元测试覆盖率超过 80%,保障稳定性
- 📖 提供 Sketch 设计资源
扫码体验

链接
官方生态
由 NutUI 官方团队维护的项目如下:
| 项目 | 描述 |
|---|---|
| @nutui/nutui | NutUI 移动端 H5 版本 |
| @nutui/nutui-taro | NutUI Taro 多端版本 |
| @nutui/icons-vue | @nutui/nutui 使用的图标库 |
| @nutui/icons-vue-taro | @nutui/nutui-taro 使用的图标库 |
| @nutui/touch-emulator | 在桌面端使用 NutUI 的辅助库 |
| @nutui/playground | NutUI 在线 Playground |
| nutui-demo | NutUI 官方示例合集 |
社区生态
由社区维护的项目如下,欢迎补充:
| 项目 | 描述 |
|---|---|
| yang1206/uniapp-nutui | 基于 NutUI 4.x 版本开发的 uni-app 组件库 |
| jwaterwater/uni-nutui | 基于 NutUI 3.x 版本开发的 uni-app 组件库 |
2.使用
这个组件库 一般是跟Taro 框架一起使用的
在Taro框架中有对应的安装是 有是配好的
1. 通过 npm 包安装
# pnpm
pnpm add @nutui/nutui
# npm
npm i @nutui/nutui
# yarn
yarn add @nutui/nutui
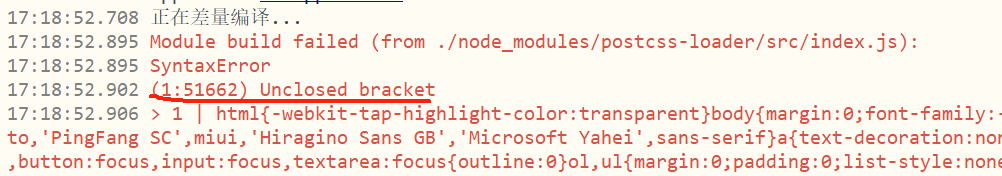
2.csdn 使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@nutui/nutui/dist/style.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@nutui/icons-vue/dist/style_icon.css" />
<!-- 引入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- 引入NutUI组件库 -->
<script src="https://cdn.jsdelivr.net/npm/@nutui/nutui/dist/nutui.umd.js"></script>
</head>
<body>
<div id="app"></div>
<script>
// 在 #app 标签下渲染一个按钮组件
const app = Vue.createApp({
template: `
<nut-button type="primary">主要按钮</nut-button>
<nut-button type="info">信息按钮</nut-button>
<nut-button type="default">默认按钮</nut-button>
<nut-button type="danger">危险按钮</nut-button>
<nut-button type="warning">警告按钮</nut-button>
<nut-button type="success">成功按钮</nut-button>
`,
});
app.use(nutui);
app.mount("#app");
</script>
</body>
</html>