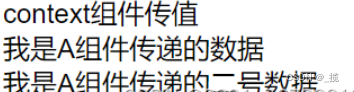
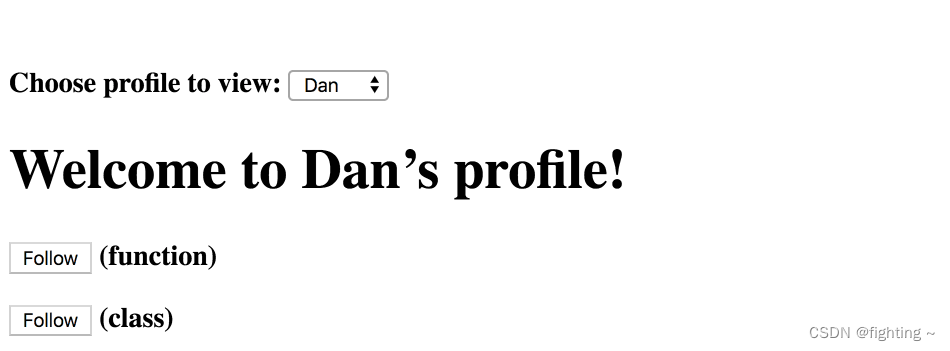
效果

1.在父组件中创建一个createcontext并将他导出
import React, { createContext } from 'react'
import Bpp from './Bpp'
import Cpp from './Cpp'
export let MyContext = createContext('我是组件B')
export let Ccontext = createContext('我是组件C')
export default function App() {
let a = '我是A组件传递的数据'
let a1 = '我是A组件传递的二号数据'
return (
<MyContext.Provider value={a}>
<Ccontext.Provider value={a1}>
<div>
<div>context组件传值</div>
<div>
<Bpp />
<Cpp />
</div>
</div>
</Ccontext.Provider>
</MyContext.Provider>
)
}2.子组件先将父组件引入,然后通过usecontext方法进行接收
import React, { useContext } from 'react'
import {Ccontext} from './App'
export default function Cpp() {
let Cdate=useContext(Ccontext)
return (
<div>{Cdate}</div>
)
}



























![搜索二维矩阵[中等]](https://img-blog.csdnimg.cn/direct/07118df3f2ee4ff38f026a7cda695e21.png)