圆角和阴影是CSS3新增的样式。
一.圆角边框原理
只需要在已有的盒子标签里面添加属性如下即可:
border-radius:10px;
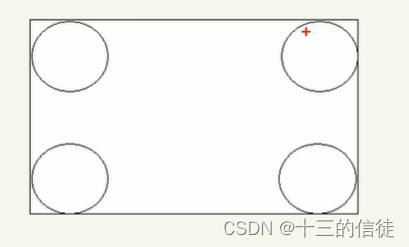
原理是,椭圆与边框的交集所产生的效果。

二.圆角边框使用
单位可以像上述那样,直接写成像素;亦可像如下这样写成百分比的形式:当比例为50%时,即半径与矩形的一半相等——即为圆形(此时是宽度的一半!)
border-radius:50%;
如果想做出圆角矩形,则需要设置为高度的一半。
亦可给四个角设置不同的圆角:其值对应为从左上角开始的顺时针。
border-radius:10px 20px 30px 40px;
亦可写成两种对应方式,分别表示主对角线和次对角线的两个角~
border-radius:10px 20px;
也可以分别单独写4个角:
- border-top-lefr-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
(注意顺序不能颠倒~)
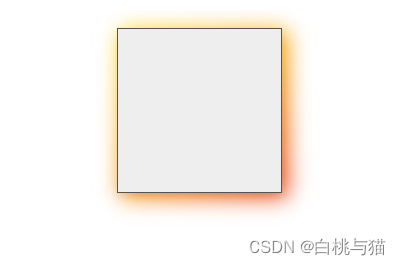
三.盒子阴影
box-shadow:h-shadow v-shadow blur spread color inset;- h-shadow:必选,水平阴影的位置,允许负值
(影子在水平轴上来回移动,左负右正~)

- v-shadow:必选,垂直阴影的位置,允许负值
(同理,上负下正)
- blur:可选,模糊距离
(数值越大越模糊)

- spread:可选,阴影的尺寸
(影子面积的大小~)

- color:可选,阴影的颜色
(可以16进制,亦可rgba的写法~)
- inset:可选,将外部阴影outset改为内部阴影

(需要注意的是outset不需要写,默认值)
此外,阴影不占用别的盒子的空间,不影响其他盒子的排列
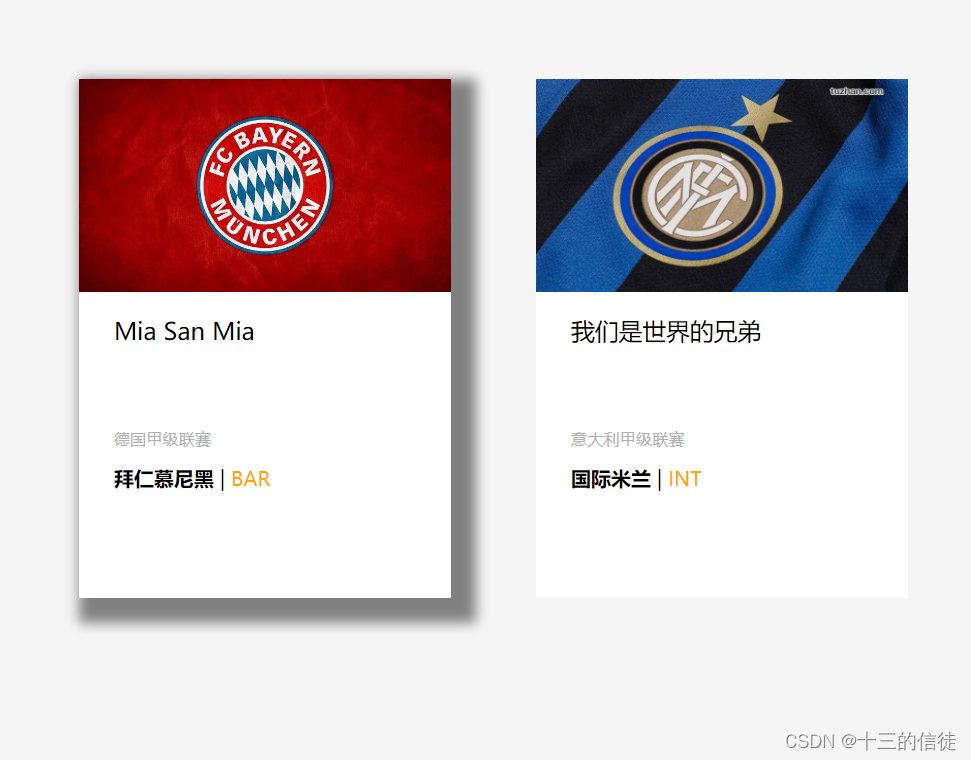
上一篇的案例在这展示添加阴影的效果(写法类似伪类选择器):(接触后触发阴影)
.box:hover{ box-shadow:10px 10px 10px 10px gray; }
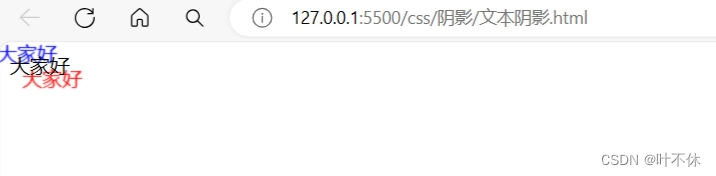
四.文字阴影
text-shadow:h-shadow v-shadow blur color ;同理,不再赘述~