注释很详细,直接上代码
新增内容:
1.选择性渲染类
2.以数字为需渲染内容(数量)
源码:
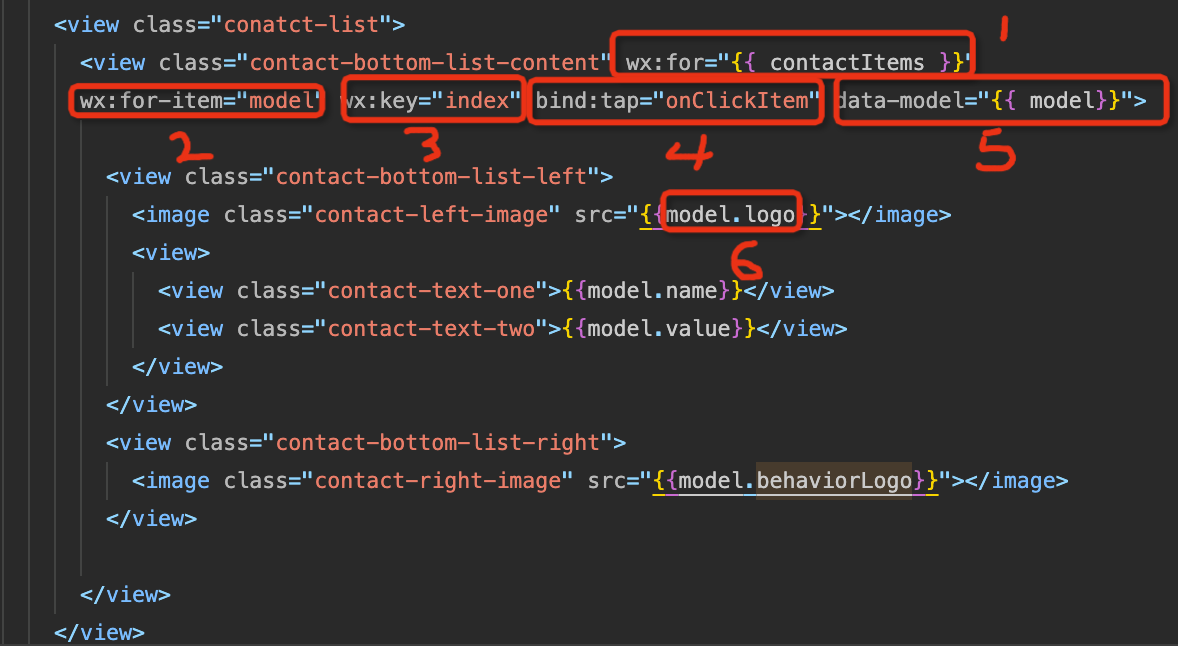
index.wxml
<view class="Area">
<!-- {
{activeNum===index?'Active':''}}是选择性添加类名进行渲染 -->
<view wx:for="{
{4}}" wx:key="*this" bind:tap="onClick" mark:index="{
{index}}" class="List {
{activeNum===index?'Active':''}}">
{
{item}}
</view>
</view>
index.wxss
page{
background-color: floralwhite;
}
.Area{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.List{
text-align: center;
margin: 10rpx 0rpx;
padding: 20rpx 160rpx;
background-color: gray;
border-radius: 30rpx;
}
.Active{
background-color: pink;
}
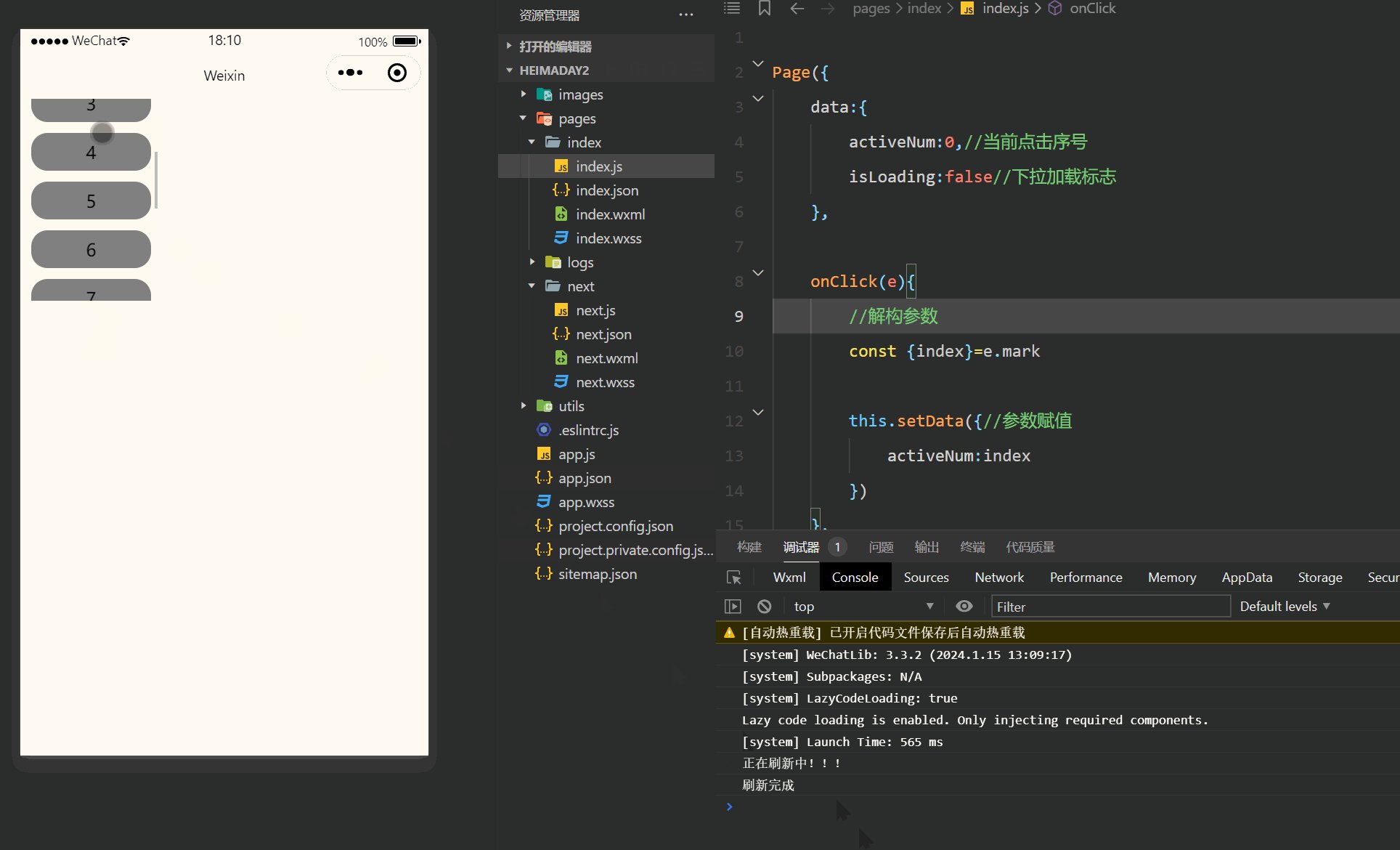
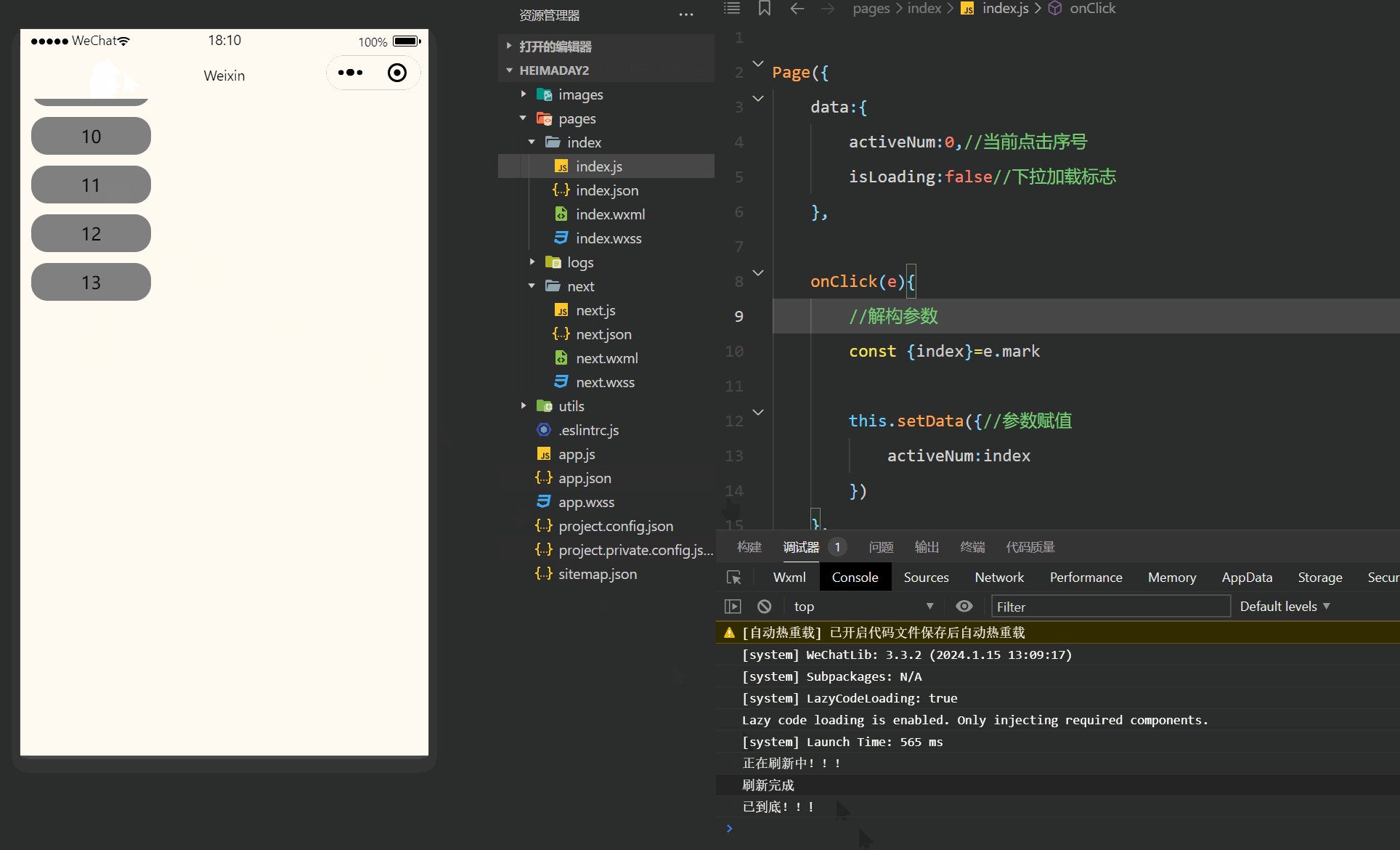
index.js
Page({
data:{
activeNum:0
},
onClick(e){
//解构参数
const {
index}=e.mark
this.setData({
//参数赋值
activeNum:index
})
}
})
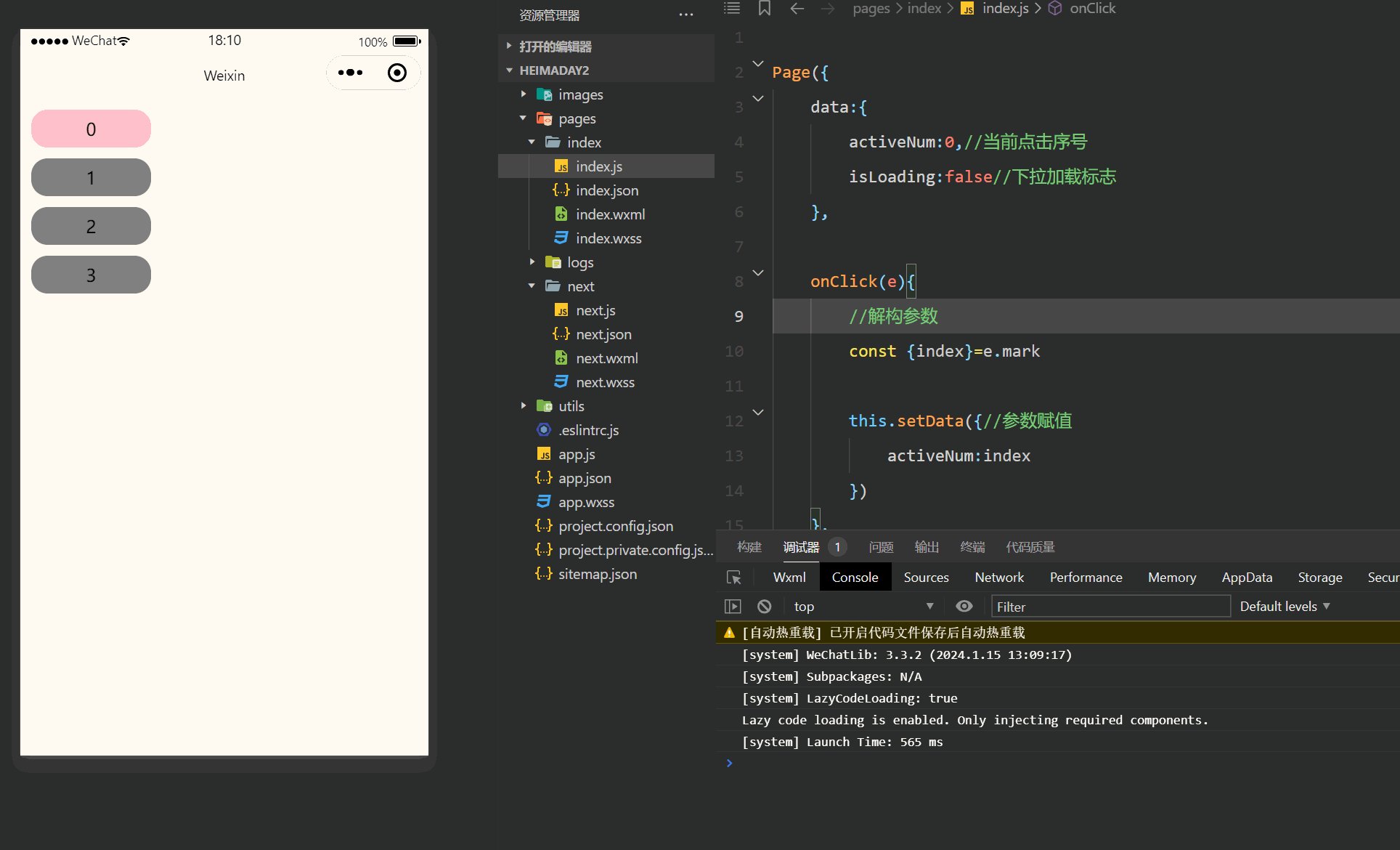
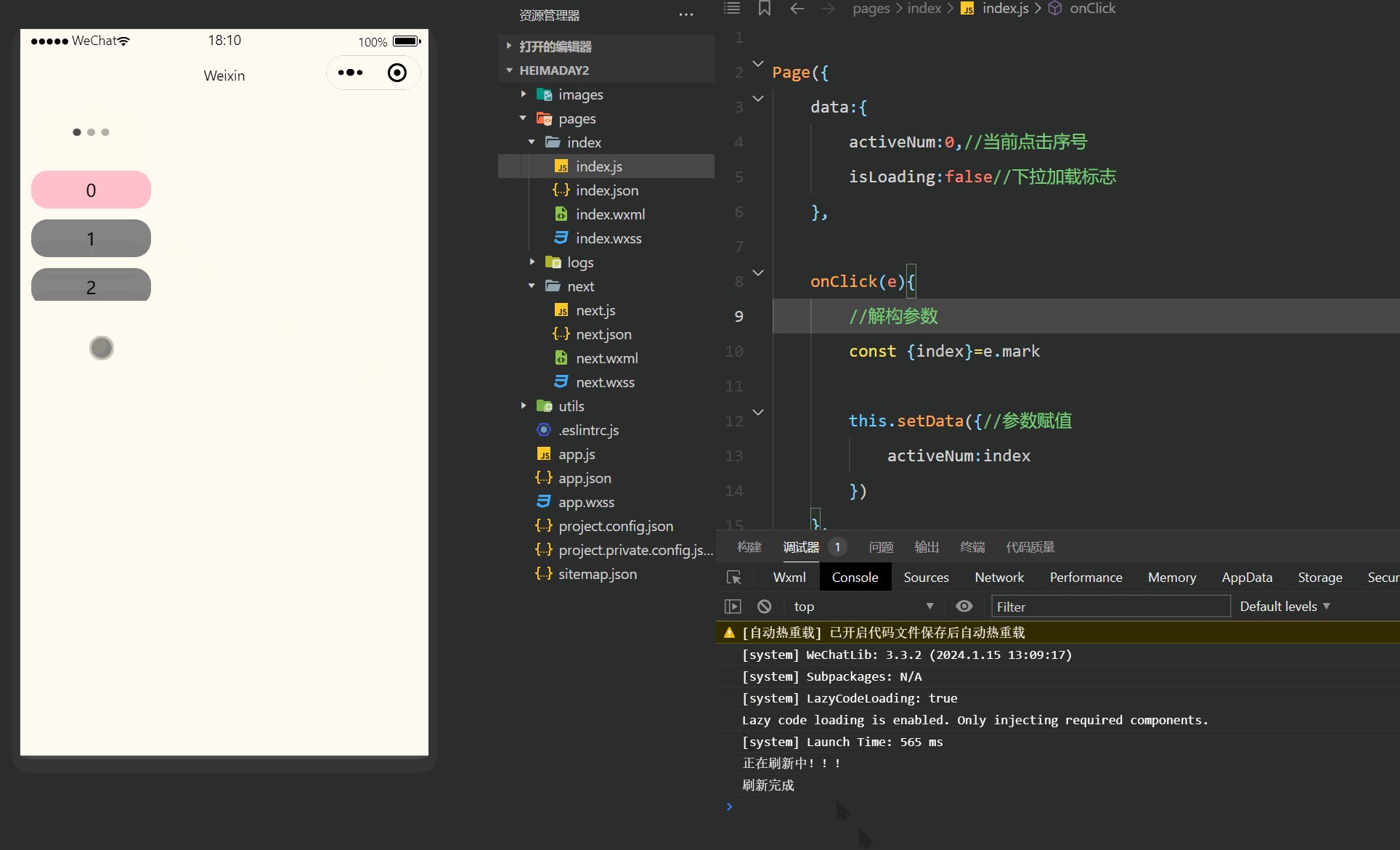
效果演示: