目录
6、找到App.vue,导入Button.vue文件,保存启动项目
1、创建一个vue项目
2、找到element官网,点击指南,找到安装栏
3、 找到使用包管理器,复制命令
npm install element-plus --save
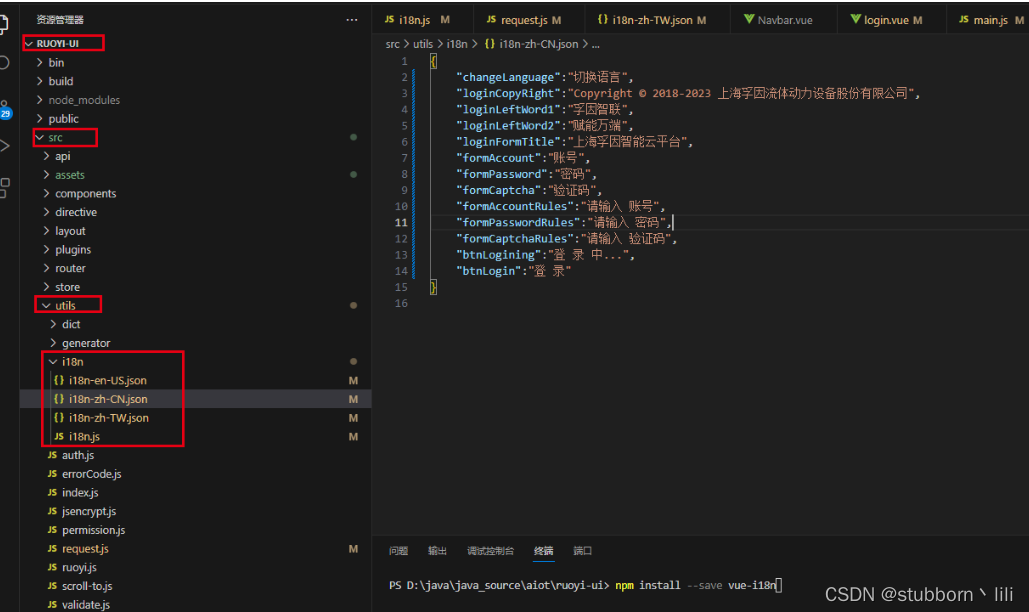
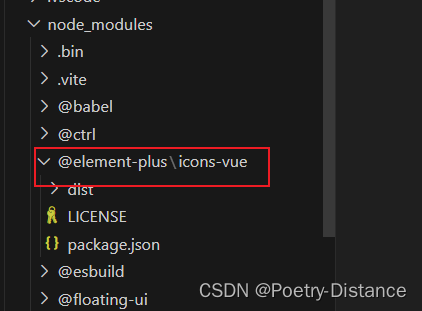
下载完之后打开项目可以看到下载好的element文件

4、在main.js中引入element
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
5、使用element ui
创建一个Button.vue文件,在官网找到组件

找到button组件,查看源代码直接复制到Button.vue文件
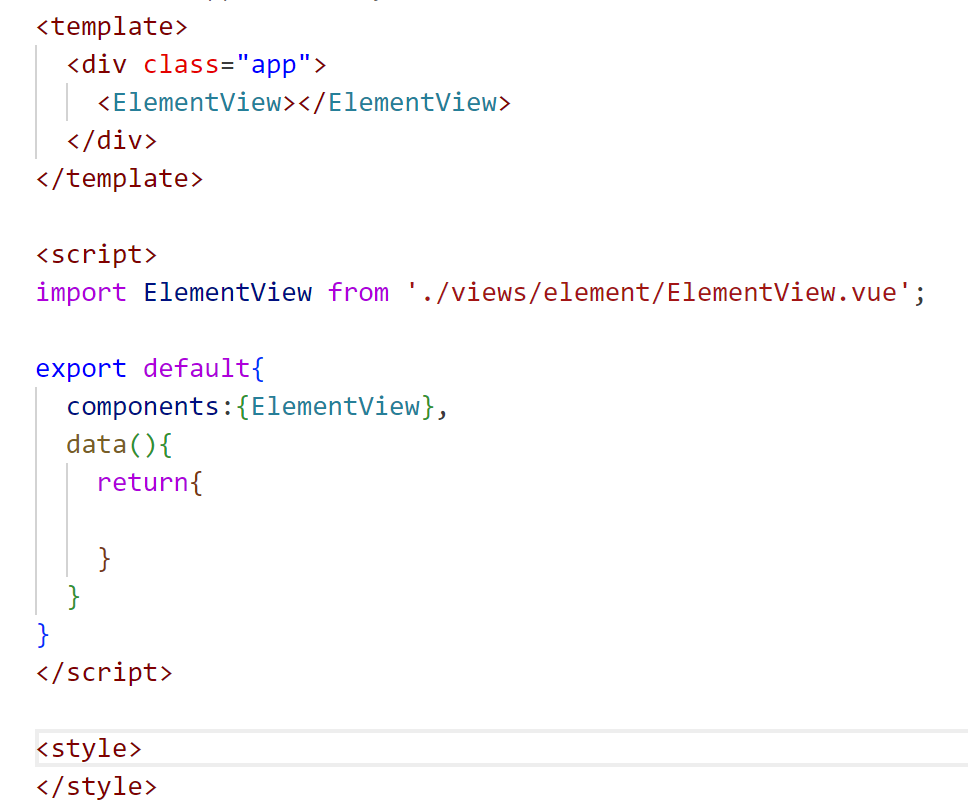
6、找到App.vue,导入Button.vue文件,保存启动项目

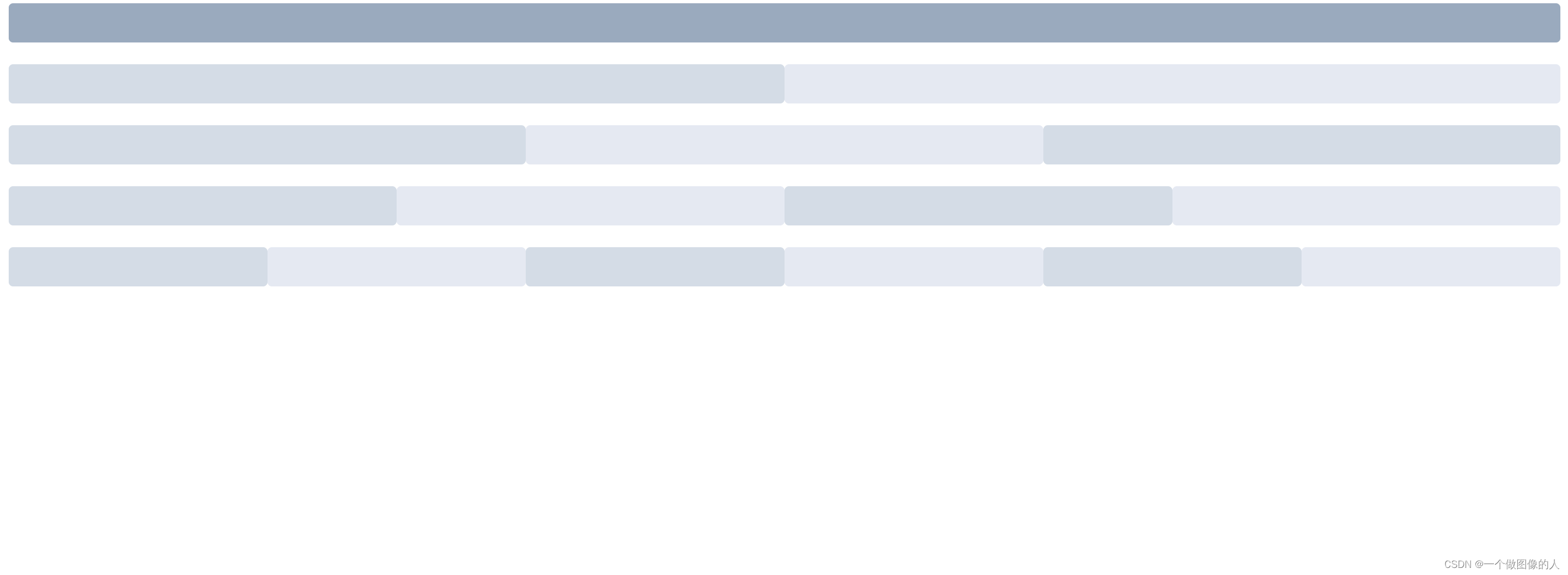
启动成功

点击API,可以修改样式属性