一,什么是元素显示模式
元素显示模式是指元素以什么方式显示,
作用:了解不同类型的标签可以更好的布局网页。
HTML元素一般分为块元素和行内元素。

1.1块元素
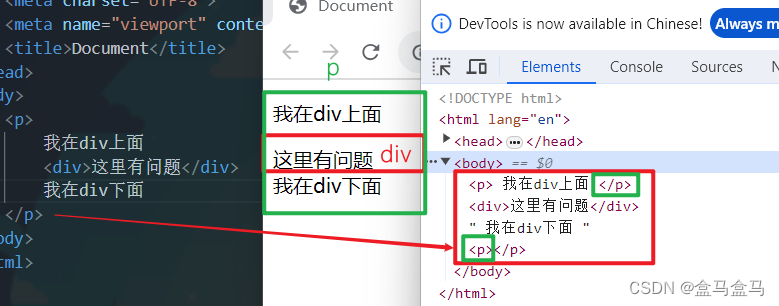
常见的块元素有:<p><ul><ol><li>,<div>标签是最典型的块元素。
块元素的特点:
1°独占一行
2°高度、宽度、外边距以及内边距都可以控制
3°宽度默认是容器的100%
4°是一个容器及盒子,里面可以放行内或者块级元素。

1.2行内元素
常见的行内元素有<a><strong><i>,<span>为最典型的行内元素。
行内元素的特点:
1°相邻行内元素在同一行,一行可以显示多个。
2°高、宽直接设置是无效的。
3°默认宽度就是它本身内容的宽度。
4°行内元素只能容纳文本或其他行内元素。

1.3行内块元素
在行内元素中有几个特殊的标签:<img/><input/><td>,他们同时具有块元素和行内元素的特点。
行内块元素的特点:
1°和相邻行内元素在一行上,但是之间会有空白缝隙。一行可以显示多个(同行内元素)
2°默认宽度就是他本身内容的宽度(同行内元素)
3°高度、行高、外边距以及内边距都可以控制(同块级元素)
二,元素显示模式分类
三,元素显示模式的转换
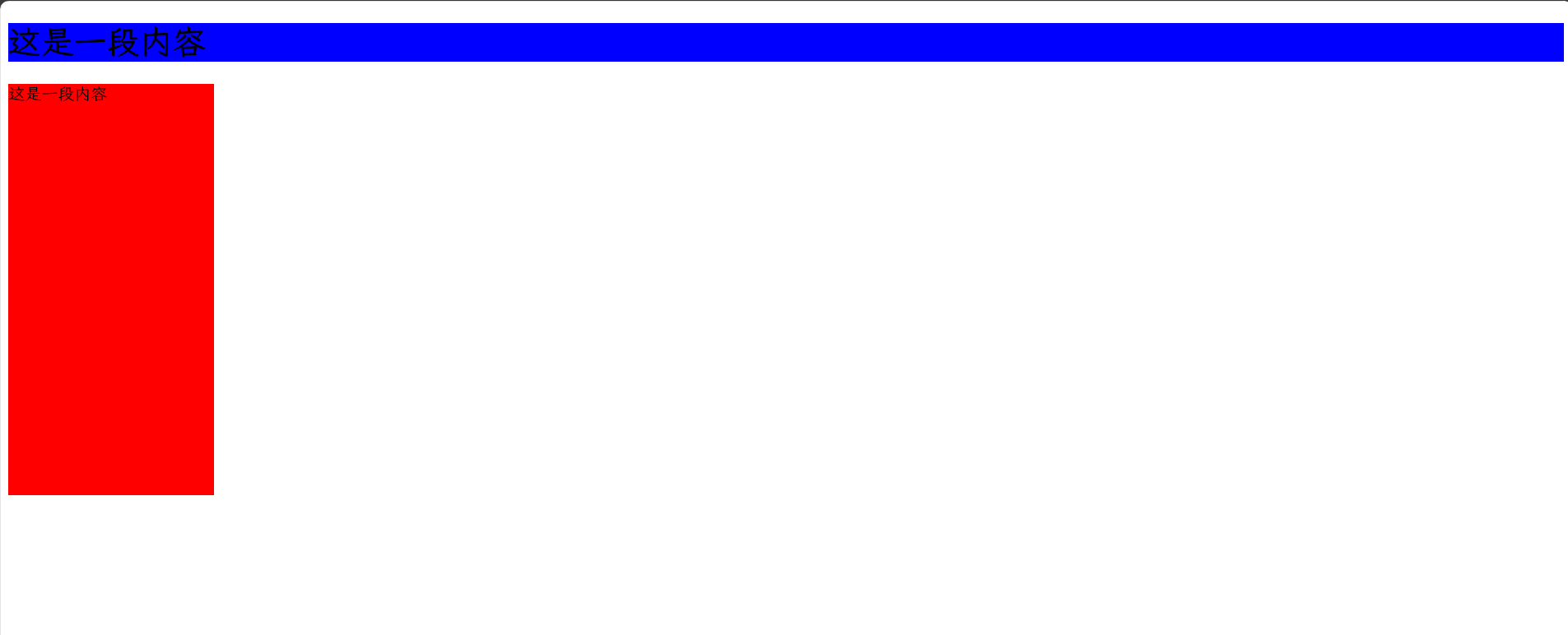
转化为块元素:display: block;

转化为行内元素: display: inline;
转化为行内块元素: display: inline-block;
四,snipaste截图工具

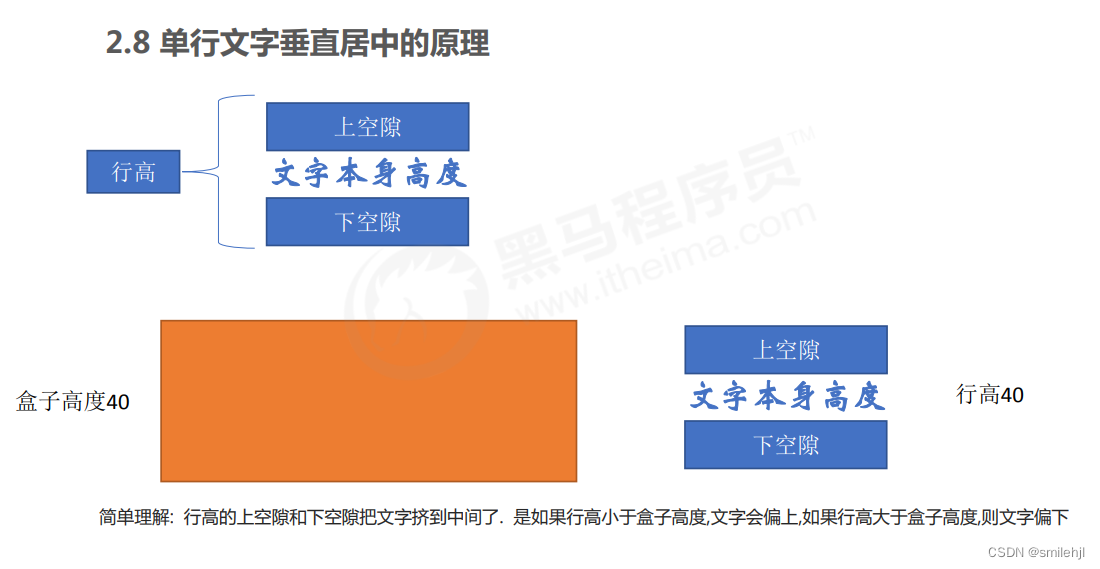
五,单行文字垂直居中技巧
让文字的行高等于盒子的高度
line-height=height