在 vue3 项目中实现打印
1、安装插件
npm i vue3-print-nb
2、将插件引入 main.js 文件中
import print from 'vue3-print-nb'
const app = createApp(App)
app.use(print).mount('#app')
3、在 .vue 页面使用
在 .vue 的页面来写一个包含 id 的 div

<el-button type="primary" round size="large" v-print="printContent">打印</el-button>
通过 v-print=“printContent” 来绑定要显示的页面
在 script 标签里面定义 printContent ,绑定要显示的 div
<script setup >
const printContent = ref({
id: 'printMe',
})
</script>
4、其他调整
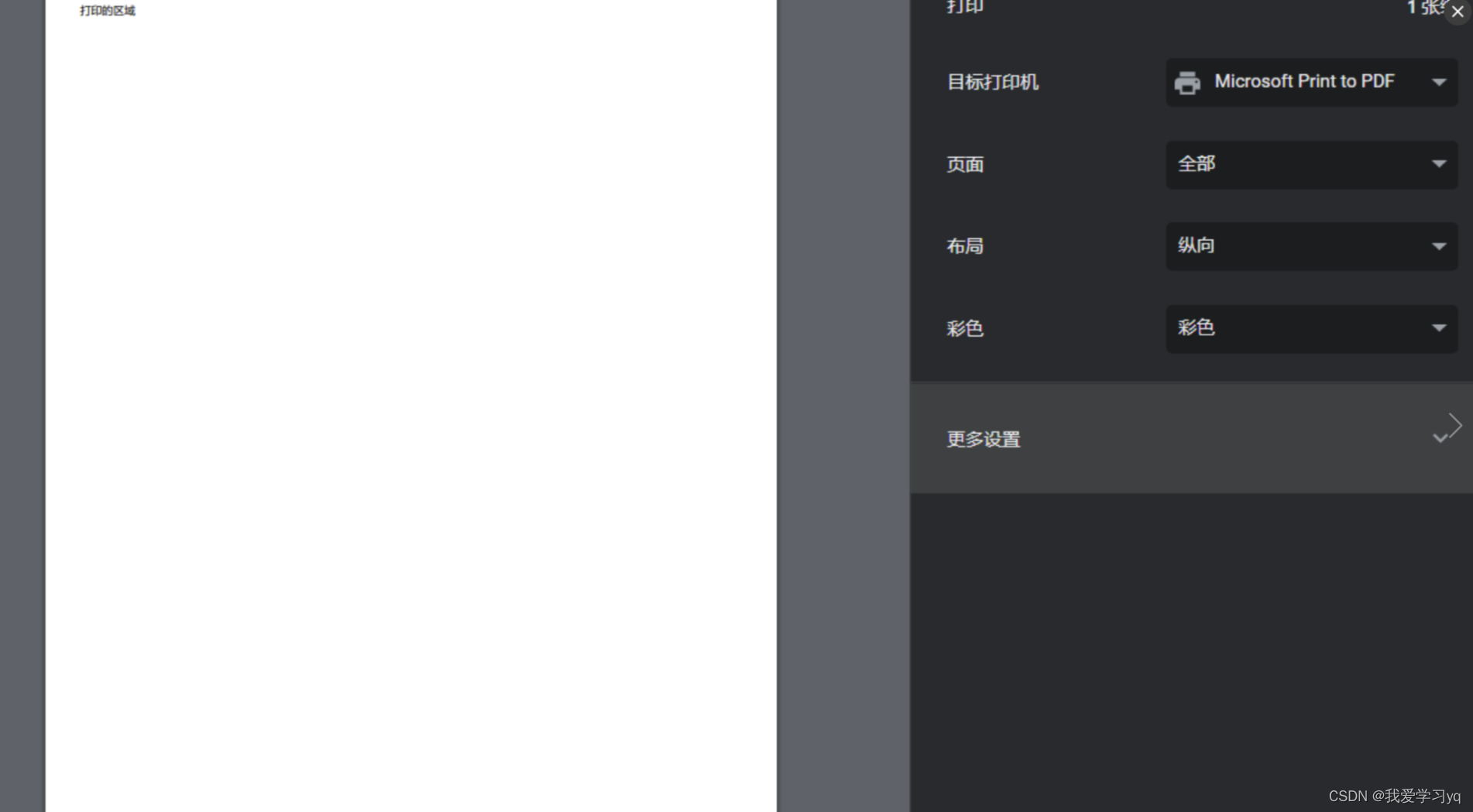
想实现打印数据在页面不展示,点击打印调起的页面显示打印数据
我们需要对样式进行修改
#printMe {
display: none;
}
@media print {
/*最外层打印节点*/
#printMe {
display: block;
height: auto;
overflow: hidden;
}
}
如果要打印条形码 我们需要另外安装一个插件 jsbarcode
- 安装插件
npm install jsbarcode --save - 在 vue 页面引入
import JsBarcode from 'jsbarcode'
- 使用
JsBarcode("#barcode", '数据', {
format: "CODE128",
width: 2,
height: 50,
})