官网地址传送门:http://www.vitejs.net/plugins/
使用:@vitejs/plugin-legacy

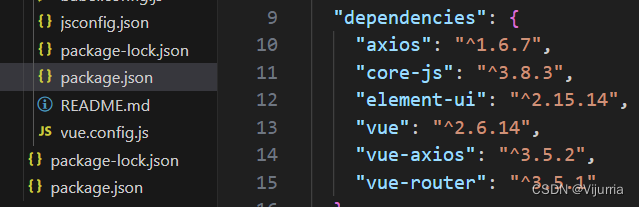
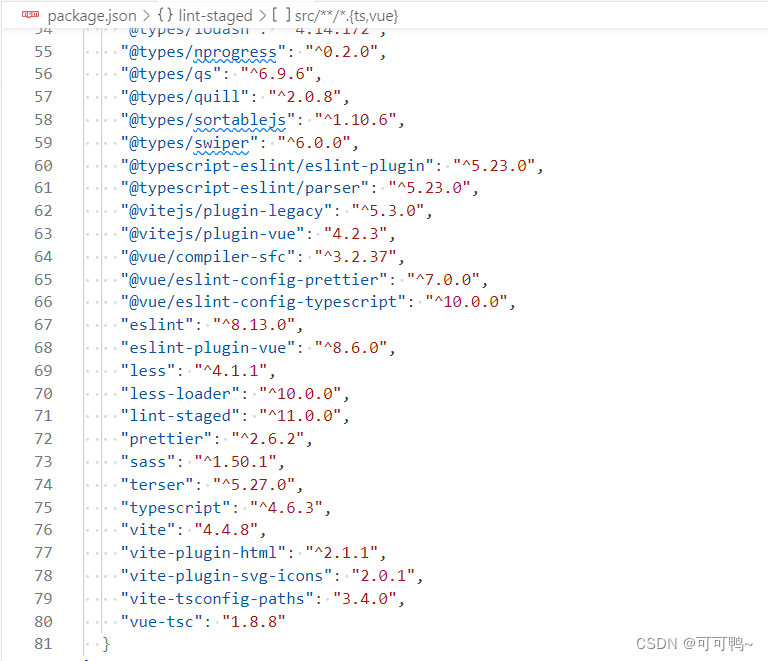
当前vite版本、当前node版本
1.安装插件(用的是node14版本)
2.在vite.config.js中配置如下
// vite.config.js
import legacy from '@vitejs/plugin-legacy'
build: {
target: ['ios11', 'Chrome 64']
},
plugins: [
legacy({
targets: ['Chrome 64'],
modernPolyfills: true,
})
],
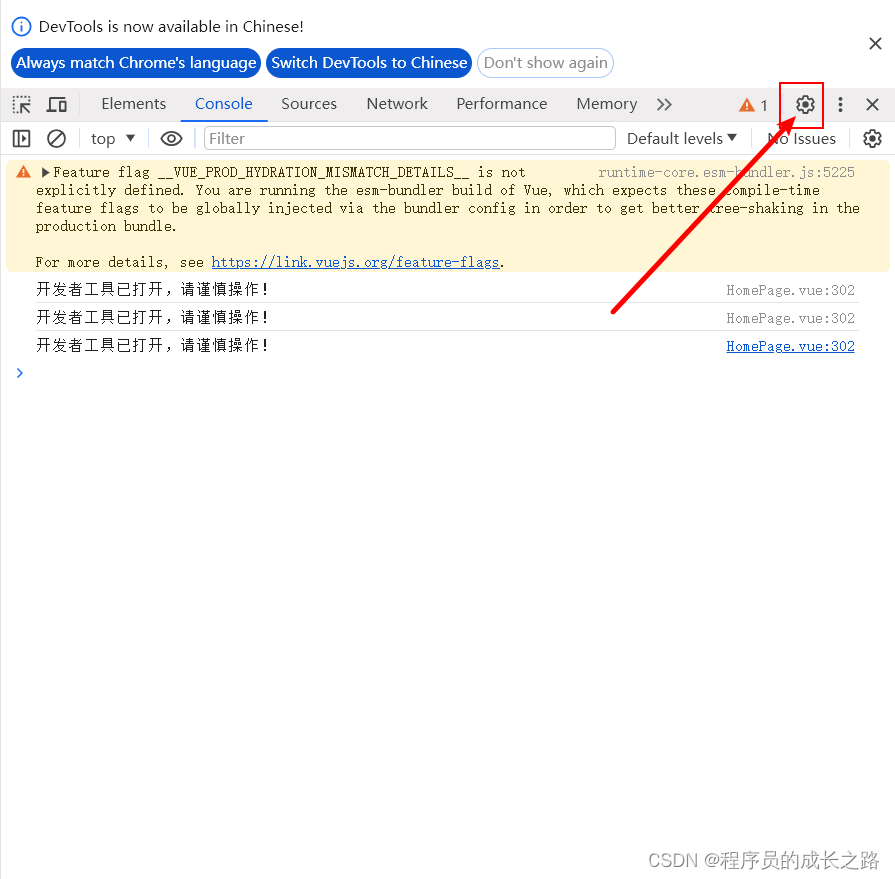
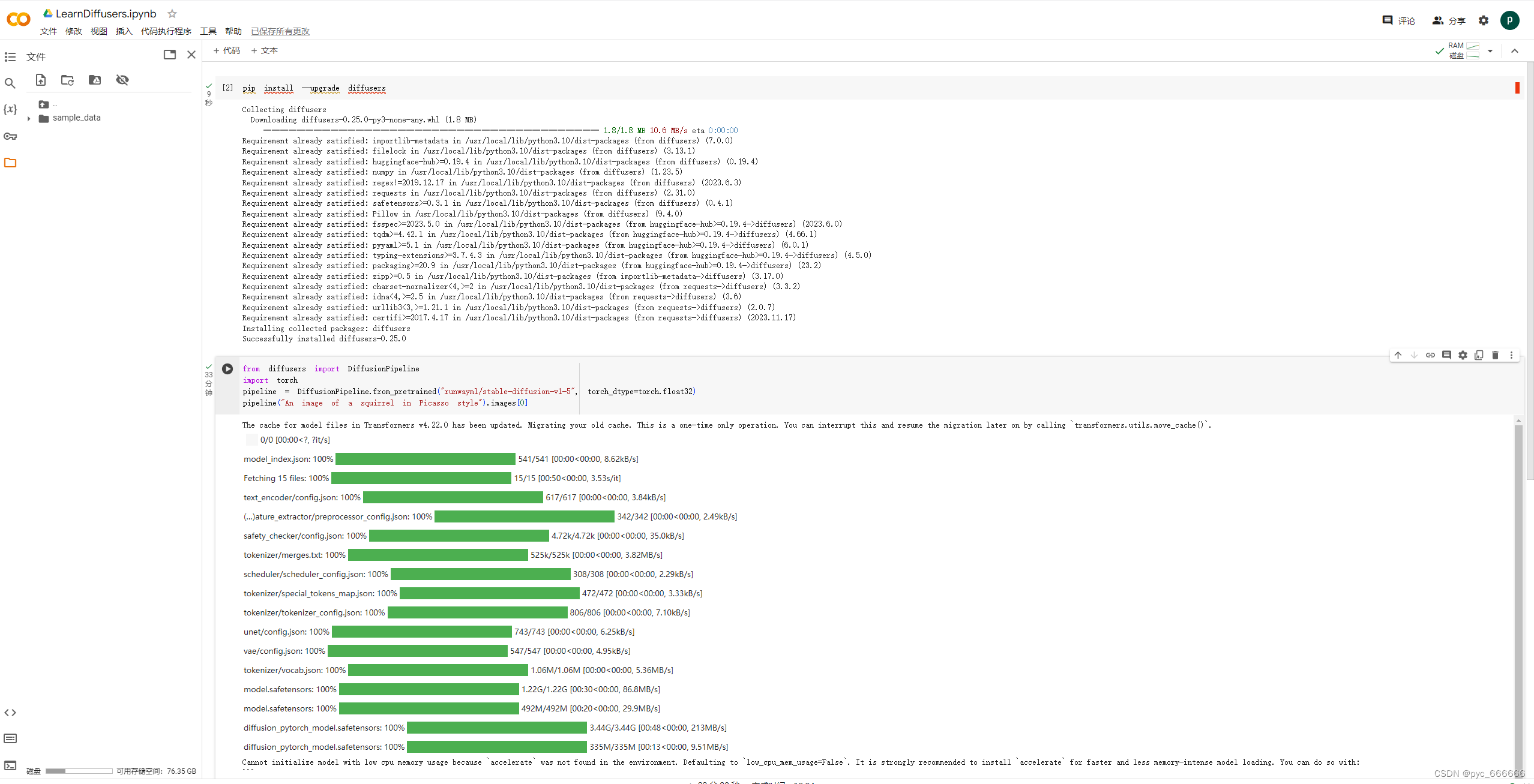
3.在线上部署,查看
vite文件
import vue from "@vitejs/plugin-vue";
import { resolve } from "path";
import { defineConfig, loadEnv, UserConfig, UserConfigExport } from "vite";
import

































![【蓝桥杯冲冲冲】[NOIP2003 普及组] 数字游戏](https://img-blog.csdnimg.cn/img_convert/5fbf457faea6bf146289b47af5e9ef11.png)


![c/c++ | 测试 | char[]、string、strlen、sizeof、‘\0‘](https://img-blog.csdnimg.cn/direct/e2d1a37ff3ba4cdb82fc2357d430f017.png)