概述
很有可能,在我们的软件工程旅程中,我们至少要构建一次复杂的表单。本文将介绍如何创建一个复杂的表单,该表单可以使用一些Vue特性(如v-for和v-model)逐步增强。它还提供了一些基本的Vue核心功能的复习,这些功能将在您日常使用Vue时构建复杂表单时派上用场。
通常情况下,网络工程师总是有理由构建表单,从简单到复杂。对于工程师来说,快速的代码库在构建大型复杂表单时变得异常混乱和冗长,这也是一个熟悉的痛苦。这就引出了一个问题:
“如何才能优化它?”
考虑一个业务场景,我们需要构建一个获取姓名和电子邮件的等待列表。这个场景只需要2 / 3个输入字段(视情况而定),并且可以快速添加,几乎没有麻烦。现在,让我们考虑一个不同的业务场景,用户需要在5个部分中填写一个包含10个输入字段的表单。编写50个输入字段对工程师来说不仅是一项累人的工作,而且还浪费了大量的技术时间。更重要的是,它违背了臭名昭著的“不要重复自己”(DRY)原则。
在本文中,我们将重点学习如何使用Vue组件、v-model指令和Vue道具在Vue中构建复杂的表单。
Vue中的v-model指令
Vue有几个独特的HTML属性,称为指令,它们的前缀是v-。这些指令执行不同的功能,从在DOM中呈现数据到操作数据。
v-model就是这样一个指令,它负责表单输入值和存储在data属性中的值之间的双向数据绑定。v-model适用于任何输入元素,例如输入元素或选择元素。在底层,它将输入的输入值和相应的更改事件监听器组合在一起,如下所示:
<!-- Input element -->
<input v-model="inputValue" type="text">
<!-- Select element -->
<select v-model="selectedValue">
<option value="">Please select the right option</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
input事件用于<input type= "text">元素。同样,对于<select>…</select>、<input type= "checkbox">和<input type= "radio">, v-model将依次将值与更改事件相匹配。
Vue中的组件
可重用性是软件工程的核心原则之一,强调在软件项目中使用现有的软件特性或资产,其原因从最小化开发时间到节省成本不等。
我们在Vue中观察可重用性的方法之一是通过使用组件。Vue组件是可重用的模块化接口,具有自己的逻辑和自定义内容。尽管它们可以像常规HTML元素一样相互嵌套,但它们也可以独立工作。
Vue组件可以通过以下两种方式构建:
- 没有构建步骤
- 有构建步骤
没有构建步骤
Vue组件可以在不使用Vue命令行接口(CLI)的情况下创建。这个组件创建方法在Vue实例选项属性中定义了一个JavaScript对象。在下面的代码块中,我们内联了一个JavaScript字符串,Vue会动态解析它。
template: `
<p> Vue component without the build step </p>
`
有构建步骤
使用构建步骤创建组件需要使用Vite或者vue-cli脚手架,一个非常快速、轻量级的构建工具。使用构建步骤来创建一个Vue组件是一个单文件组件(SFC),因为它可以满足文件的逻辑、内容和样式。
<template>
<p> Vue component with the build step </p>
</template>
在上面的代码中,我们在HTML <template>标记中有<p>标记,当我们为应用程序使用构建步骤时,该标记被呈现。
注册vue组件
创建Vue组件是实现Vue可重用性和模块化的第一步。接下来是注册和实际使用创建的Vue组件。
Vue组件允许在组件中嵌套组件,甚至允许在全局组件或父组件中嵌套组件。
假设我们将使用构建步骤创建的组件存储在BuildStep中。vue文件。为了使这个组件可用,我们将把它导入到另一个Vue组件或. Vue中,比如根条目文件。导入该组件后,我们就可以在组件选项属性中注册组件名称,从而使组件作为HTML标记可用。虽然这个HTML标记有一个自定义名称,但Vue引擎将把它们解析为有效的HTML,并在浏览器中成功呈现。
<!-- App.vue -->
<template>
<div>
<BuildStep />
</div>
</template>
<script>
import BuildStep from './BuildStep.vue'
export default {
components: {
BuildStep
}
}
</script>
从上面的代码中,我们导入了 BuildStep.vue 组件放到App.vue文件中,在组件选项属性中注册它,然后在HTML模板中将它声明为<BuildStep />。
Vue 的props属性
Vue props,也称为属性,是组件上使用的自定义属性,用于将数据从父组件传递给子组件。当我们需要一个具有不同内容但具有恒定视觉布局的组件时,考虑到组件可以拥有尽可能多的道具,道具就会派上用场了。
Vue prop具有单向数据流,即从父组件到子组件。因此,父组件拥有数据,而子组件不能修改数据。相反,子组件可以发出父组件可以记录的事件。
在Vue中声明props
让我们考虑下面的代码块:
<template>
<p> Vue component {
{ buildType }} the build step</p>
</template>
<script>
export default {
props: {
buildType: {
type: String
}
}
}
</script>
我们用插入的buildType更新了HTML模板,它将被执行并替换为将从父组件传递下来的props值。
我们还在props选项属性中添加了一个props标签,以侦听props的更改并相应地更新模板。在这个props选项属性中,我们声明了props的名称,它与<template>标签中的名称相匹配,并添加了props类型。
props类型可以是字符串、数字、数组、布尔值或对象,它可以作为规则或检查来确定组件将接收到什么。
在上面的例子中,我们添加了一个String类型;如果我们试图传递任何其他类型的值,如布尔值或对象,我们将得到一个错误。
在Vue中传递props
我们将更新父组件,即App.vue,并相应地传递props。
<!-- App.vue -->
<template>
<div>
<BuildStep buildType="with"/>
</div>
</template>
<script>
import BuildStep from './BuildStep.vue'
export default {
components: {
BuildStep
}
}
</script>
现在,当构建步骤组件被渲染时,我们将看到如下内容:
Vue component with the build step
有了props,我们就不需要从头创建一个新组件来显示组件是否有构建步骤。我们可以再次声明<BuildStep />组件并添加相关的构建类型。
<!-- App..vue -->
<template>
<div>
<BuildStep buildType="without"/>
</div>
</template>
同样,就像构建步骤一样,当组件被渲染时,我们将有以下视图:
Vue component without the build step
Vue中的事件处理
Vue有很多指令,其中包括v-on。v-on负责监听和处理DOM事件,以便在触发时采取行动。v-on指令也可以写成@符号来减少冗长。
<button @click="checkBuildType"> Check build type </button>
上面代码块中的按钮标记有一个附加到checkBuildType方法的单击事件。当单击此按钮时,它有助于执行检查组件构建类型的函数。
事件修饰符
v-on指令有几个事件修饰符,它们为v-on事件处理程序添加了独特的属性。这些事件修饰符以点开头,位于事件修饰符名称之后。
<form @submit.prevent="submitData">
...
<!-- This enables a form to be submitted while preventing the page from being reloaded. -->
</form>
key修饰符
key修饰符帮助我们监听键盘事件,比如输入和动态翻页。关键修饰符被绑定到v-on指令,比如v-on:eventname。Keymodifiername,其中eventname可以是keyup, modifiername可以是enter。
<input @keyup.enter="checkInput">
键修饰符也提供了灵活性,但允许多个键名链接。
<input @keyup.ctrl.enter="checkInput">
在这里,键名将在调用checkInput方法之前监听ctrl和enter键盘事件。
Vue中的 v-for 指令
就像JavaScript提供了使用循环(如for循环)遍历数组一样,Vue-js也提供了一个称为v-for的内置指令来执行相同的功能。
我们可以将v-for语法写成items中的item,其中items是我们要迭代的数组,或者写成item的item来表达与JavaScript循环语法的相似性。
渲染列表
让我们考虑在页面上呈现组件构建步骤的类型。
<template>
<div>
<ul>
<li v-for="steps in buildSteps" :key="steps.id"> {
{ steps.step }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
buildSteps: [
{
id: "step 1",
step:'With the build step',
},
{
id: "step 2",
step:'Without the build step'
}
]
}
}
}
</script>
在上面的代码块中,data属性中的steps数组显示了组件的两种类型的构建步骤。在模板中,我们使用v-for指令循环遍历steps数组,其结果将以无序列表的形式呈现。
我们添加了一个可选的key参数,表示当前正在迭代的项的索引。但除此之外,该键还接受唯一标识符,使我们能够跟踪每个项的节点,以便进行适当的状态管理。
对组件使用v-for
就像使用v-for来呈现列表一样,我们也可以使用它来生成组件。我们可以像下面这样给组件添加v-for指令:
<BuildStep v-for="steps in buildSteps" :key="steps.id"/>
上面的代码块对呈现步骤或将步骤传递给组件没有太大作用。相反,我们需要将步骤的值作为props传递给组件。
<BuildStep v-for="steps in buildSteps" :key="steps.id" :buildType="steps.step" />
我们这样做是为了防止v-for与组件的任何紧密固定。
在v-for的不同用法中,需要注意的最重要的一点是长过程的自动化。我们可以从手动列出100个项目或组件转向使用v-for指令,并在一秒钟内渲染出所有内容,视情况而定。
在vue中构建复杂的注册表单
我们将把我们所学到的关于v-model、Vue组件、Vue props、v-for指令和事件处理的一切结合起来,构建一个复杂的表单,帮助我们实现效率、可扩展性和时间管理。
此表格可收集学生的生物资料,我们会因应业务需求的增加,逐步完善这些资料。
设置Vue应用程序
我们将使用构建步骤搭建我们的Vue应用程序。为此,我们需要确保安装了以下组件:
现在我们将运行下面的命令来创建我们的Vue应用程序:
# npm
npm init vue@latest vue-complex-form
其中Vue -complex-form是Vue应用程序的名称。
之后,我们将在Vue项目的根目录下运行下面的命令:
npm install
创建JSON文件来承载表单数据
我们的目标是创建一个用户可以填写详细信息的表单。虽然我们可以手动添加所有输入字段,但我们将使用另一种方法来简化代码库。我们将通过创建一个名为util/bio-data.json的JSON文件来实现这一点。在每个JSON对象中,我们将拥有希望每个输入字段拥有的基本信息。
[
{
"id": 1,
"inputvalue":" ",
"formdata": "First Name",
"type": "text",
"inputdata": "firstname"
},
{
"id": 2,
"inputvalue":" ",
"formdata": "Last Name",
"type": "text",
"inputdata": "lastname"
},
]
如上面的代码块所示,我们创建了一个对象,其中一些键已经携带值:
- id 作为单个对象的主要标识符;
- inputvalue 将满足传入v-model的值;
- formdata将处理输入占位符和标签名称;
- type表示输入类型,例如电子邮件、数字或文本;
- inputdata表示输入id和名称。
这些键的值稍后会作为道具传递给我们的组件。我们可以在这里访问完整的JSON数据。
创建可重用组件
我们将创建一个输入组件,它将从我们创建的JSON文件中获取props。该输入组件将使用v-for指令进行迭代,以一次创建多个输入字段的实例,而无需手动将其全部写出来。为此,我们将创建一个components/TheInputTemplate.vue组件并添加以下代码:
<template>
<div>
<label :for="inputData">{
{ formData }}</label>
<input
:value= "modelValue"
:type= "type"
:id= "inputData"
:name= "inputData"
:placeholder= "formData"
@input="$emit('update:modelValue', $event.target.value)"
>
</div>
</template>
<script>
export default {
name: 'TheInputTemplate',
props: {
modelValue: {
type: String
},
formData: {
type: String
},
type: {
type: String
},
inputData: {
type: String
}
},
emits: ['update:modelValue']
}
</script>
<style>
label {
display: inline-block;
margin-bottom: 0.5rem;
text-transform: uppercase;
color: rgb(61, 59, 59);
font-weight: 700;
font-size: 0.8rem;
}
input {
display: block;
width: 90%;
padding: 0.5rem;
margin: 0 auto 1.5rem auto;
}
</style>
在上面的代码块中,我们实现了以下目标:
- 我们创建了一个带有输入字段的组件。
- 在输入字段中,我们将从JSON文件传入的值匹配到元素中各个位置。
- 我们还创建了modelValue、formData、type和inputData等props,它们将在导出时在组件上注册。这些props将负责从父文件中获取数据并将其传递给TheInputTemplate.vue组件。
- 将modelValue prop值绑定到输入值的值。
- 添加了更新:modelValue,它在触发输入事件时被触发。
注册输入组件
我们将导航到App.vue文件并导入TheInputTemplate。从我们可以继续使用它的Vue组件。
<template>
<form class="wrapper">
<TheInputTemplate/>
</form>
</template>
<script>
import TheInputTemplate from './components/TheInputTemplate.vue'
export default {
name: 'App',
components: {
TheInputTemplate
}
}
</script>
<style>
html, body{
background-color: grey;
height: 100%;
min-height: 100vh;
}
.wrapper {
background-color: white;
width: 50%;
border-radius: 3px;
padding: 2rem 1.5rem;
margin: 2rem auto;
}
</style>
这里我们导入了TheInputTemplate。vue组件放到App.vue文件中,在组件选项属性中注册它,然后在HTML模板中声明它。
如果我们运行npm run serve,我们应该有如下的视图:
 在这一点上,没有太多东西要看,因为我们还没有在组件上注册道具。
在这一点上,没有太多东西要看,因为我们还没有在组件上注册道具。
传递输入数据
为了得到我们想要的结果,我们需要传递输入数据并向组件添加props。为此,我们将更新App.vue文件:
<template>
<div class="wrapper">
<div v-for="bioinfo in biodata" :key="bioinfo.id">
<TheInputTemplate v-model="bioinfo.inputvalue":formData= "bioinfo.formdata":type= "bioinfo.type":inputData= "bioinfo.inputdata"/>
</div>
</div>
<script>
//add imports here
import biodata from "../util/bio-data.json";
export default {
name: 'App',
//component goes here
data: () => ({
biodata
})
}
</script>
从上面的代码块中,我们实现了以下几点:
- 我们将创建的生物数据JSON文件导入到App.vue文件中。然后我们将导入的变量添加到Vue脚本的数据选项中。
- 循环遍历JSON数据,我们使用Vue v-for指令在数据选项中实例化了这些数据。
- 在TheInputTemplate中。在我们创建的组件中,我们传入了合适的数据来填充props选项。
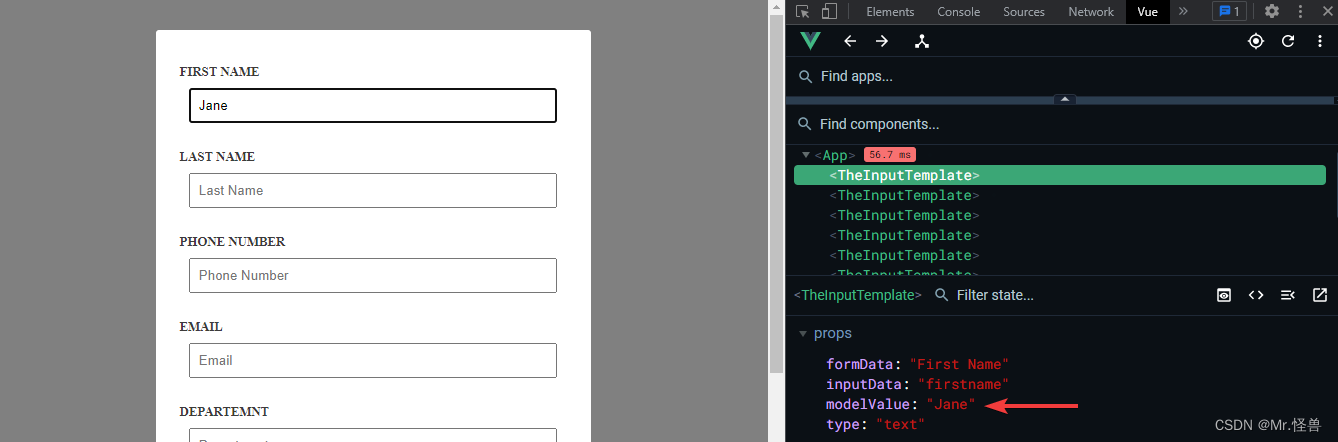
此时,我们的界面应该如下所示:

为了确认我们的应用程序是否正常工作,我们将打开我们的Vue DevTools,或者从https://devtools.vuejs.org安装一个,如果我们的浏览器中还没有它。
当我们在任何输入字段中输入一个值时,我们可以看到该值显示在Vue Devtools仪表板中的modelValue中。

总结
在本文中,我们探索了一些核心的Vue基础,如v-for、v-model等,我们稍后将它们组合在一起构建一个复杂的表单。本文的主要目标是简化构建复杂表单的过程,同时保持可读性和可重用性,并减少开发时间。
在任何情况下,如果需要扩展表单,开发人员所要做的就是用所需的信息填充JSON文件,然后,表单就准备好了。此外,新工程师可以避免在冗长的代码行中游弋,以了解代码库中发生了什么。
注意:要了解更多关于在组件内处理事件以处理尽可能多的复杂性的信息,可以查看这篇关于在v-model中使用组件的文章。