表单控件一些属性:
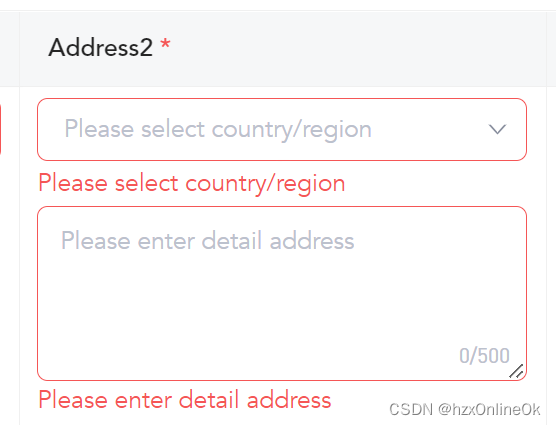
:valid —— 用于匹配输入值为合法的元素
:invalid —— 用于匹配输入值为非法的元素
pattern —— 属性规定用于验证输入字段的正则表达式
required —— 属性规定必需在提交之前填写输入字段
注意:required 属性适用于这些 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio,textarea 以及 file。
:valid/:invalid —— 选择器用于在表单元素中的值是合法/非法时设置指定样式。
注意: :valid/:invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,以及正确的 email 字段, 合法的数字字段等。
一、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
<link rel="stylesheet" href="css/regisit.css">
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input{
padding: 0 10px;
outline: none;
border: 1px solid #ccc;
width: 260px;
height: 30px;
transition: all 300ms;
}
input:focus {
outline: none;
}
/*input内容合法,边框颜色*/
input:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
/*input内容合法且鼠标未移开,边框颜色*/
input:focus:valid {
border-color: yellow;
box-shadow: inset 5px 0 0 yellow;
}
/*input内容非法,边框颜色*/
input:invalid:required {
border-color: red;
box-shadow: inset 5px 0 0 red;
}
input[type="submit"] {
border: none;
box-shadow: 0 0 5px #7ab526;
cursor: pointer;
padding: 7px;
width: 150px;
background: linear-gradient(90deg, #5ada40 0%, #eb59c6 100%);
}
input[type="reset"] {
margin-left: 10px;
border: none;
box-shadow: 0 0 5px #7ab526;
cursor: pointer;
padding: 7px;
width: 150px;
background: linear-gradient(90deg, #4FE7CE 0%, #E65032 100%);
}
</style>
</head>
<body>
<form>
<ol>
<li>
<label for="url">姓名:</label>
<input type="text" required name="" id="name">
</li>
<li>
<label for="tel">手机号:</label>
<input type="text" placeholder="请输入手机号" maxlength="11" pattern="^1[3456789]\d{9}$" required/>
</li>
<li>
<input type="submit" name="" value="提交表单">
<input type="reset" name="" value="清空表单">
</li>
</ol>
</form>
</body>
</html>