Bootstrap
一、Bootstrap概述
Bootstrap:是一个基于jquery以及css html5的前端框架,具有很好的自适应性,可以很方便的处理响应式布局
二、Bootstrap使用方式
<link rel="stylesheet" href="css/bootstrap.min.css"> <script type="text/javascript" src="js/jquery-1.12.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script>
三、网格系统
栅格系统:Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
“行(row)”必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。
使用“行(row)”在水平方向创建一组“列(column)”。
你的内容应当放置于“列(column)”内,而且,只有“列(column)”可以作为行(row)”的直接子元素。
类似Predefined grid classes like .row and .col-xs-4 这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。
通过设置padding从而创建“列(column)”之间的间隔(gutter)。然后通过为第一和最后一样设置负值的margin从而抵消掉padding的影响。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。
最外层的容器一般的样式.container,但是也可以使用.container-fluid:
.container的宽度会根据屏幕宽度进行调整,两边有留白。
.container-fluid宽度始终为100%
<div class="container" style="border: 1px solid red;"> <div class="row" style="border: 1px solid black;"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" style="border: 1px solid black;">1</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" style="border: 1px solid black;">2</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" style="border: 1px solid black;">3</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" style="border: 1px solid black;">3</div> </div> <div class="row" style="border: 1px solid black;"> <div class="col-md-4" style="border: 1px solid black;">1</div> </div> </div>
四、常用组件
请学习的时候按照以下引导顺序查看帮助文档
按钮
<button type="button" class="btn btn-warning btn-sm">hello</button> <button type="button" class="btn btn-warning btn-xs">hello</button> <a href="#" class="btn btn-danger">hello</a> <button type="button" class="btn btn-warning btn-lg">hello<span class="glyphicon glyphicon-music"></span> </button>
小图标
需要将fonts文件夹导入到项目中

<span class="glyphicon glyphicon-search"></span>
表格
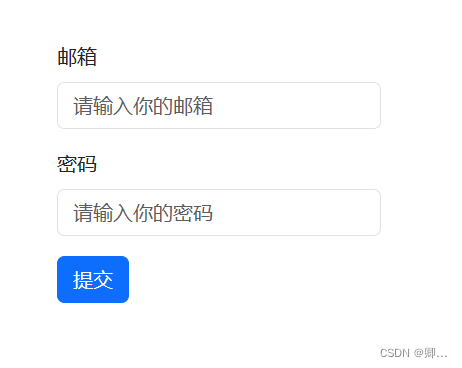
表单
垂直表单
内联表单
水平表单
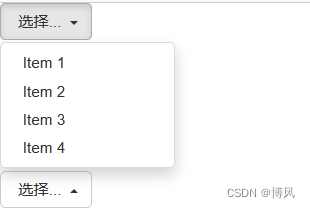
折叠菜单
<!--面板组--> <div class="panel-group" id="accordion"> <!--一个面板--> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 系统管理 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> <ul> <li> 权限管理 </li> <li> 用户管理 </li> <li> 角色管理 </li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 基础数据管理 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> <ul> <li> 商品管理 </li> <li> 商品类型管理 </li> </ul> </div> </div> </div> </div>
分页
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>