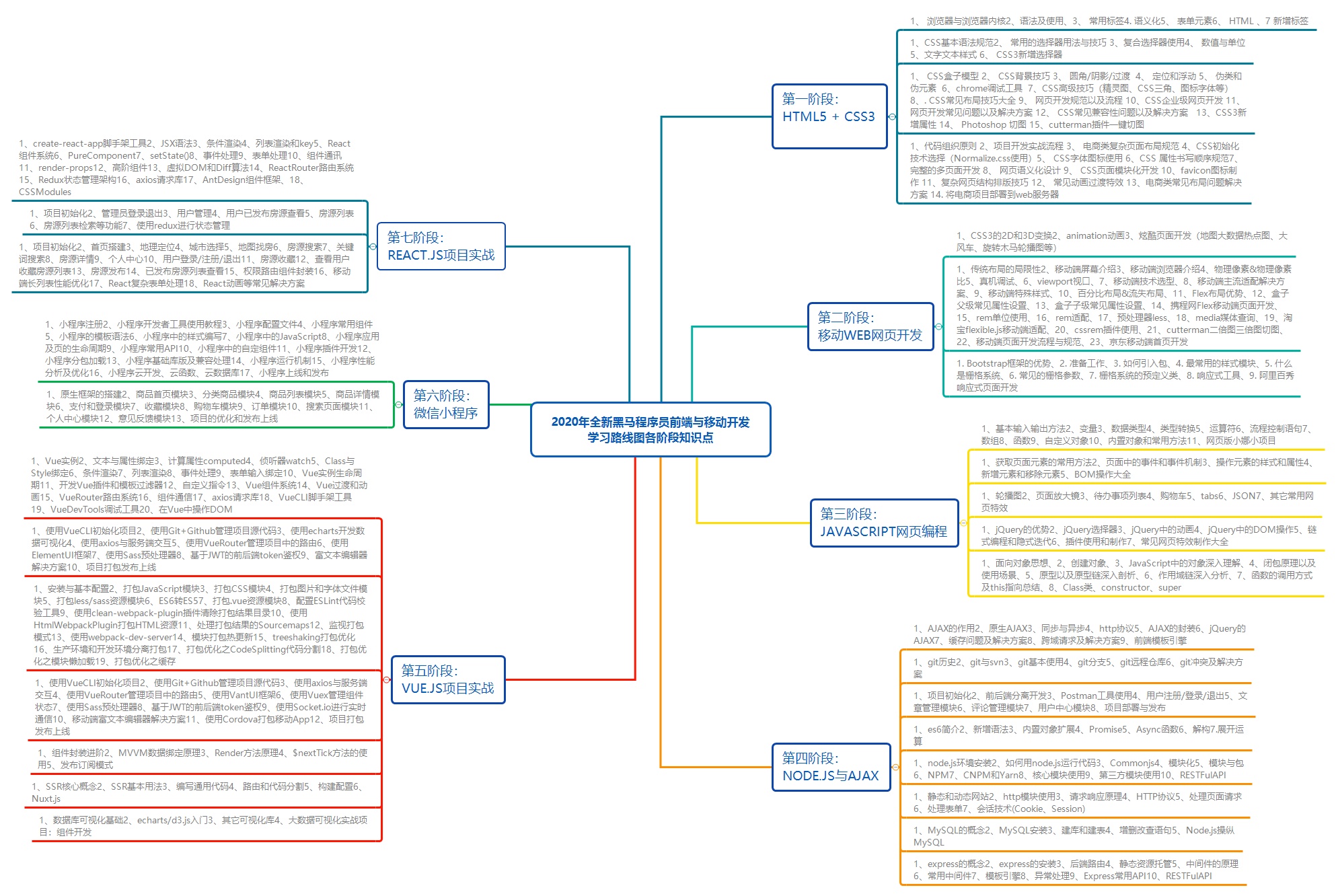
前端学习路线
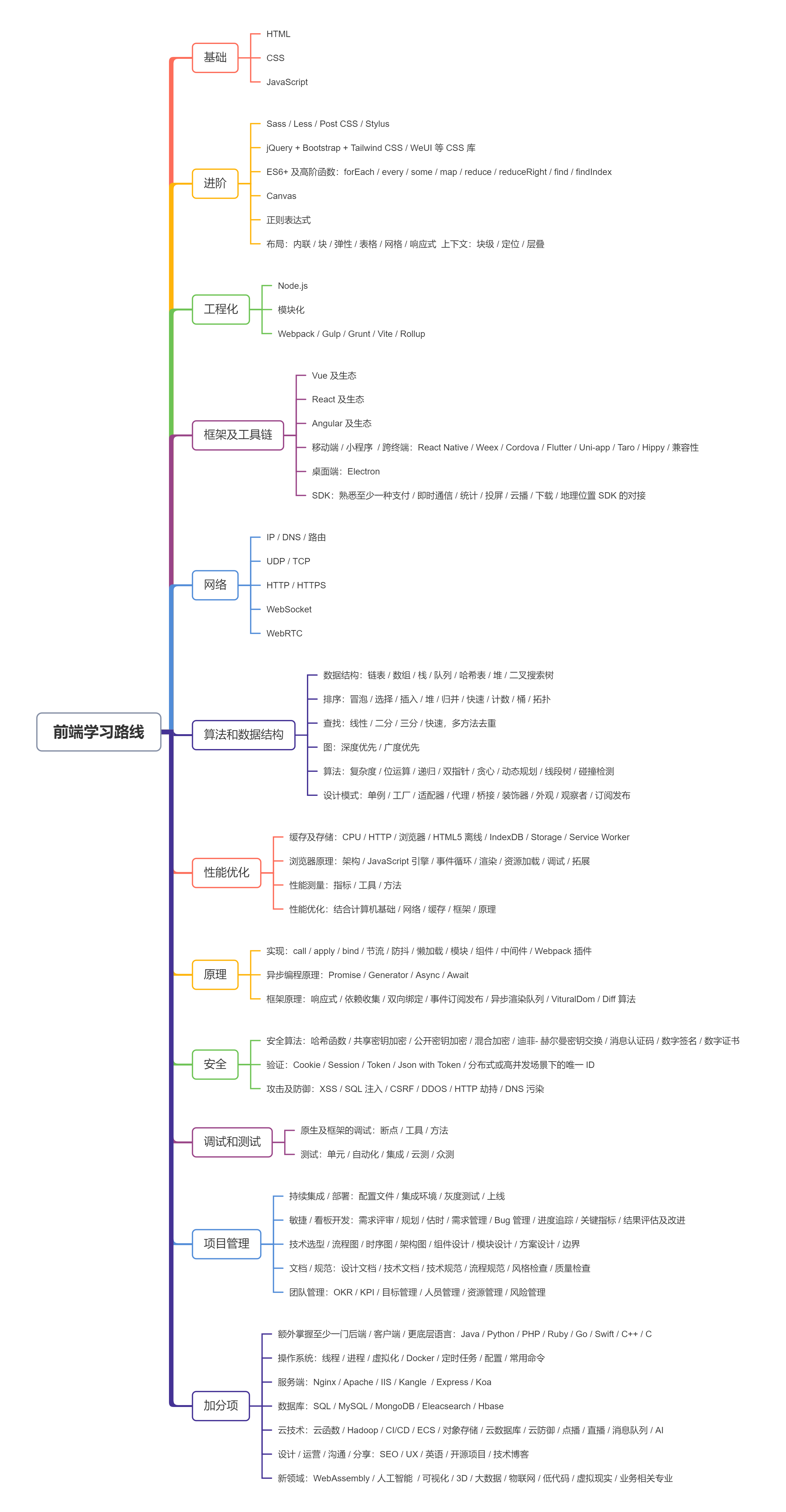
1. 大纲: 前端学习路线
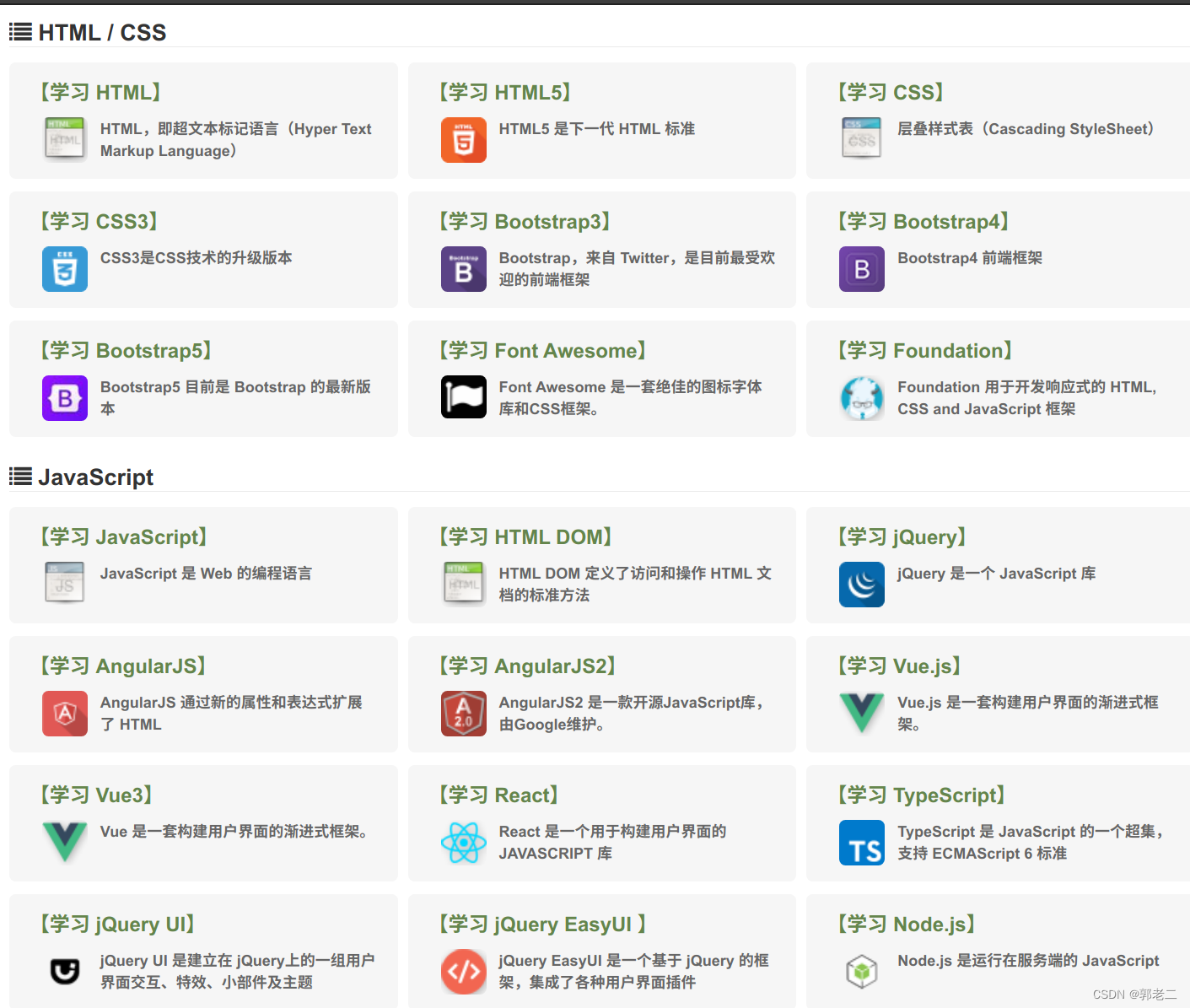
学习前端开发工具、编译、打包和配置格式化等内容,可以按照以下步骤进行学习:
了解基础知识:
- 开始前端开发之前,需要对 HTML、CSS 和 JavaScript 有一定的了解。可以通过在线教程、视频课程或书籍来学习这些基础知识。
学习版本管理工具:
- 掌握版本管理工具如 Git 的基本使用,了解如何进行代码提交、分支管理等操作。
学习基本的开发工具:
- 了解并学习使用一些基本的开发工具,比如编辑器(如 Visual Studio Code、Sublime Text 等)、终端工具等。
掌握包管理工具:
- 学习使用包管理工具,比如 npm(Node Package Manager)或者 yarn。了解如何安装、管理和使用包,以及如何初始化项目。
学习构建工具:
- 掌握前端构建工具如 Webpack、Parcel、Rollup 或 Vite 等的基本使用,了解如何配置项目、处理模块、打包资源等。
了解代码格式化工具:
- 学习使用代码格式化工具如 Prettier 或 ESLint,了解如何配置和使用这些工具来提高代码的质量和一致性。
深入学习框架和库:
- 了解并学习一些流行的前端框架和库,比如 React、Vue.js、Angular 等,掌握它们的基本用法和工具链。
实践项目:
- 通过实际项目来应用所学知识,比如创建一个简单的网页或者应用,然后使用所学的工具进行构建、打包和格式化等操作。
持续学习:
- 前端开发是一个不断更新和发展的领域,因此需要持续学习新的工具、技术和最佳实践。
!
- 前端开发是一个不断更新和发展的领域,因此需要持续学习新的工具、技术和最佳实践。
2. ES6 语法
1. let 和 const
let 是 ES6 中新增加的用于声明变量的关键字,它具有如下特点
不存在变量提升,即不能先使用再声明
num = 20
let num = 30;
console.log(num);
// 报错:uncaught ReferenceError: Cannot access 'num' before initialization
// at<!DOCTYPE html>.html:11:13
只在块级作用域有效
{
let num = 30;
}
console.log(num);
const
只在块级作用域有效,赋值后不能修改
var、let、const的区别
- var 声明的变量作用域在所处的函数内,let 和 const 声明的变量作用域在所处的大括号内。
- var 声明的变量存在变量提升现象,let 和 const 声明的变量不存在变量提升现象。
- const 声明变量时必须要赋值,赋值之后不能再重新赋值
2. 箭头函数
- () 代表函数
- {} 代表函数体
- const ft = () => {} 代表把一个函数赋值给ft
- ft() 调用该函数
// 箭头函数:获取年龄最大值
const ft = (userArray, sex) => {
let ageArray = userArray.filter(user => user.sex == sex).map(item => item.age);
return Math.max(...ageArray);
}
let userArray = [{
name: '张三', sex: '男', age: 18 },
{
name: '李四', sex: '女', age: 19 },
{
name: '王五', sex: '男', age: 21 }]
// 调用函数
console.log(ft(userArray, '男'));
// 输出结果: 21
3. 解构
解构就是把数据结构进行分解,然后为定义的变量赋值
3.1 数组解构
const num =[0,1,2,3];
const a= num[0];
const b= num[1]
console.log(a+b);
// 解构
let [a, b] = [0, 1, 2, 3];
console.log(a + b)
3.2 对象解构
// 获取对象中数据的传统方式:
let user = {
name:"张三",age:19};
let name = user.name;
let age = user.age;
console.log("姓名:"+name+",年龄:"+age);
// 解构:
let {
name, age } = {
name: "张三", age: 19 };
console.log("姓名:" + name + ",年龄:" + age);
4 剩余参数
剩余参数允许我们将一个未知数量的参数表示为一个数组。
const print = (num, ...args) => {
console.log(num);
console.log(args);
}
print(0, 1, 2)
4.1 和解构联用
let users = ['张三', '李四', '王五'];
let [u1, ...u2] = users;
console.log(u1);
console.log(u2);
// 输出
4.2 合并数组
let u1 = ['张三', '李四', '王五'];
let u2 = ['张无忌', '赵敏', '周芷若'];
let u3 = [...u1,...u2];
console.log(u3);
5. 可选链
可选链 ?. 是一种 访问嵌套对象属性的防错误方法 。即使中间的属性不存在,也不会出现错误。 如果可选链 ?. 前面部分是 undefined 或者 null,它会停止运算并返回 undefined。
//我们要想获取一个嵌套对象的属性,一般会这样写:
let res = {
data: {
data: {
success: true,
id: "20220425"
}
}
}
if (res && res.data && res.data.data.success) {
let id = res.data.data.id;
console.log(id);
}
// 使用可选链
let res = {
data: {
data: {
success: true,
id: "20220425"
}
}
}
// important
if (res?.data?.data?.success) {
let id = res?.data?.data?.id;
console.log(id);
}
6. Set
Set 是 ES6 提供的一种数据结构,它和数组很像,但是它里面的数据是不可重复的。
// 初始化
const set1 = new Set([1, 2, 3, 4, 5, 5]);
const set2 = new Set(['苹果','橘子','橘子']);
console.log(set1);
console.log(set2);
// 添加数据
const set1 = new Set([1, 2, 3, 4, 5,5]);
set1.add(7);
//删除数据
const set1 = new Set([1, 2, 3, 4, 5,5]);
set1.delete(3);
// 包含数据
const set1 = new Set([1, 2, 3, 4, 5,5]);
const res = set1.has(1);
console.log(res);
// 清除所有数据
let u1 = ['张三', '李四', '王五'];
let u2 = ['张无忌', '赵敏', '周芷若'];
let u3 = [...u1,...u2];
console.log(u3);
7.数组操作
// 合并数组
let u1 = ['张三', '李四', '王五'];
let u2 = ['张无忌', '赵敏', '周芷若'];
let u3 = [...u1,...u2];
console.log(u3);
// includes 用来判断该数组是否包含某个值,返回值是布尔值
let users = ['张三','李四'];
let res =users.includes('张三');
console.log(res);
// find 用来找到第一个符合条件的成员,没有找到返回 undefined
let users = [{
name: '张三', age: 18 }, {
name: '李四', age: 20 }];
let user = users.find((item, index) =>
item.age > 18
)
console.log(user);
// 输出: {name:'李四',age:20}
// findIndex 用来找到第一个符合条件的成员的索引,没有的话返回 -1
let users = [{
name: '张三', age: 18 }, {
name: '李四', age: 20 }];
let index = users.findIndex((item, index) =>
item.age > 18
)
console.log(index)
//filter 用来返回一个满足条件的新数组,不满足条件返回空数组
let users = [{
name: '张三', age: 18 }, {
name: '李四', age: 20 }];
let array = users.filter((item, index) =>
item.age > 21
)
console.log(array);
//map 用来返回一个对成员进行加工之后的新数组
let users = [{
name: '张三', age: 18 }, {
name: '李四', age: 20 }];
let array = users.map((item, index) => {
item.name += "666";
item.age += 10;
return item;
})
console.log(array);
8.字符串扩展方法
8.1 startsWith() 和 endsWith()
let message = "helloworld";
let res = message.startsWith("hello");
console.log(res);
let message = "helloworld";
let res = message.endsWith("ww");
console.log(res);
8.2 模板字符串
// 定义: 反引号`
let country = `中国`;
// 解析变量
let country = `中国`;
let message = `我爱你${
country}`;
console.log(message);
// 调用函数
const print = message=>message+",2022-04-25";
let message = `${
print('我爱你中国')}`;
console.log(message);
9. 导入导出
9.1 默认导出
// 默认导出
export default {
// 对象的属性和方法
};
// 默认导出一个对象,你可以使用如下写
const myObject = {
// 对象的属性和方法
};
export default myObject;
// 这样的写法会将对象作为默认导出,也就是说在导入时可以使用任意名称来引入这个对象,例如:
import myObject from './myModule';
9.2 命名导出
// 导出变量
export const myVar = 10;
// 导出函数
export function myFunction() {
// 函数的实现
}
// 导出类
export class MyClass {
// 类的实现
}
// 在另一个文件中,你可以使用以下方式导入这些命名导出
import {
myVariable, myFunc, MyCustomClass } from './myModule';
9.3 如果导出既有默认导出也有具名导出,那么导入的时候就要注意啦
// 导出
const message = "Hello, ES6"
function eat(param) {
console.log("我在吃" + param);
}
function sleep(param){
console.log("我喜欢在" + param + "睡觉!")}
const java = (param) => {
console.log('hello,' + param)}
export default {
eat: function(param){
console.log('我在吃' + param);
},
message: "sdsd"
}
export function aa() {
console.log("aaaa.")
}
export {
sleep,java as py}
// 导入【obj只包含默认导出的内容项,具名导出的只能通过{}导入】
import obj, {
sleep,java,aa} from './import.js'
obj.eat('西瓜');
console.log(obj.message);
sleep("席梦思")
py('java');
aa();
10. promise在javaScript的用途
- 异步操作处理:Promise可以很方便地处理异步操作,例如网络请求、文件读写、定时器等。它可以让异步操作更加清晰和易于管理。
- 链式操作:Promise可以通过链式调用的方式处理多个异步操作的结果,让代码更加清晰和易于理解。
- 错误处理:Promise提供了catch方法来统一处理异步操作的失败状态,让错误处理更加方便和可靠。
- 并行操作:Promise可以通过Promise.all和Promise.race方法来处理多个异步操作的并行执行,以及并行执行中的成功或失败情况。
- 封装回调函数:Promise可以将回调函数封装为Promise对象,让代码更加模块化和可复用。



































![dm.jdbc.driver.DMException:Column [XXX] out of length,解决达梦数据库报错](https://img-blog.csdnimg.cn/direct/88d1e5193a33465a94287ba7848c1df1.png)



![欢迎来到python的世界[我从没见过你,但我懂你。]](https://img-blog.csdnimg.cn/5605c8dc78464250ac4e54d5f8370322.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Y2_5LqR6ZiB,size_20,color_FFFFFF,t_70,g_se,x_16)

