本文资源:咖啡商城网页代码html+CSS+JavaScript_前端-CSDN问答
1.题目要求
用HTML+CSS+JavaScript创建网站项目 说明:制作首页、登录页、列表页。要求:
1、首页页面结构:logo,导航,轮播,商品列表(九宫格结构,
每一格均含图片及其名称,图片,商品名称,商品简介),页脚。
2、登录页结构:账户名、密码输入框,登录和注册按钮。
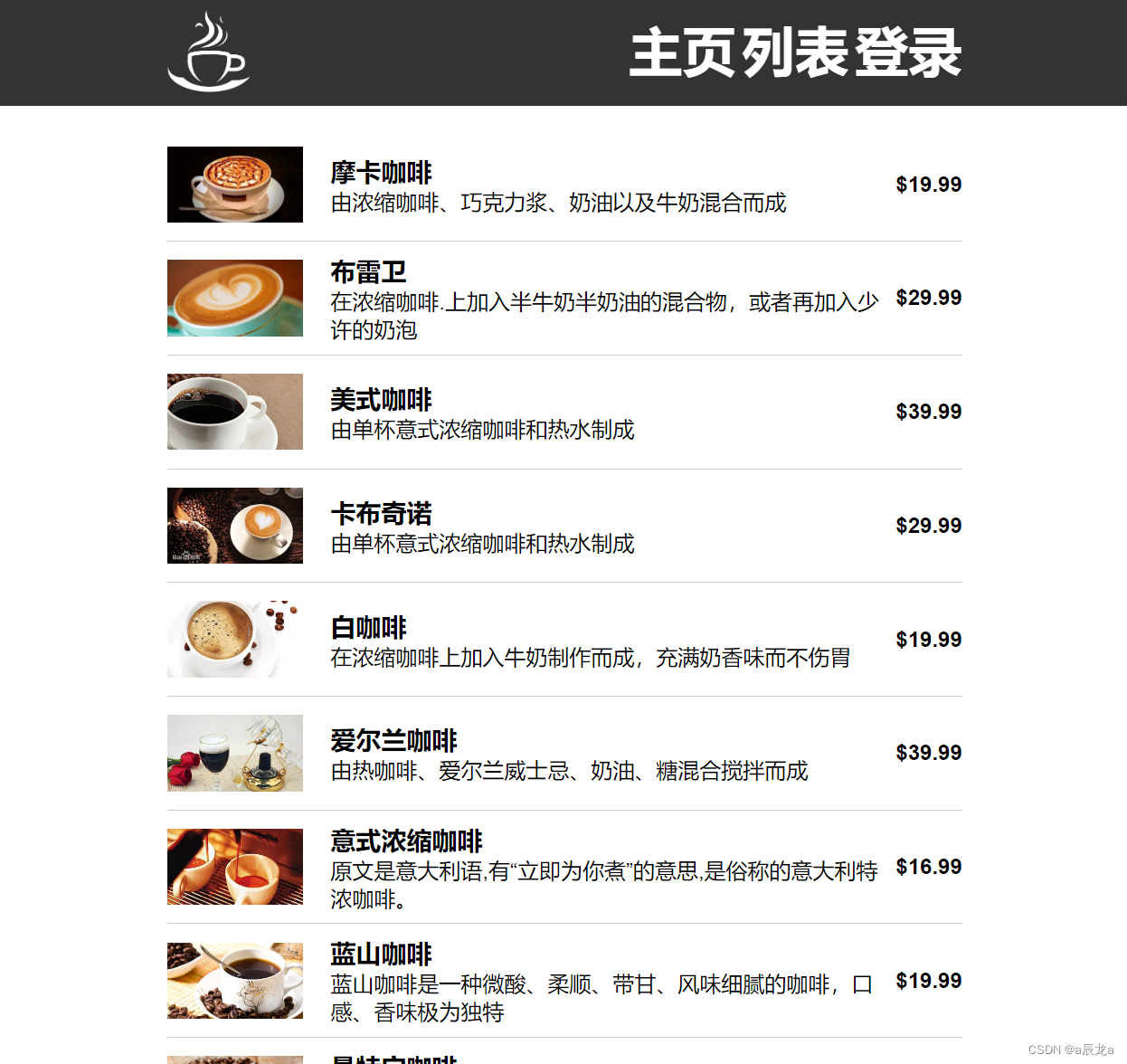
3、 列表页结构:logo、导航,列表页每一项均含图片及其名称,
详细介绍 页面直间可以相互跳转,控制台可打印显示登录信息
2.页面效果
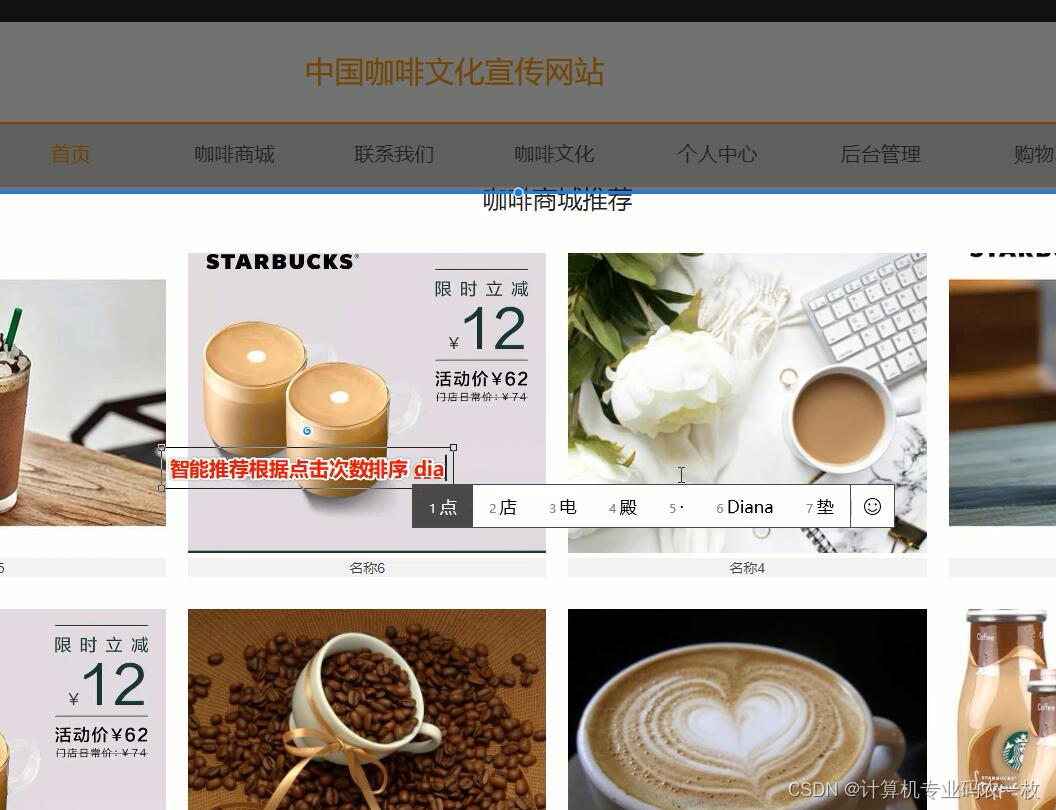
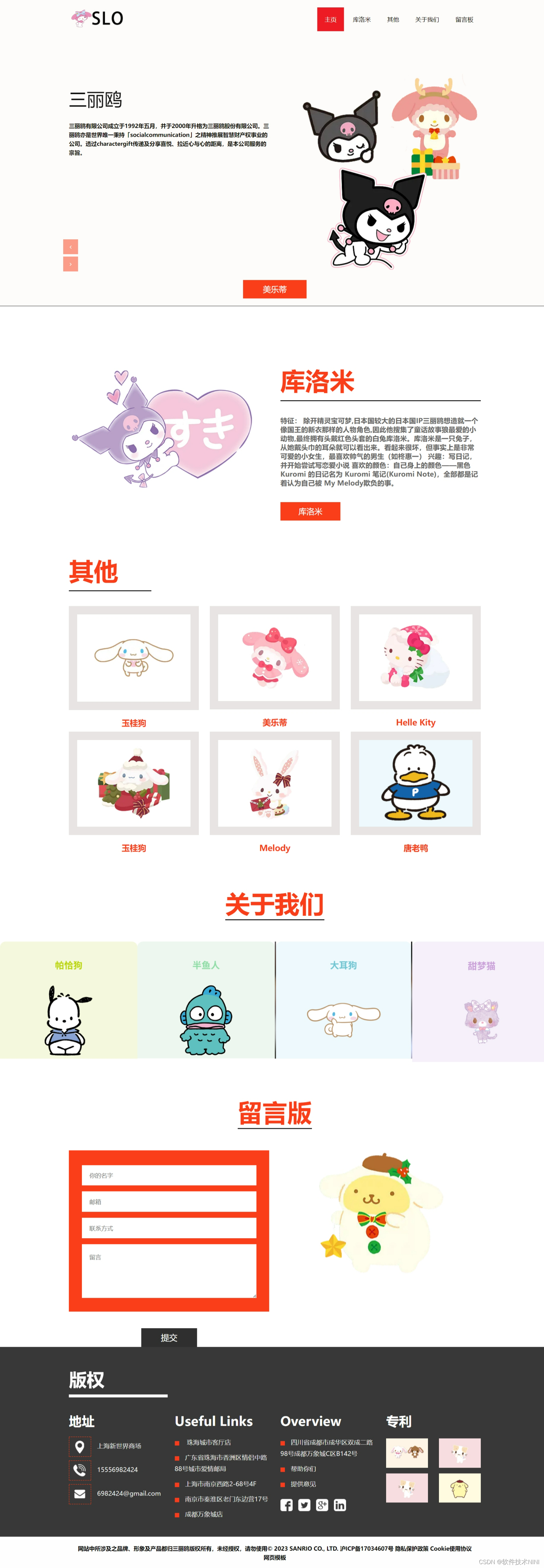
1.主页

2.登录页

3.列表

3.实现功能
1.主页
该页面实现了一个简单的图片轮播功能,具体的实现如下:
- 获取HTML中的轮播容器、轮播元素、上一页按钮和下一页按钮的DOM元素。
- 获取每个轮播项的宽度(假设宽度相同),用于计算位移。
- 初始化一些变量,包括当前轮播的位置(
currentPosition)和轮播是否被暂停(isPaused)。 - 定义了一个
autoPlay函数,用于实现自动轮播效果。在该函数中,根据当前位置进行位移,并判断是否到达轮播项的最后一个,若是则回到第一个。使用setTimeout函数每隔5000毫秒(5秒)调用一次autoPlay函数,实现自动轮播。 - 添加了鼠标进入和离开轮播容器时的事件监听器,以控制轮播的暂停和继续。
- 添加了上一页和下一页按钮的点击事件监听器,用于手动切换轮播项。
- 最后,调用
autoPlay()函数启动自动轮播。
2.登录页
该页面定义了两个函数,分别为login()和register()
login函数:- 获取登录页面中id为'username'和'password'的输入框的值。
- 使用
console.log输出登录时的用户名和密码信息。
register函数:- 获取注册页面中id为'username'和'password'的输入框的值。
- 使用
console.log输出注册时的用户名和密码信息。
4.视频演示
咖啡商城效果演示









































![[力扣 Hot100]Day20 旋转图像](https://img-blog.csdnimg.cn/direct/c286c3e66fb64dd9be08f15b7f2f59a5.png)