GitHub - king2088/vue-3d-loader: VueJS and threeJS 3d viewer
是对 vue-3d-model 的改进,降低Threejs使用难度

# 默认安装 "vue-3d-loader": "^1.3.4", 只支持vue2
npm i vue-3d-loader
# vue3 需要安装2版本,vite只建立在vue3之上的,因此vite也是需要安装2版本
npm i vue-3d-loader@2.2.1 --save <template>
<div class="player-container">
<!--1和2版本都是 @load-->
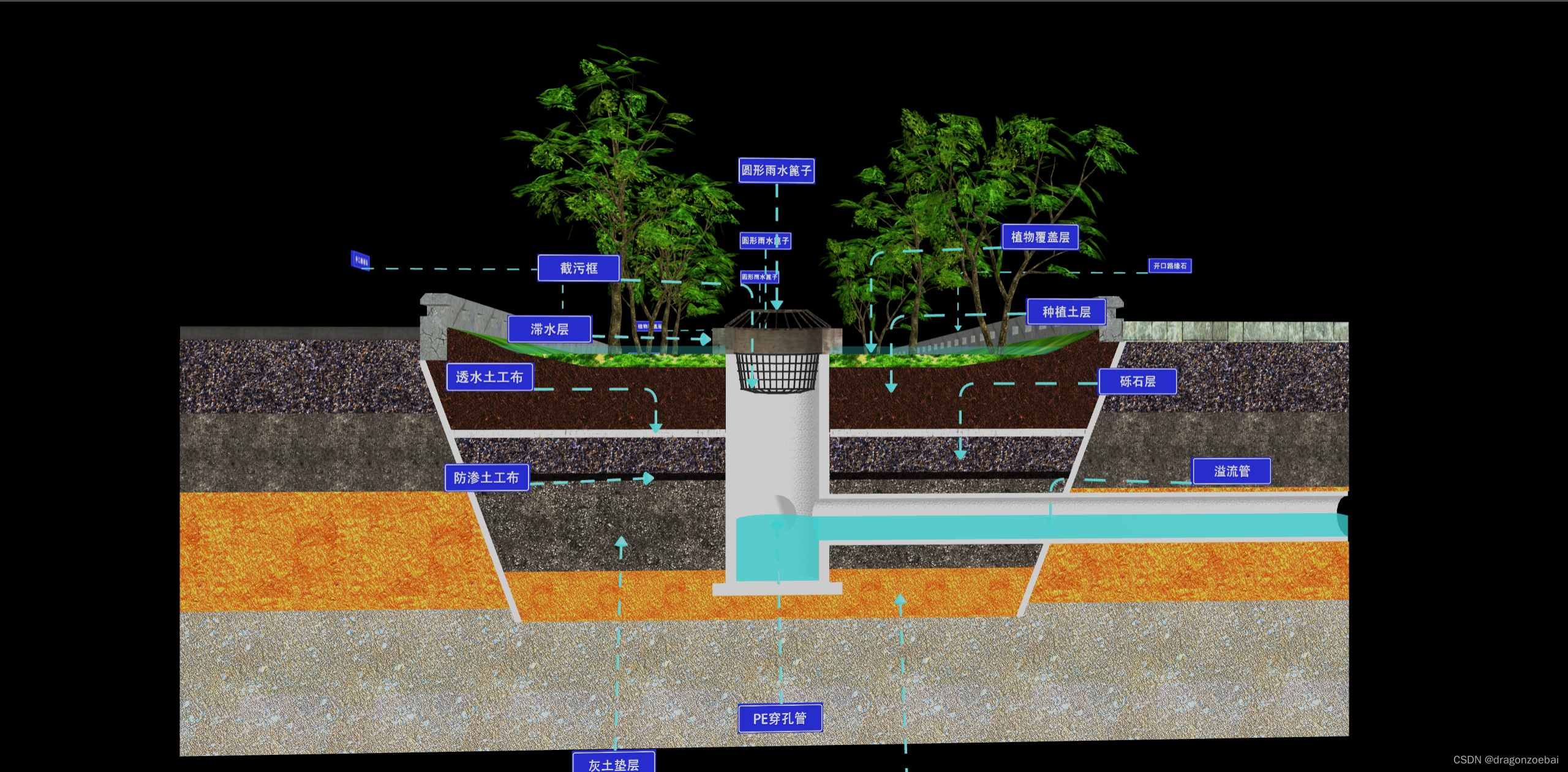
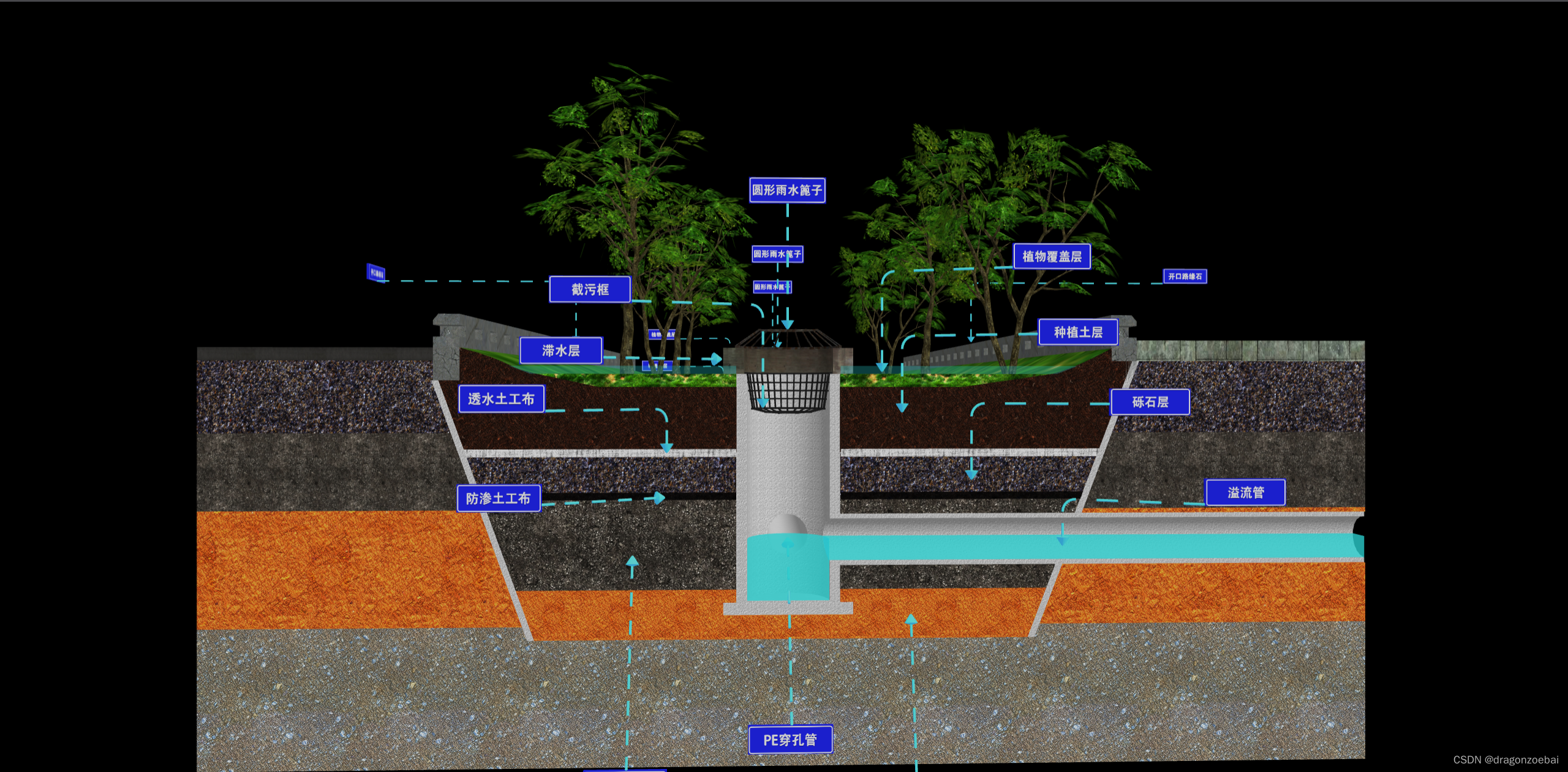
<vue3dLoader style="height: 100vh;" :showFps="false" :scale="scale" :rotation="rotation" :lights="lights" filePath="https://basin.csceccloud.net:9000/tomcat/fbx/yushuihy.FBX"
:backgroundAlpha="0" @load="onLoad"></vue3dLoader>
<!-- <vue3dLoader style="height: 100vh;" :showFps="false" :scale="scale" :rotation="rotation" :lights="lights" filePath="https://basin.csceccloud.net:9000/tomcat/fbx/panjiduanmian.glb"
:backgroundAlpha="0" @load="onLoad"></vue3dLoader> -->
</div>
</template>
<script>
import { vue3dLoader } from "vue-3d-loader";
export default {
components: {
vue3dLoader
},
data() {
return {
scale: { x: 1.5, y: 1.5, z: 1.3 },
rotation: {
x: 0,
y: 0,
z: 0,
},
//3d模型灯光
lights: [
{
type: 'HemisphereLight',
position: { x: 2, y: 2, z: 2 },
skyColor: 0xffffff,
intensity: 2,
},
{
type: 'DirectionalLight',
position: { x: 2, y: 2, z: 2 },
color: 0xffffff,
intensity: 2,
}
],
}
},
methods: {
onLoad() {
console.log('模型加载完成')
this.rotate();
},
rotate() {
requestAnimationFrame(this.rotate);//实现自动旋转效果
this.rotation.y += 0.001;
},
}
}
</script>
<style>
html,
body {
padding: 0;
margin: 0;
overflow: hidden;
}
.player-container {
width: 100vw;
height: 100vh;
background-color: black;
}
</style>
模型放在服务器的tomcat中,跨域配置参见这篇文章: