1,数据库表 zt_story 添加自定义字段 bakDate1,bakDate2,bakDate3,bakDate4
2,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/config 中添加bakDate.php文件
<?php
$config->story->datatable->defaultField = array('bakDate1','bakDate2','bakDate3','bakDate4');
$config->story->datatable->fieldList['bakDate1']['title'] = 'bakDate1';
$config->story->datatable->fieldList['bakDate1']['fixed'] = 'left';
$config->story->datatable->fieldList['bakDate1']['type'] = 'html';
$config->story->datatable->fieldList['bakDate1']['sortType'] = true;
$config->story->datatable->fieldList['bakDate1']['width'] = '100';
$config->story->datatable->fieldList['bakDate1']['required'] = 'no';
$config->story->datatable->fieldList['bakDate2']['title'] = 'bakDate2';
$config->story->datatable->fieldList['bakDate2']['fixed'] = 'left';
$config->story->datatable->fieldList['bakDate2']['type'] = 'html';
$config->story->datatable->fieldList['bakDate2']['sortType'] = true;
$config->story->datatable->fieldList['bakDate2']['width'] = '100';
$config->story->datatable->fieldList['bakDate2']['required'] = 'no';
$config->story->datatable->fieldList['bakDate3']['title'] = 'bakDate3';
$config->story->datatable->fieldList['bakDate3']['fixed'] = 'left';
$config->story->datatable->fieldList['bakDate3']['type'] = 'html';
$config->story->datatable->fieldList['bakDate3']['sortType'] = true;
$config->story->datatable->fieldList['bakDate3']['width'] = '100';
$config->story->datatable->fieldList['bakDate3']['required'] = 'no';
$config->story->datatable->fieldList['bakDate4']['title'] = 'bakDate4';
$config->story->datatable->fieldList['bakDate4']['fixed'] = 'left';
$config->story->datatable->fieldList['bakDate4']['type'] = 'html';
$config->story->datatable->fieldList['bakDate4']['sortType'] = true;
$config->story->datatable->fieldList['bakDate4']['width'] = '100';
$config->story->datatable->fieldList['bakDate4']['required'] = 'no';
3,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/lang/zh-cn 添加 bakDate.php
<?php
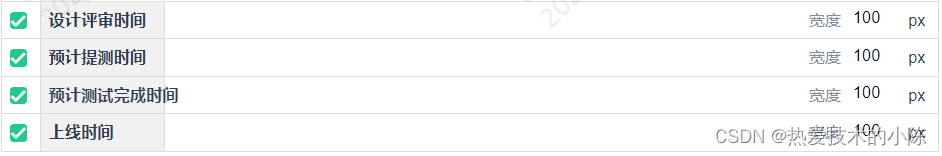
$lang->story->bakDate1= "设计评审时间";
$lang->story->bakDate2= "预计提测时间";
$lang->story->bakDate3= "预计测试完成时间";
$lang->story->bakDate4= "上线时间";
4,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/module 添加 printCell.php
case 'bakDate1':
echo $story->bakDate1;
case 'bakDate2':
echo $story->bakDate2;
case 'bakDate3':
echo $story->bakDate3;
case 'bakDate4':
echo $story->bakDate4;
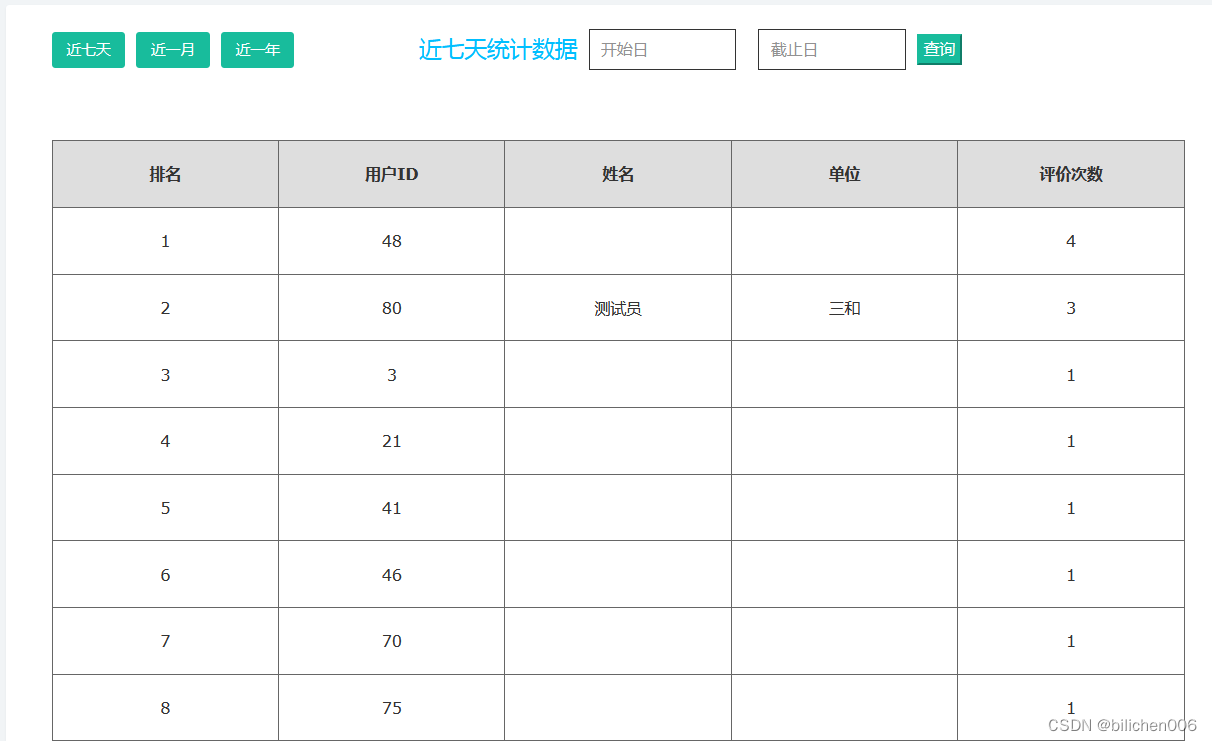
如下效果

5,修改需求列表页面
在 /opt/lampp/htdocs/zentaopms/module/story/model.php 文件中,在如下位置添加
echo "<td class='" . $class . "' title='$title' style='$style'>";
if($this->config->edition != 'open') $this->loadModel('flow')->printFlowCell('story', $story, $id);
switch($id)
{
case 'bakDate1':
echo substr($story->bakDate1, 0, 11);
break;
case 'bakDate2':
echo substr($story->bakDate2, 0, 11);
break;
case 'bakDate3':
echo substr($story->bakDate3, 0, 11);
break;
case 'bakDate4':
echo substr($story->bakDate4, 0, 11);
break;
6,修改需求新增页面
在 /opt/lampp/htdocs/zentaopms/module/story/view/create.html.php 文件
<form class="load-indicator main-form form-ajax" method='post' enctype='multipart/form-data' id='dataform'><table class="table table-form"><tbody>
在上面位置中添加
<tr>
<th><?php echo $lang->story->bakDate1;?></th>
<td colspan='2'>
<?php echo html::input('bakDate1', $bakDate1, "class='form-control form-date'");?>
</td>
<td colspan="2">
<div class="input-group">
<div class='input-group-addon'><?php echo $lang->story->bakDate2;?></div>
<?php echo html::input('bakDate2', $bakDate2, "class='form-control form-date'");?>
</div>
</td>
</tr>
<tr>
<th><?php echo $lang->story->bakDate3;?></th>
<td colspan='2'>
<?php echo html::input('bakDate3', $bakDate3, "class='form-control form-date'");?>
</td>
<td colspan="2">
<div class="input-group">
<div class='input-group-addon'><?php echo $lang->story->bakDate4;?></div>
<?php echo html::input('bakDate4', $bakDate4, "class='form-control form-date'");?>
</div>
</td>
</tr>
7,修改需求编辑页面
在/opt/lampp/htdocs/zentaopms/module/story/view/edit.html.php 文件
<div class='detail-title'><?php echo $lang->story->legendBasicInfo;?></div>
<table class='table table-form'>
在上面位置中添加
<tr>
<th><?php echo $lang->story->bakDate1;?></th>
<td><?php echo html::input('bakDate1', $story->bakDate1, "class='form-control form-date'");?>
</td>
<tr>
<th><?php echo $lang->story->bakDate2;?></th>
<td><?php echo html::input('bakDate2', $story->bakDate2, "class='form-control form-date'");?>
</td>
<tr>
<th><?php echo $lang->story->bakDate3;?></th>
<td><?php echo html::input('bakDate3', $story->bakDate3, "class='form-control form-date'");?>
</td>
<tr>
<th><?php echo $lang->story->bakDate4;?></th>
<td><?php echo html::input('bakDate4', $story->bakDate4, "class='form-control form-date'");?>
</td>






























](https://img-blog.csdnimg.cn/direct/0edc93fc4aab49859f5d35fd20aeeb43.png)
![第九章[函数]:9.12:偏函数Partial function](https://img-blog.csdnimg.cn/img_convert/d08d0c544e555916938ba788497e85f6.jpeg)