import http from "./httpRequest";
export function group(data){
return http({
url:'/tis//1.0/xx',
method:'post',
headers:{
'Content-Type': 'application/xml',
'X-HTTP-Method-Override': 'GET',
},
data
})
}
import {groupLoginAPI} from "../api/user";
function (e) {
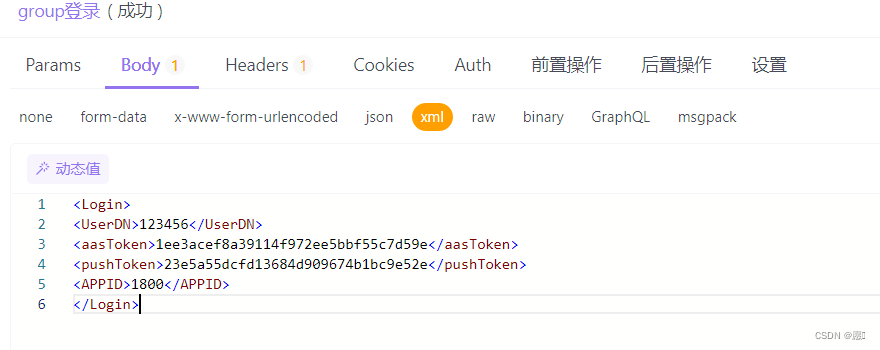
//xml格式传参
let groupXmlData = `<Login>
<UserDN>${USERDN}</UserDN>
<aasToken>${SSOTOKEN}</aasToken>
<pushToken>${PUSHTOKEN}</pushToken>
<APPID>1800</APPID>
</Login>`;
groupLoginAPI(groupXmlData).then((res) => {
console.log(res);
});
}