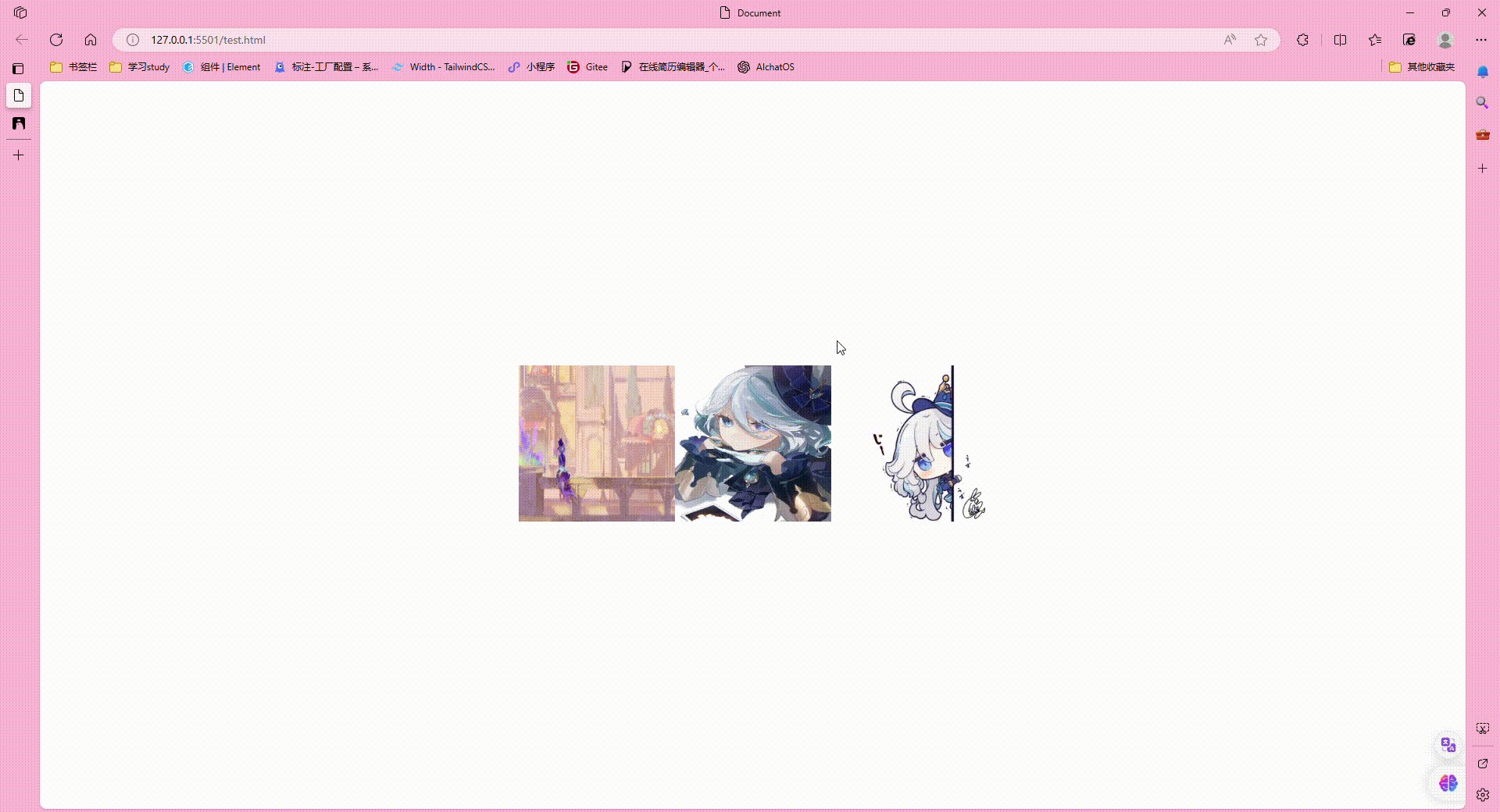
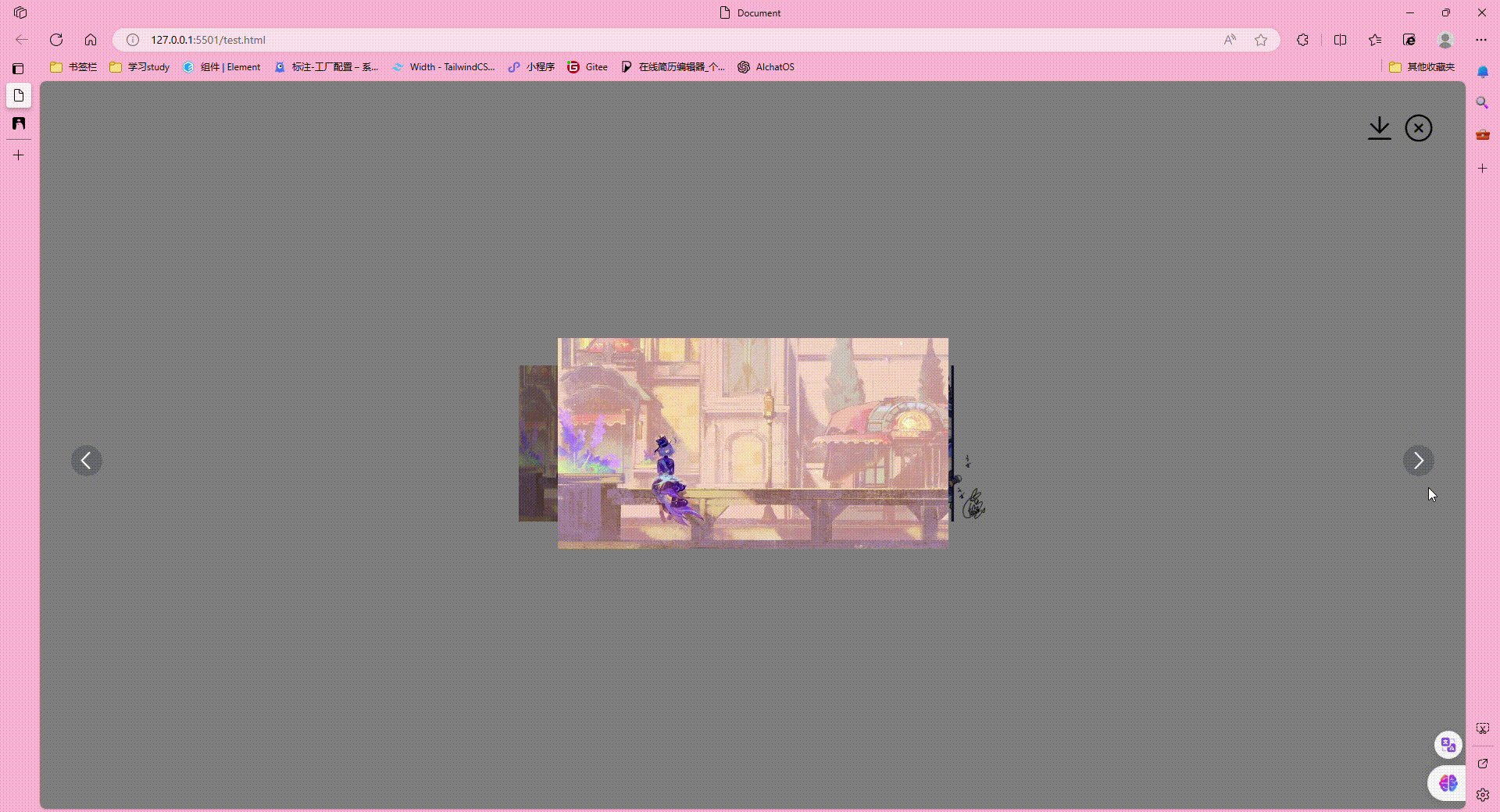
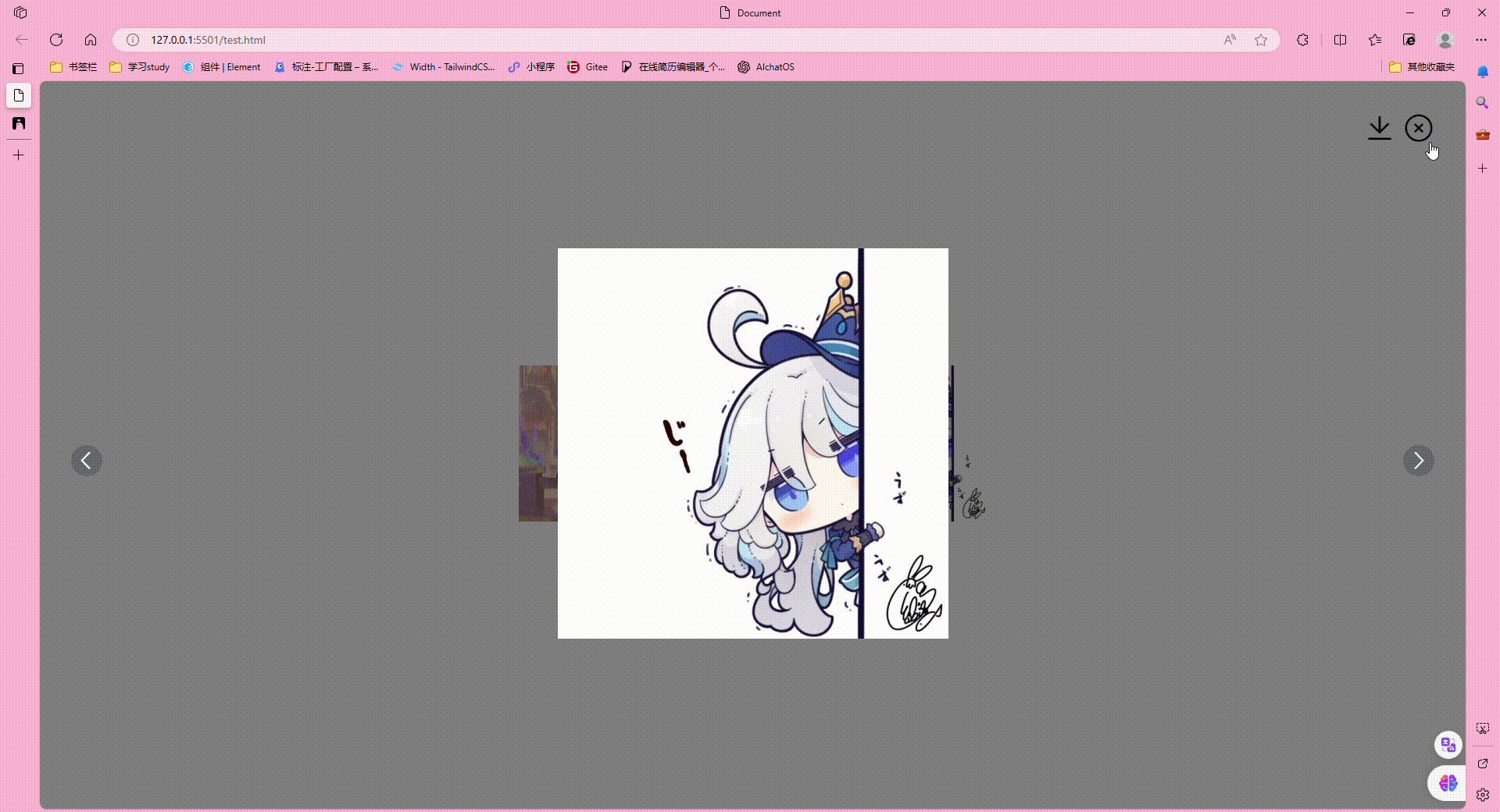
uni.previewImage(OBJECT) 预览图片。
api地址
媒体-图片
示例
handlePreviewImg(current) {
const urls = this.rightList.map(x => x.icon)
uni.previewImage({
urls,
current
})
}
OBJECT 参数说明
| 参数名 |
类型 |
必填 |
说明 |
平台差异说明 |
| count |
Number |
否 |
最多可以选择的图片张数,默认9 |
见下方说明 |
| sizeType |
Array |
否 |
original 原图,compressed 压缩图,默认二者都有 |
App、微信小程序、支付宝小程序、百度小程序 |
| extension |
Array |
否 |
根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。 |
H5(HBuilder X2.9.9+) |
| sourceType |
Array |
否 |
album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 |
|
| crop |
Object |
否 |
图像裁剪参数,设置后 sizeType 失效 |
App 3.1.19+ |
| success |
Function |
是 |
成功则返回图片的本地文件路径列表 tempFilePaths |
|
| fail |
Function |
否 |
接口调用失败的回调函数 |
小程序、App |
| complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
|
crop 参数说明
| 参数名 |
类型 |
必填 |
说明 |
平台差异说明 |
| quality |
Number |
否 |
取值范围为1-100,数值越小,质量越低(仅对jpg格式有效)。默认值为80。 |
|
| width |
Number |
是 |
裁剪的宽度,单位为px,用于计算裁剪宽高比。 |
|
| height |
Number |
是 |
裁剪的高度,单位为px,用于计算裁剪宽高比。 |
|
| resize |
Boolean |
否 |
是否将width和height作为裁剪保存图片真实的像素值。默认值为true。注:设置为false时在裁剪编辑界面显示图片的像素值,设置为true时不显示 |
|









































![[Tomcat] [从安装到关闭] MAC部署方式](https://img-blog.csdnimg.cn/direct/836a4bea7ccc482182dba69770fe8127.png)