什么是 axios?
基于promise网络请求库,可以同构(同一套代码可以运行在浏览器),在服务端,使用原生node.js的http模块,在客户端(浏览器)中,使用XMLHttpRequests
特点
支持Promise Api
支持拦截请求和响应
支持取消请求
支持自动转换JSON数据

什么是http状态码?

什么是请求拦截?

设置请求拦截:
客服端:拦截请求响应数据
服务端:拦截请求返回数据
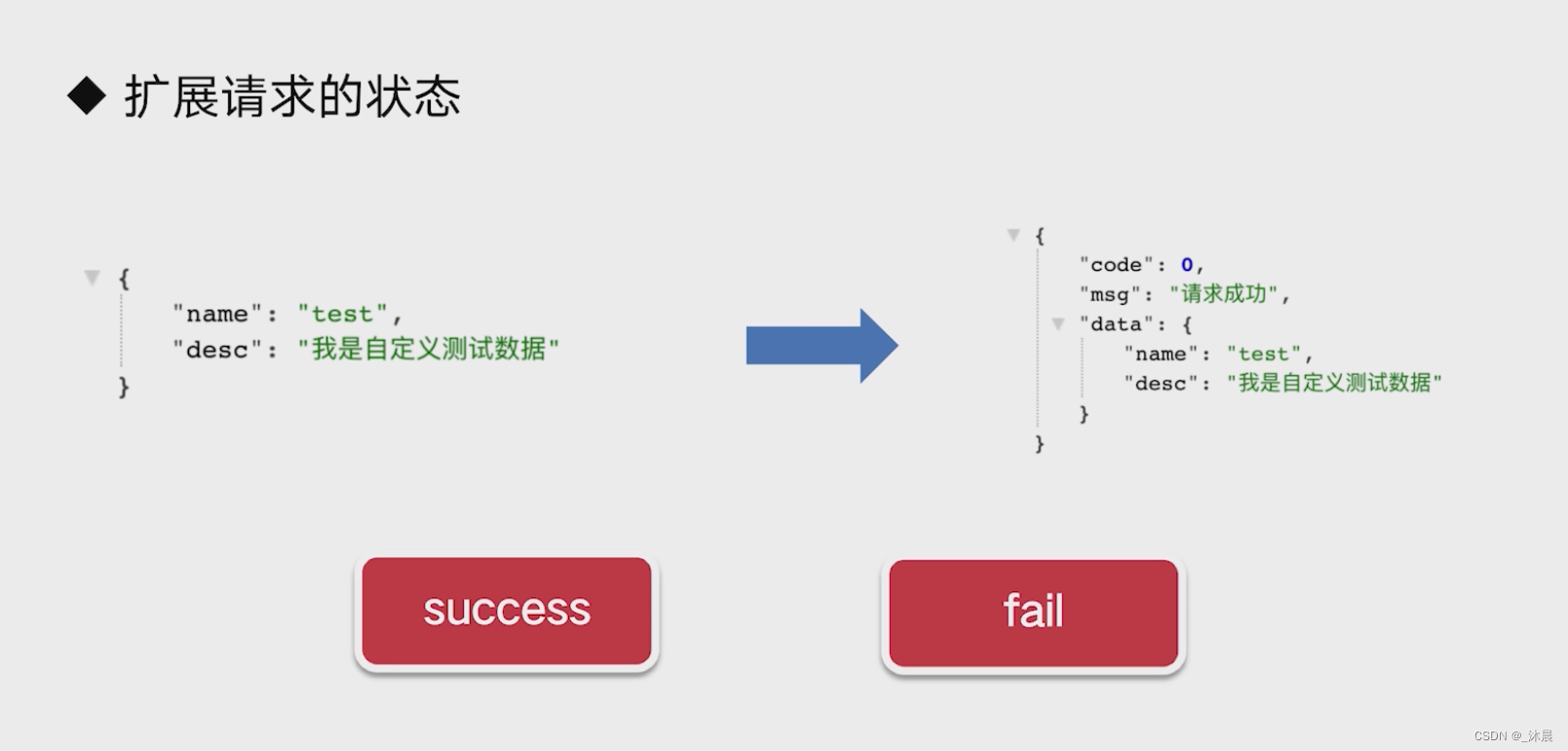
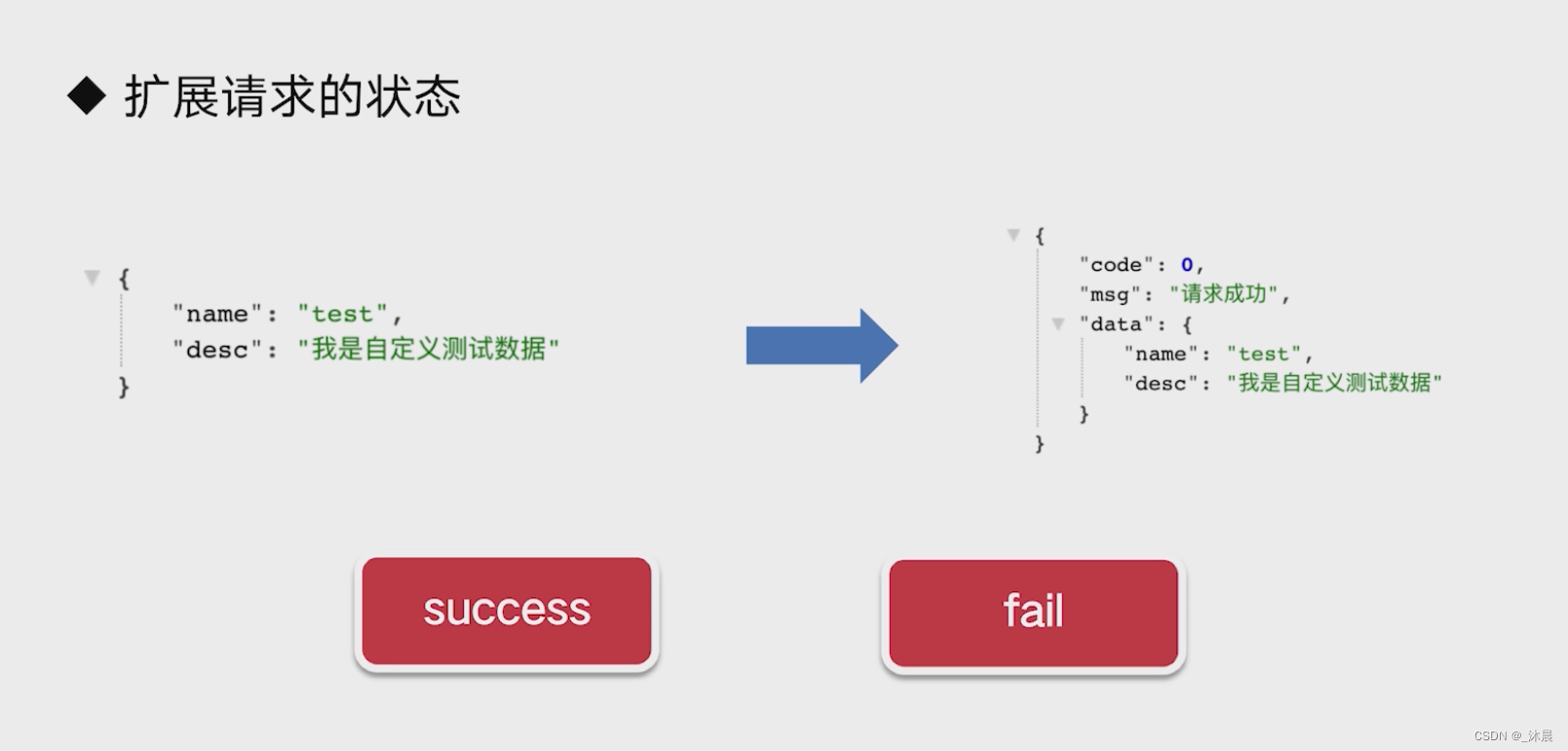
什么是业务状态码?

基于promise网络请求库,可以同构(同一套代码可以运行在浏览器),在服务端,使用原生node.js的http模块,在客户端(浏览器)中,使用XMLHttpRequests
支持Promise Api
支持拦截请求和响应
支持取消请求
支持自动转换JSON数据



设置请求拦截:
客服端:拦截请求响应数据
服务端:拦截请求返回数据