一、 简介:
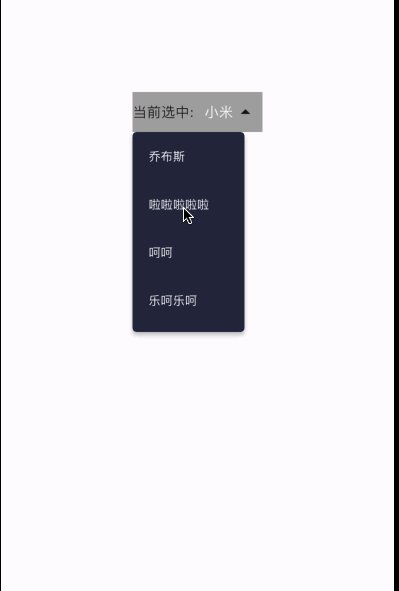
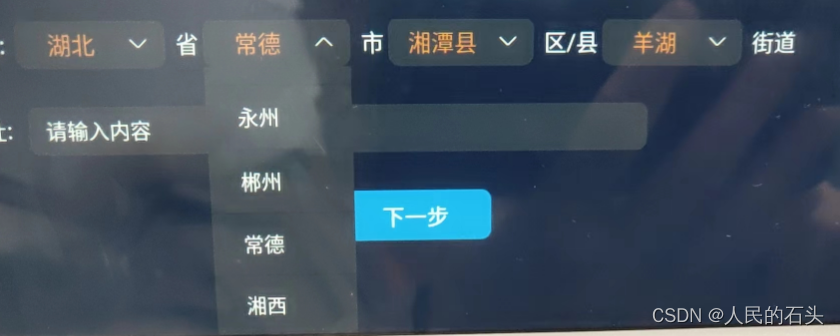
原生Android 提供的spinner下拉框不怎么方便,样式有点丑。修改起来麻烦,于是就自己动手写了一下拉列表。

实现原理使用的是,popwindow弹框,可实现宽高自定义,下拉列表使用listview.
二、pop弹框代码,文件名SpinerPopWindow.java
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView.OnItemClickListener;
import java.util.List;
import csu.xiaoya.robotApp.R;
/**
* 自定义PopupWindow
*
* @param <T>
* @param <T>
* @author Ansen
* @create time
*/
public class SpinerPopWindow<T> extends PopupWindow {
private LayoutInflater inflater;
private ListView mListView;
private List<T> list;
private MyAdapter mAdapter;
public SpinerPopWindow(Context context, List<T> list, OnItemClickListener clickListener) {
super(context);
inflater = LayoutInflater.from(context);
this.list = list;
init(clickListener);
}
private void init(OnItemClickListener clickListener) {
View view = inflater.inflate(R.layout.spiner_window_layout, null);
setContentView(view);
setWidth(LayoutParams.WRAP_CONTENT);
setHeight(LayoutParams.WRAP_CONTENT);
setFocusable(true);
ColorDrawable dw = new ColorDrawable(0x00);
setBackgroundDrawable(dw);
mListView = (ListView) view.findViewById(R.id.listview);
mListView.setAdapter(mAdapter = new MyAdapter());
mListView.setOnItemClickListener(clickListener);
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.spiner_item_layout, null);
holder.tvName = (TextView) convertView.findViewById(R.id.tv_name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tvName.setText(getItem(position).toString());
return convertView;
}
}
private class ViewHolder {
private TextView tvName;
}
}
三、spiner_window_layout布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@color/dwupBgColor"
android:orientation="vertical">
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:background="@color/dwupBgColor"
android:scrollbars="none" >
</ListView>
</LinearLayout>四、spiner_item_layout子布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/dp_23"
android:gravity="center_vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/dp_15"
android:paddingTop="@dimen/dp_8"
android:paddingRight="@dimen/dp_10"
android:paddingBottom="@dimen/dp_8"
android:text="fdsfdsfdsf"
android:textColor="@color/white"
android:textSize="10sp" />
</LinearLayout>五、使用
//调用
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initSpinnerList();
}
六、对应方法
/**
*
*/
private SpinerPopWindow<String> mSpinerPrincePopWindow;//省
private List<String> list;//省
private TextView tvValue;
private void initSpinnerList() {
initData();
tvValue = (TextView) findViewById(R.id.tv_province);
tvValue.setOnClickListener(clickListener);
// 省
mSpinerPrincePopWindow = new SpinerPopWindow<String>(this, list, itemClickListener);
mSpinerPrincePopWindow.setOnDismissListener(dismissListener);
}
/**
* 监听popupwindow取消
*/
private OnDismissListener dismissListener = new OnDismissListener() {
@Override
public void onDismiss() {
setTextImage(R.drawable.dw_arrow, mDataBinding.tvProvince);
}
};
/**
* popupwindow显示的ListView的item点击事件
*/
private OnItemClickListener itemClickListener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mSpinerPrincePopWindow.dismiss();
tvValue.setText(list.get(position));
}
};
/**
* 显示PopupWindow
*/
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_province://省
mSpinerPrincePopWindow.setWidth(tvValue.getWidth());
mSpinerPrincePopWindow.showAsDropDown(tvValue);
setTextImage(R.drawable.icon_up, mDataBinding.tvProvince);
break;
}
}
};
/**
* 初始化数据
*/
private void initData() {
list = new ArrayList<String>();//省
list.add("北京");
list.add("上海");
list.add("浙江");
list.add("广东");
list.add("江苏");
list.add("湖南");
list.add("湖北");
list.add("四川");
list.add("陕西");
}
七、shape_help_category_tv_bg外形布局
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 填充的颜色 -->
<solid android:color="#ff2e2f43" />
<corners android:radius="5dp" />
<!-- 设置边框 -->
<stroke
android:width="1dp"
android:color="#ff2e2f43" />
</shape>八、shape_popupwindow_list_bg
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- This is the main color -->
<item>
<shape>
<!-- 边框颜色 -->
<solid android:color="@color/gray"/>
</shape>
</item>
<!-- 给View的上 左 右设置8dp的边框 -->
<item
android:left="1dp"
android:right="1dp"
android:bottom="1dp">
<shape>
<!-- View填充颜色 -->
<solid android:color="@color/white"/>
</shape>
</item>
</layer-list>